
◎프로토타입 클래스
-
프로토타입 객체(prototype 속성x)
javascript는 프로토타입 기반 언어
=> 프로토 타입은 생성자 함수의 prototype 속성이 참조하는 객체로,
new라는 연산자와 생성자함수를 통해 생성된 모든 객체의 원형이 되는 객체 -
prototype
:함수객체만 가지고 있는 프로퍼티
함수객체가 생성자로 사용될 때 이 함수를 통해 생성되 객체의 부모역할을 하는 객체, 즉 프로토타입 객체를 가리킴
=> 상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자인prototype에 정의 -
__proto_
: 특정 객체의 프로토타입 객체에 접근 가능
(프로토타입 객체를 참조하는 링크를 보유)- 프로토타입 체이닝:
__proto_안에__proto_를 찾는과정, 각 프로토타입 메서드를 호출 가능
- 프로토타입 체이닝:
*prototype과
__proto_
=>둘 다 객체
=> prototype 객체 내부에는 인스턴스가 사용할 메서드를 저장함
=> 그러면 인스턴스에 숨겨진 프로퍼티인__proto_를 통해 이 메서드들에 접근 가능
- human이라는 클래스와 인스턴스

ex)
class Human { constructor(name, age) { //human클래스의 생성자 this.name = name; this.age = age; } sleep() { console.log(`${this.name}은 잠에 들었습니다`); } } let kimcoding = new Human('김코딩', 30); //new연산자로 객체 인스턴스 생성 Human.prototype.constructor === Human; // true Human.prototype === kimcoding.__proto__; //true Human.prototype.sleep === kimcoding.sleep; //true=>
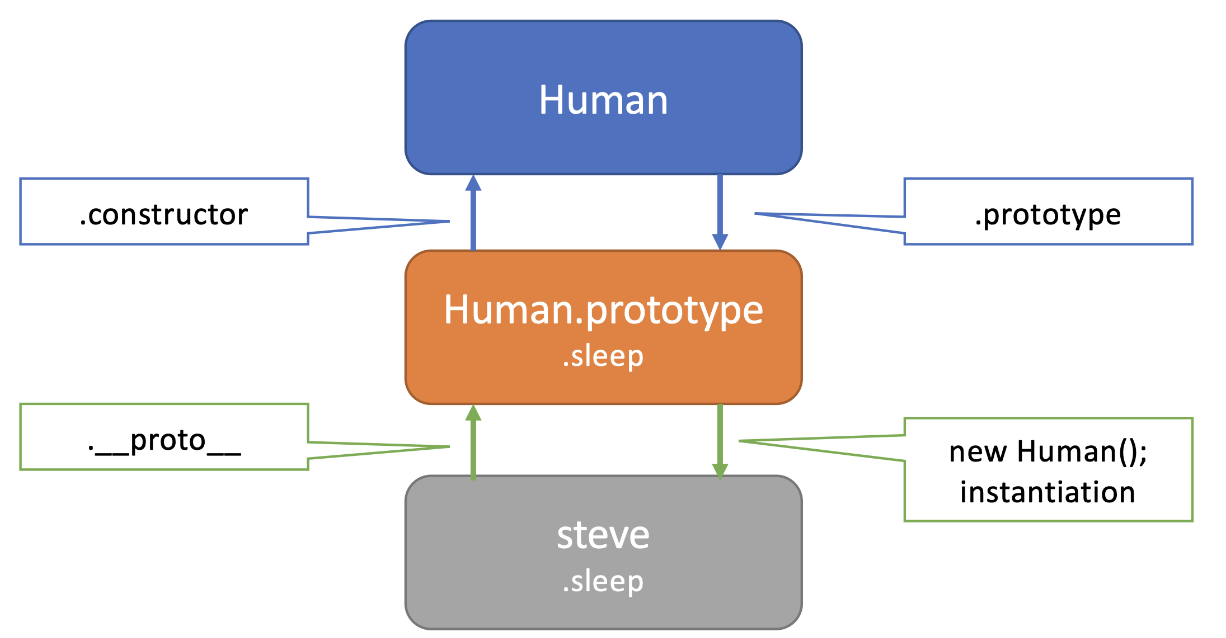
1. Human 클래스의 생성자 함수(.constructor)는 Human
2. Human 클래스의 프로토타입은 Human 클래스의 인스턴스인 kimcoding의__proto__
3. Human 클래스의 sleep 메서드는 프로토타입에 있으며, Human 클래스의 인스턴스인 kimcoding에서 kimcoding.sleep으로 사용 가능
*프로토타입의 관계 배열은 Array클래스의 인스턴스
