Iframe
URL이 바뀌지 않으면서 페이지 전환이 되는 기능.
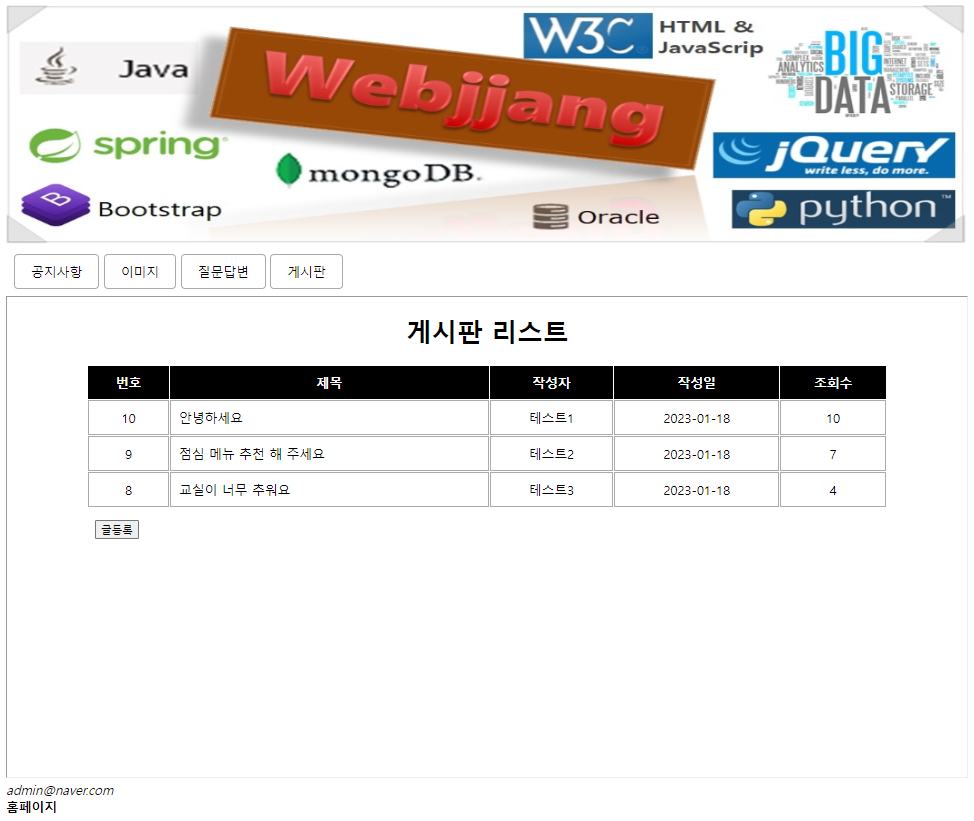
Header, side, footer는 바뀌지 않고 body만 변한다.
새로고침하면 메인 페이지로 이동한다.
<div id="body">
<iframe src="/main.jsp" name="bodyFrame"></iframe>
</div>body 부분에 iframe 태그를 넣어주고 name을 bodyFrame이라고 설정
<div id="head">
<div id="log">
<img alt="로그이미지" src="/log.png">
</div>
<div id="nav">
<a href="/notice/list.jsp" target="bodyFrame">공지사항</a>
<a href="/image/list.jsp" target="bodyFrame">이미지</a>
<a href="/qna/list.jsp" target="bodyFrame">질문답변</a>
<a href="/board/list.jsp" target="bodyFrame">게시판</a>
</div>
</div>변하지 않는 head 부분에 로고와 navigation 버튼을 만들고
targer을 body에 줬던 iframe의 이름으로 설정하면
버튼을 누를 때 마다 URL이 바뀌지 않고 페이지만 바뀌게 된다


Font
글자체를 사용하려면 웹 브라우저를 보고 있는 사람의 컴퓨터 (C:\Windows\Fonts)에 있어야 한다.
그래서 폰트를 여러개 쓴다. 폰트명이 맑은 고딕 이렇게 띄어쓰기가 있는 경우 쌍따옴표를 써서 "맑은 고딕" 이렇게 써야 한다.
