복습
<body>->$(document).ready(function(){~~~})->$(function(){~~~})
: js를 html 태그 앞에 써도 HTML 내용을 인식할 수 있게 한다.
var func1 = function(){~}; -> 저장된 함수 실행 : func1();
id - document.getElementById("id") -> $("#id")
tag - document.getElementsByTagName("tag") -> $("tag")
class - document.getElementsClassName("class") -> $(".class")
이벤트 처리
선택자.이벤트(function(){~~~});
선택자
* : 전체 선택
tag
.class
#id
tag1 tag2 : tag1 안에 있는 첫번째 tag2를 찾는다.
"tag1, tag2" : tag1과 tag2를 찾는다.
:checked : 체크되어 있는 요소 선택
수업내용
탐색함수
find(): 어떤 요소의 하위 요소 중 특정 요소를 찾을 때 사용한다.parent(): 선택한 요소의 가장 가까운 부모 요소parents(): 선택한 요소의 모든 부모 요소children(): 선택한 요소의 직계 자식요소를 모두 선택한다.siblings(): 선택한 요소의 형제요소들을 선택한다. 바로 옆의 형제만 선택next()closest(): 선택한 요소를 포함하면서 가장 가까운 부모요소를 선택한다.
자손요소(grandson) 까지 선택하고 싶다면find()함수사용
이벤트의 연결
선택자.on(이벤트)[,선택자-find()], 익명함수());
-> 나중에 생긴 코드의 이벤트 처리 가능
confirm
<a href="delete.jsp" id="deleteBtn">
$("#deleteBtn").click(function() {
confirm("삭제하시겠습니까?")
return false;
});getter setter
<input id ="id">
let id = $("#id").val();: id 태그에 있는 데이터를 가져와서 변수 id에 저장한다.->getter$("#id").val("test");: id 태그에 'test'라고 데이터를 저장한다.->setter$("#id").css("color")
: 값이 없고 속성만 있으면 color를 가져오라는 뜻. id태그 글자의 색상을 가져오기.$("div").text("아이디가 중복됩니다.")
: 태그 안에 데이터 넣기..innerHTML과 비슷하지만 태그가 적용이 되지 않음.$("div").html("아이디가 중복됩니다.")
:.innerHTML에 넣는거와 같고 태그도 적용이 됨.
동작
$("div").hide() 요소 숨기기
$("div").toggle() 보였다가 안보였다가 할 수 있다.
-> div를 선언 해 놓고 hide()시키면 보였다가 사라진다. 맨 처음에 hide()를 사용하려고 한다면 css에 display: none을 사용해야 한다.
그 외 fadeIn() fadeOut() slideDown() slideUp() slideToggle() 등
DB 연동하기
- 오라클 서버 켜기
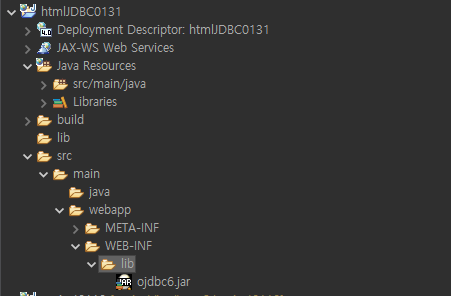
C:\oraclexe\app\oracle\product\11.2.0\server\jdbc\lib들어가서 lib 복사해서 프로젝트에 붙여넣기
 여기에 넣으면 build path를 따로 잡지 않아도 되고, 만약에 따로 만든 lib 폴더에 lib를 넣으면 build path를 따로 잡아줘야 한다.
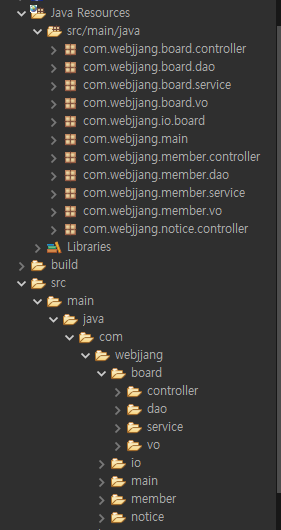
여기에 넣으면 build path를 따로 잡지 않아도 되고, 만약에 따로 만든 lib 폴더에 lib를 넣으면 build path를 따로 잡아줘야 한다.- java파일에 기존에 java에서 했던 프로젝트 파일을 붙여넣기 한다.->
project1215webjjangjdbc

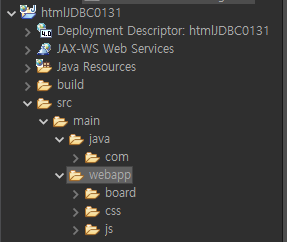
- web 폴더에 기존에 했던 jsp 프로젝트 파일을 붙여넣기 하기.->
boardcssjs


https://all-record.tistory.com/149