
Postman을 이용해서 응답값의 스키마 정보를 검증해보는 방법을 기재합니다.
Schema ??
Key와 Value의 쌍으로 구성된 JSON 데이터가 정해진 규칙에 따라 구성되어 있는지 유효성 검사를 할 수 있는 방법이다. XML 포맷을 검증할 수 있는 XSD와 DTD를 떠올리면 된다. 다시 말해 JSON 스키마는 JSON 형태의 데이터가 정해진 규약에 맞게 구성되어 있는지 검사하는 규칙이다.
예를 들어, 외부 서비스에 JSON 데이터 형태의 API를 제공한다고 가정해보자. 데이터를 받는 입장에서 또는 데이터를 주는 입장에서도 올바른 데이터가 오고 가는지 확인이 필요할 수 있다. 특히나 JSON 데이터를 파라미터로 하는 호출이 있다면, 검증 과정이 필요할지 모른다.
보통 API문서에 보면 필드이름은 무엇이고, 데이터형태는 어떤 타입의 데이터가 내려가고~~ 이런것을 정의해놓은 문서를 보셨을텐데 그것이 스키마를 정의해놓은 것입니다. 즉, API문서란 request와 response의 형태(스키마)와 간단한 사용방법을 기재해놓은 것이라 할 수 있습니다.
검증 시 사용되는 키워드
- type: 필드의 유효한 데이터 타입을 명시
- required: 반드시 포함되어야 하는 속성을 배열 형태로 표현
- properties: 객체(object) 타입이면서, 하위 속성을 가진 경우에 표기
- minLength: 문자열의 최소 길이
- maxLength: 문자열의 최대 길이
- minItems: 배열 요소의 최소 개수
- maxItems: 배열 요소의 최대 개수
- pattern: 정규 표현식과 일치한 문자열
schema에서 사용하는 데이터 타입
| 데이터 타입 | 설명 | 예시 |
|---|---|---|
| number | 모든 숫자 형태 | -2, 1.2, 4.32 |
| integer | 정수 형태 | 0, -123, 123 |
| string | 문자열/텍스트 형태로 표현 | "kim", "taeng" |
| array | 배열값 | [ "a", 2, null ] |
| object | 키/값 의 딕셔너리 형태 | { "nickname": "madplay" } |
| boolean | 참/거짓값 | true 또는 false |
| null | 값이 없는 경우 | null |
POSTMAN에서 Schema 검증하기
1. 일단 response의 최상위 schema를 작성하기
먼저 받아볼 응답값의 schema를 testscript에 선언해주어야합니다. 굳이 testscript가 아니라 environment file에 작성하여도 상관은 없습니다.
아래는 예시로 임의의 API에 대한 간단한 스키마를 기재하였습니다.
const schema = {
"type": "object",
"properties": {
"data": {
"type":"object"
}
},
"required":[
"data"
]
}모든 응답값은 json형태의 하나의 오브젝트로 내려오기 때문에, 첫줄에 타입을 object로 선언합니다.
이후 properties 를 이용하여 최상위 필드들을 선언해주고 타입을 명시해줍니다. 예시에서의 최상위 필드는 아래 필드입니다.
- data
마지막으로 required 를 작성합니다.
2. 하위 필드들에 대한 schema를 반복적으로 작성하기
그 다음, 다시 하위 필드들에 대해서 schema를 작성해나갑니다.
const schema = {
"type": "object",
"properties": {
"data": {
"type":"object",
"properties": {
"staticArea": {
"type":"object"
},
"screenMeta": {
"type":"object"
}
},
"required":[
"staticArea"
]
}
},
"required":[
"data"
]
}최상위 필드인 data의 자식 필드들에 대해, properties 를 내부에 다시 스키마를 작성하였습니다.
const schema = {
"type": "object",
"properties": {
"data": {
"type":"object",
"properties": {
"staticArea": {
"type":"object",
"properties": {
"extraData": {
"type":"object"
}
"required":[
"extraData"
]
},
"screenMeta": {
"type":"object",
"properties": {
"nextPageUrl":{
"type":"string"
},
"nextPageTrigger" : {
"type":"string"
}
},
"required": [
"nextPageUrl",
"nextPageTrigger"
]
}
},
"required":[
"staticArea"
]
},
},
"required":[
"data"
]
}이때, 여기서 required 값은 해당 필드에 무조건 포함되어야하는 하위 속성(필드)인데, 여기에 기재하면 response값에 무조건 포함되어야하지만, 기재를 하지않으면 내려오던 안내려오던 상관을 안합니다. 다만, 기재하지않은 값이 response에 포함되면서, schema에 정의되어있는 경우에는 해당값이 적절한 데이터타입인지를 다시 체크하게 됩니다.
screenMeta 경우, 상위 필드인 data의 required 에는 누락되어있지만, schema 내용에는 포함되어있습니다. screenMeta 는 검색결과가 1페이지 이내인 경우에는 내려오지 않지만, 2페이지 이상이 되면 내려오는 필드입니다. 2페이지 이상일 경우에는 screenMeta 필드가 내려오고, 다시 이 내부에는 nextPageUrl 과 nextPageTrigger 필드가 무조건 내려오게 됩니다.
3. Assertion
pm.test('Schema is valid', function () {
pm.response.to.have.jsonSchema(schema);
});schema에 대한 assertion은 포스트맨에서 내장함수를 이용해서 간단하게 할 수 있습니다.

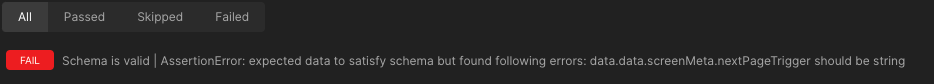
응답값 정의에 nextPageTrigger필드는 string값이라고 기재되어있어! (그런데 다른값이 내려왔어!)
Fail인 경우에는 메세지를 이용하여 확인할 수가 있습니다.
ref
- https://medium.com/@iamfaisalkhatri/how-to-perform-json-schema-validation-using-rest-assured-64c3b6616a91
- https://www.softwaretestingmaterial.com/json-schema-validation-in-postman/
- https://medium.com/geekculture/postman-json-schema-validation-ed09b3532a39
- https://madplay.github.io/post/understanding-json-schema
