Selenium에서 element 를 식별하는 방법은 여러가지가 있으나, 일반적으로 XPath가 많이 쓰인다.
Importance of Locator identifiers in Selenium
Identifying Xpath
Xpath는 보통 webbrowser를 이용해 생성할 수 있습니다.
그러나 100% 브라우저마다 생성되는 xpath가 다를 수 있기 때문에.Customize한 Xpath를 작성해야할 필요가 있습니다.
어떻게 Xpath를 확인할 수 있나?
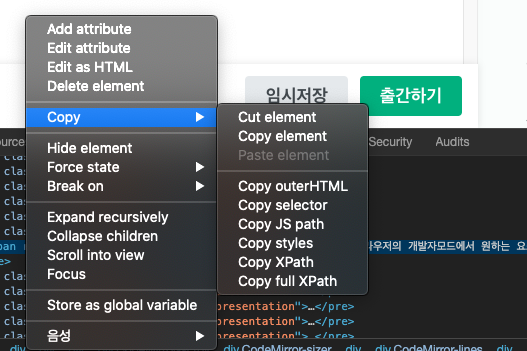
브라우저의 개발자모드에서 원하는 요소를 오른쪽 클릭하여 확인할 수 있다.
Copy > Copy Xpath

Generating customized path from html attributes
<input class="input r4 wide mb16 mt8 username" type="email" value="" name="username" id="username" aria-describedby="error" style="display: block;">Input = tag
Other is Attributes.
- class : text
- name : text
- id : text
- style ~~
XPath
//tagName[@attribute=‘value’]
CSS
tagName[attribute=‘value’]
XPath 와 CSS 는 문법이 비슷합니다.
Regular Expression
XPath
//tagName[contains(@attributes, ‘value’)]
//input[contains(@name, “username”)]
CSS
tagName[Attribute*=‘value’]
다시 한 번 유의해야할 것들.
- Evey object may not have ID, className or name, So, Xpath and CSS Preferred
- ID, classn, name등은 존재하지 않을 수 도 있습니다.
- Alpha numeric id may vary on every refresh
- id값이 숫자값이라면, 매 접속 시 마다 변할 수도 있습니다.
- Confirm the link object with anchor “a” tag
- link Element는
a태그로 무조건 찾아낼 수 있습니다.
- link Element는
- Classes should not have spaces
- 클래스를 지정할 때에 공백은 포함되면 안됩니다.
- Multiple values
- Selenium identifies the first one
- Scans from top left
- Selenium은 왼쪽 상단부터 스캔합니다.
- Double quotes inside double quotes are not accepted
- Use single quotes
- 더블 쿼테이션 내부의 더블 쿼테이션은 인식되지 않으므로, 싱글 쿼테이션을 이용해야 합니다.
- Use single quotes
- Xpath/CSS can be defined in n number of ways
XPath와CSS는 여러가지 방법으로 표현할 수 있습니다.
- There is no direct way to get CSS in chrome. You will find it in tool bar
- Chrome에서 CSS Path를 바로 확인할 방법은 없습니다.
Firefox는 가능한 걸로 알고 있습니다.
- $(“”)
- for css
- $x(“”)
- xpath
- //tagName[@attribute=‘value’]
- xpath syntax
- tagName[attribute=‘value’]
- CSS
- tagName#id
- CSS
- tagname.classname
- CSS
- //tagName[contains(@attribute,’value’)] - xpath regular expression
- tagName[Atrribute*=‘value’] - Css regular expression
Difference between Relative and Absolute XPath?
Relative Path
정확하게 원하는 요소를 찾아낼 수 있음.
부모 요소에 의존적이지 않음.
Absolute Path
부모들 찾고 그 부모의 자식요소들을 찾아가 모든 세대를 선언하는 것이 절대 패스.
부모/자식/자식 으로 이어짐.
