
Manual QA Engineer가 regression test를 자동화 한 후기를 작성해봅니다⚙️
자동화를 진행하기 전의 나의 상황

자동화를 구축하기 전에 저의 업무 상황은, 업무량이 들쭉날쭉하는 상황이었습니다. 상황이라기 보단, 제가 담당하고 있는 안건의 특성이 이러합니다. 업무가 많을 때는 엄청많고, 없을 때는 오히려 다른 프로젝트로 지원도 나가고 그러는 상황이었습니다.
그렇기 때문에 업무가 적은 때를 틈타 자동화를 구축하기 시작했습니다..
왜 자동화하고자 했나 🤔
저는 프로젝트를 혼자 담당하고 있습니다.
이게 무슨소리냐 하면 사수없이, 혹은 테스터분 없이 저 혼자 사업부 회의들어가고, 신규 프로덕트의 Kick-off회의부터 프로젝트 종결까지의 회의까지 쭈욱 참여하고, 기존 프로덕트의 업데이트 Spec 설명참여하고, Test는 Test대로 진행하고를 하고 있죠.
그러다보니 대형안건이 연이어서 진행될때면 엄청바빠서 잔업이 엄청 증가했습니다...😭

또한 업데이트가 반복될 수록, 기존에 수정되지 않은 부분에서의 issue가 간혹 발생하곤 하였습니다. 때문에 회귀 테스트 케이스의 보강이 필요하다고도 느꼈고, 단순한 확인만 하는 경우는 자동화로 빠르게 체크했으면 좋겠다는 욕구가 생겼습니다...!!
때문에 제일 시간이 오래걸리고, 지루한 회귀 테스트를 자동화하자고 생각한 것입니다.
다행히도 저는 아래의 조건이었기 때문에 좀 더 손쉽게 자동화가 가능하다고 생각했습니다.
- 담당 기능인 운영 팀에서 사용하는 회사 내부 툴이라, UI의 변화가 별로 없다.
- 비슷한 User Interface를 여러 기능에서 중복적으로 사용한다. (비슷하게 생긴 메뉴들이 많다)
- 프로젝트가 한가할 때는 의외로 시간이 남아서 코딩을 할 수 있는 시간이 있다.
준비작업🛠?
자동화를 해서 내가 얻는 이점이 무엇인지 생각해보기💡
일단 행동을 하기전에, 기존 테스트를 자동화하는 것으로 인하여 내가 혹은 팀이 얻는 이점이 무엇인지 고민을 하게 되었습니다. 실보다 득이 많아야 구현하는 명분도 생기는 것이니까요.
일단 저 개인적으로는
- 자동화를 하여 회의시간이나, 다른 작업시간에 테스트를 실행하면 그만큼 잔업시간을 줄일 수 있다
가 큰 이점으로 다가왔습니다. 잔업시간이 줄어든다면, 그만큼 일의 집중도도 올라갈 것이라고 생각했기 때문입니다. (업무량이 많아 잔업시간이 늘어난다면 일의 집중도도 떨어져서 잔업시간이 더 길어지는 악순환이 시작됨)
다만, 자동화를 구축함으로 인해 다른 팀, 부서원들에게 기술적 어려움울 겪게하는 것은 아닐지 걱정도 되었습니다. 제가 퇴사한다던지, 부서이동이 발생한다면 남겨진 팀원 혹은 인수인계받을 사람은 이것을 어떻게 운용해나가야할지 부담스러울 수 있기 때문입니다.

만... 일단 제가 급한 것 같아서 구현해보기로 시작합니다..
자동화 Framework에 대한 공부📖
제가 얻는 이점이 충분하다고 판단되어 제대로 된 준비를 진행하였습니다.
Manual Software QA Engineer로 입사하였지만, 이전 직장에서 프로그래밍 경험을 가지고 있어서, 코딩에 대한 난이도는 낮은 편이었습니다. 다만 기존의 E2E Test는 대부분 UI단에서 조작하는 테스트이고, 이것을 자동화하자니 framework에 대한 선수지식이 상당히 필요하였습니다.
저 담당 안건은 주로 Web의 기능이었기에, Selenium을 중심으로 공부를 진행하였고, 언어는 Java로 하였습니다.
테스트 프레임워크로는 TestNG를 사용했습니다.
셀레늄(Selenium)은 웹 애플리케이션 테스트를 위한 포터블 프레임워크이다. 셀레늄은 테스트 스크립트 언어를 학습할 필요 없이 기능 테스트를 만들기 위한 플레이백 도구를 제공한다. (셀례늄 IDE) C 샤프, 그루비, 자바, 펄, PHP, 파이썬, 루비, 스칼라 등 수많은 유명 프로그래밍 언어들에서 테스트를 작성하기 위한 테스트 도메인 특화 언어(Selenese)를 제공한다. 이 테스트들은 현대의 대부분의 웹 브라우저에서 수행이 가능하다. 셀레늄은 윈도우, 리눅스, macOS 플랫폼에서 디플로이된다. 아파치 2.0 라이선스로 배포되는 오픈 소스 소프트웨어이다. 웹 개발자는 무료로 다운로드, 사용할 수 있다.
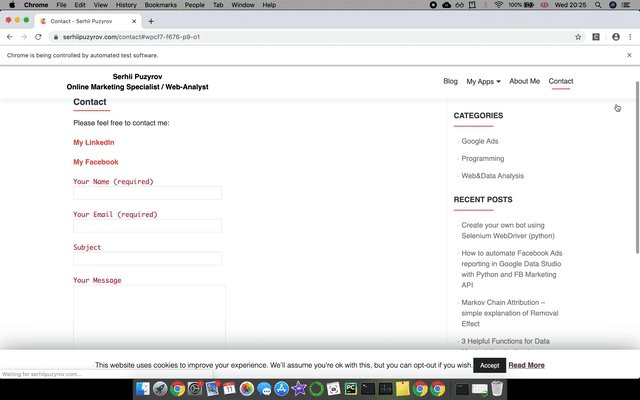
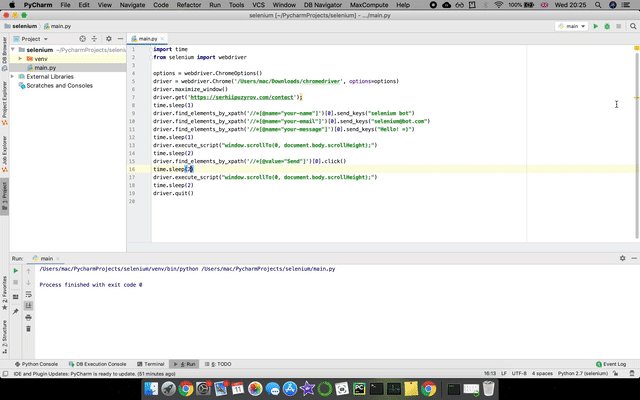
요새는 주로 파이썬으로 Selenium을 접하시는 분들이 많으리라 생각합니다. 주로 웹브라우저를 자동조작하는데에 사용합니다. 웹브라우저 자동화 프레임워크로는 시중에 많이 있으나 Selenium이 업계에서 가장 많이 쓰이는 프레임워크이긴 합니다.

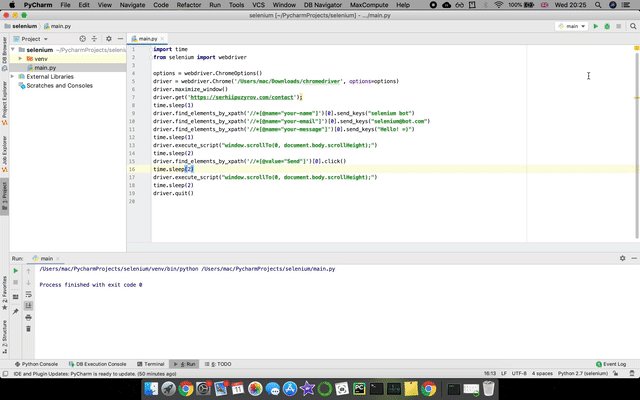
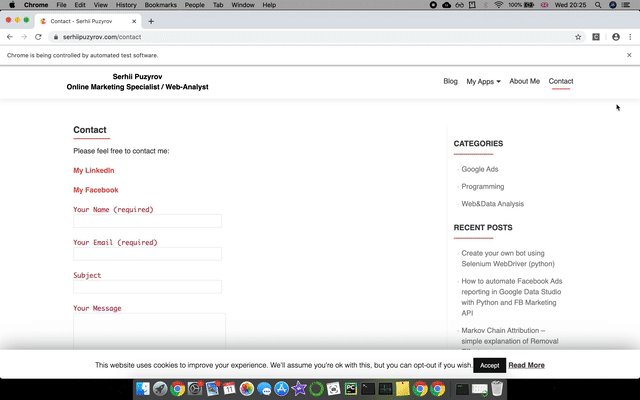
간단하게 알려드리면 이렇게 브라우저를 자동으로 조작할 수 있게 해줍니다.
(ref. https://gfycat.com/ko/closeddemandingboaconstrictor-chromedriver-selenium-python)

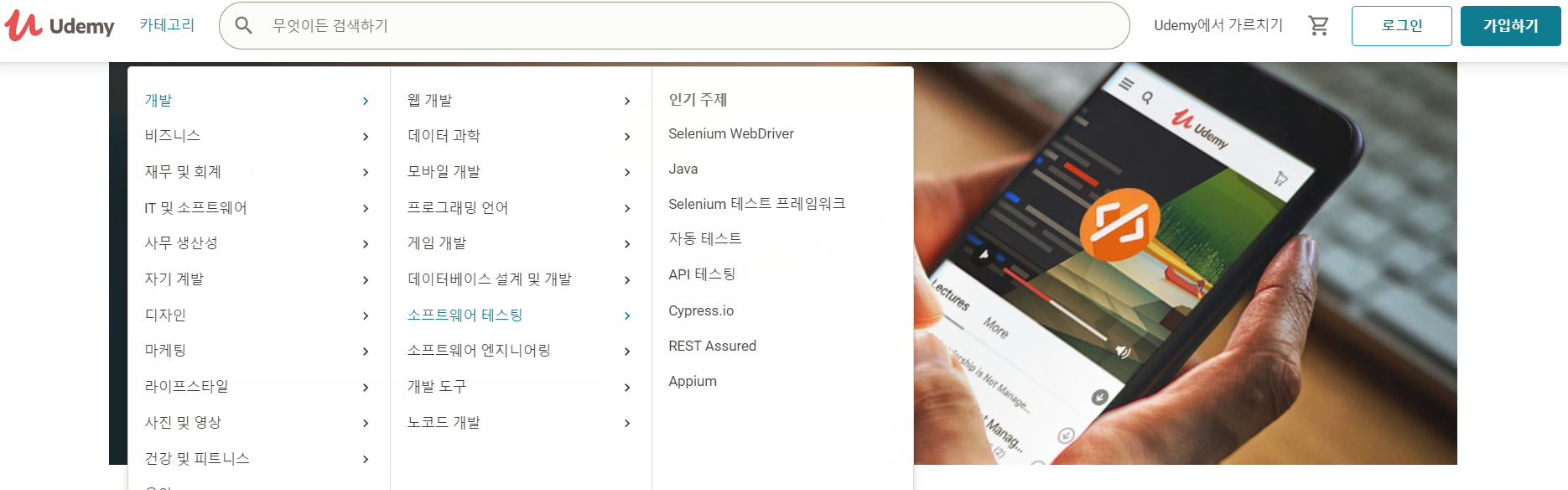
framework에 대한 공부는 인터넷에서 검색하거나 라이브러리 도큐먼트를 보면서 하는 것도 좋지만, 저는 일단 Udemy의 강의들로 시작하였습니다.
어떤 강의라고 말씀드릴 수는 없지만, Udemy에는 소프트웨어 테스팅 이라는 카테고리가 별도로 있을정도로, 많은 강의들이 있습니다.
다만 대부분의 강사들이 인도인이라...^^;; Listening이 조금 빡빡한 경우가 있었습니다.
영문자막을 키고 수강했고, 안건이 널널할 때면 칼퇴가 가능했기에, 회사 퇴근 후에 꾸준히 공부하면서 정리하였습니다.
코로나 사태 덕분에 어디 모임없이 집에만 있었던 것도 한 몫 했던 것 같습니다.
몇 가지 강의들을 수강한 후에, 회사 업무용 컴퓨터에서 개발을 하기로 마음먹었습니다.
개발을 위해 IDE설치를 위한 사내 결제 진행 💼
저희팀의 상위 관리자에게 자동화를 하겠노라고 당당히 선언을 한 후, IDE를 다운받을 수 있게 결제를 올렸습니다. 감사하게도 저의 상위 관리자는 자동화를 위한 잔업은 하지 않는 조건에서 열심히 노력해보라며 다독여주기도 하였습니다.

자동화를 구축하면서 고려한 점
자동화를 구축하면서, 몇가지 고민이 들었습니다. 일단
- Manual QA team이라, 팀원의 대다수가 코드에 익숙하지 않다는 것.
- 일단 한 번 구축해놓는다면
누군가는 계속해서 유지보수해야한다는 것. - 자동화해보겠다고 떵떵거렸으나 대충 만들면 안될 것 같고.. 나름 실행결과를 알 수 있어야하는, 제대로 된 자동 테스트를 구축해야할 것.
이었습니다. 특히 1번과 2번의 경우는 제가 자동화를 시작하기 전에 고민했던 것이라 자동화 코드를 작성해나가면서도 많은 걱정을 하였습니다.
그리고, 고민 끝에 아래를 중점적으로 고려해나가며 구현해보자고 생각하였습니다.
- 테스트 코드가 알기 쉬워야할 것 (코드단위, 메소드단위가 무엇을 하고 있는지 알기 쉬워야할 것)
- 유지보수하기 쉬워야할 것 (대단한 지식이 없어도 충분히 테스트코드를 수정하고 추가할 수 있어야 할 것)
- 테스트 결과를 알기 쉬워야할 것 (테스트를 자동화해놓고 실행결과도 모른다면 테스트가 아닌 단순 업무 자동화이기 때문)
테스트 코드를 알기 쉬울 것 👀
제가 속한 Service의 QA Team은 대부분 Manual Test를 주 업무로 하고 있다보니, UI에서 접근하는 다양한 테스트 방식에는 도가 텄지만, code에는 불편한 팀원이 많이 있었습니다. 읽을 수 있는 코드정도로는, 아무래도 Web이나 Mobile QA를 주로 진행하다보니 html, css, Javascript정도입니다.
상황이 이러하다보니, 추후 제가 아닌 다른사람이 코드를 접했을 때도 일단
- 변수명이나 메소드명이 가독성이 좋아야하고,
- 코드의 동작내용을 알기 쉬워야하고
- 해당 실행내용이 어떠한 것을 테스트하는 내용인지 알 수 있어야 한다.
고 생각하였습니다.
위 2개 내용은 제가 열심히 의식하여 코딩을 하고, Javadoc도 꼼꼼히 남기면 된다고는 생각했는데, 마지막 세번째를 어떻게 해야 어떤 테스트내용인지 알기쉬울까 고민하다가, 자연어로 표현할 수 있는 Cucumber 🥒를 사용해보기로 하였습니다.
Cucumber 는 기획레벨의 문서를 코드로도 작성할 수 있게해주는, BDD framework입니다.
BDD, Behavior-Driven Development
In software engineering, behavior-driven development (BDD) is an agile software development process that encourages collaboration among developers, QA, and non-technical or business participants in a software project.
E2E Test는 기획 혹은 요건단계에서 상정하는, 유저의 동선을 토대로 테스트케이스를 작성하는데요, 마침 회귀테스트가 이 유저의 동선을 상정해서 작성된 내용이었고, Cucumber는 영어이외에 외국어도 지원하기 때문에, 일본어 로 작성하면 좋겠다 라는 생각을 하였습니다. (저는 일본에서 근무중입니다.)
# language: ja
機能:Hello world!
@SampleTest @Testrail(000000)
シナリオ: こんにちは
もし 実行したら
ならば "Hello world!"を表示する。또한 Cucumber의 Tag 기능을 이용하여 Testcase 관리 툴인 Testrail 과 연계, 기존에 운용중이었던 회귀 테스트케이스와 1:1 매칭을 시켰습니다. (원래 사용했던 manual 회귀테스트 케이스를 그대로 Cucumber에 옮겨 작성)
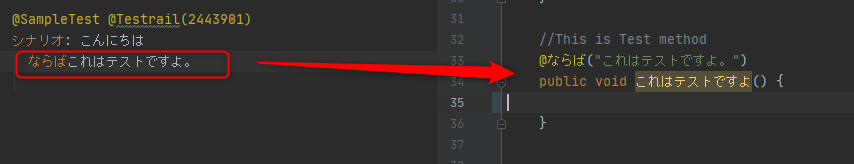
@Testrail(000000)Cucumber는 위 Ghrekin 코드라인 한 줄 한 줄이, 실제 메소드 단위로 연결되기 때문에, 테스트케이스 라인 하나하나가 어떠한 동작을 하는지 알기 쉬웠습니다.

이렇게 팀원들이 영어나 어려운 프로그래밍 코드가 아닌, 읽을 수 있는 문맥의 일본어로 작성하고, 기존 테스트케이스 관리툴과 연결한다면, 충분히 어떠한 테스트를 실시하고 있는지 알기 쉬울 것 같다고 생각하였습니다.
유지보수하기 쉬울 것 😁
이 고민 역시 코드와 친하지 않은 부서/팀원들을 고려한 고민이었습니다. 어떻게 하면 제가 아닌 다른 팀원들도 테스트 코드들을 유지보수하기 쉽게 할 수 있을지...
자동화 테스트 코드는, 한 번 짜놓는다고해서 끝나는 것이 아닌, 서비스의 성장과 함께 계속해서 관리를 해줘야합니다. 즉, 새로운 업무가 추가되는 셈입니다...

version up이 될 때마다 거의 매번 테스트 코드를 추가해줘야하기 때문에 이것도 나름 만만치않은 업무가 될 수 있습니다.
코드 전반적으로 각각의 특정한 목적을 가진 메소드들을 최대한 하나로 모아 유지보수할 수 있도록하는 것이 중요했습니다.
Page object models
Page Object is a Design Pattern which has become popular in test automation for enhancing test maintenance and reducing code duplication. A page object is an object-oriented class that serves as an interface to a page of your AUT. The tests then use the methods of this page object class whenever they need to interact with the UI of that page. The benefit is that if the UI changes for the page, the tests themselves don’t need to change, only the code within the page object needs to change. Subsequently all changes to support that new UI are located in one place.
https://www.selenium.dev/documentation/en/guidelines_and_recommendations/page_object_models/
이 때 테스트 대상의 화면 혹은 메뉴 하나를 하나의 객체로 보고 관리를 한다는, PageObject Design 이라는 설계개념이 있어서 적용해보았습니다. 메뉴 혹은 화면을 하나의 클래스로 만들고, 메뉴안에 존재하는 UI Element들, 즉 버튼이나 입력창 들을 최대한 찾아내어 변수로 식별하고, 해당 element들을 조작하는 행위를 메소드를 만들어 동작시키는 방식으로 구현하는 설계방법입니다. 때문에 메뉴에 변화가 있으면, 해당 메뉴를 구현한 클래스의 내부를 추가/수정해주고 테스트케이스를 구현한 클래스에서 적절하게 수정해주는 방법입니다.
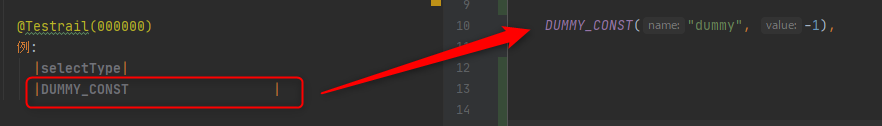
모든 메뉴들을 클래스로 만들고 사용하여도, 각 메뉴마다 새로운 어떠한 기능들이 추가될 때가 많았는데요, 다행히도 제가 담당하는 운영툴은 하나의 메뉴에, Select tag의 option으로 여러가지의 선택옵션이 추가되는 그러한 기능들이 많아서, 유지보수가 생각 외로 수월할 수 있겠다는 생각을 하였습니다.
새로운 테스트가 추가될때에는, 추가 코드를 작성해야할 수도 있지만 대부분의 경우는 신규 Enum Type 변수를 추가하고, Enum 변수명을 Cucumber testcode의 example로 바로 기입하는 것으로 간단하게 해결할 수 있었습니다.

테스트 결과를 알기 쉬울 것 🤓
테스트를 자동화해놓고 결과를 알기 어려우면 제대로 사용하기 힘들겠죠. 제대로 테스트로서 자동화 코드를 사용하기 위해서는, 관계자들에게 보고하는 테스트 레포트에 구체적인 수치를 기재할 수 있을 정도로, 실행결과를 알 수 있어야한다고 생각했습니다.
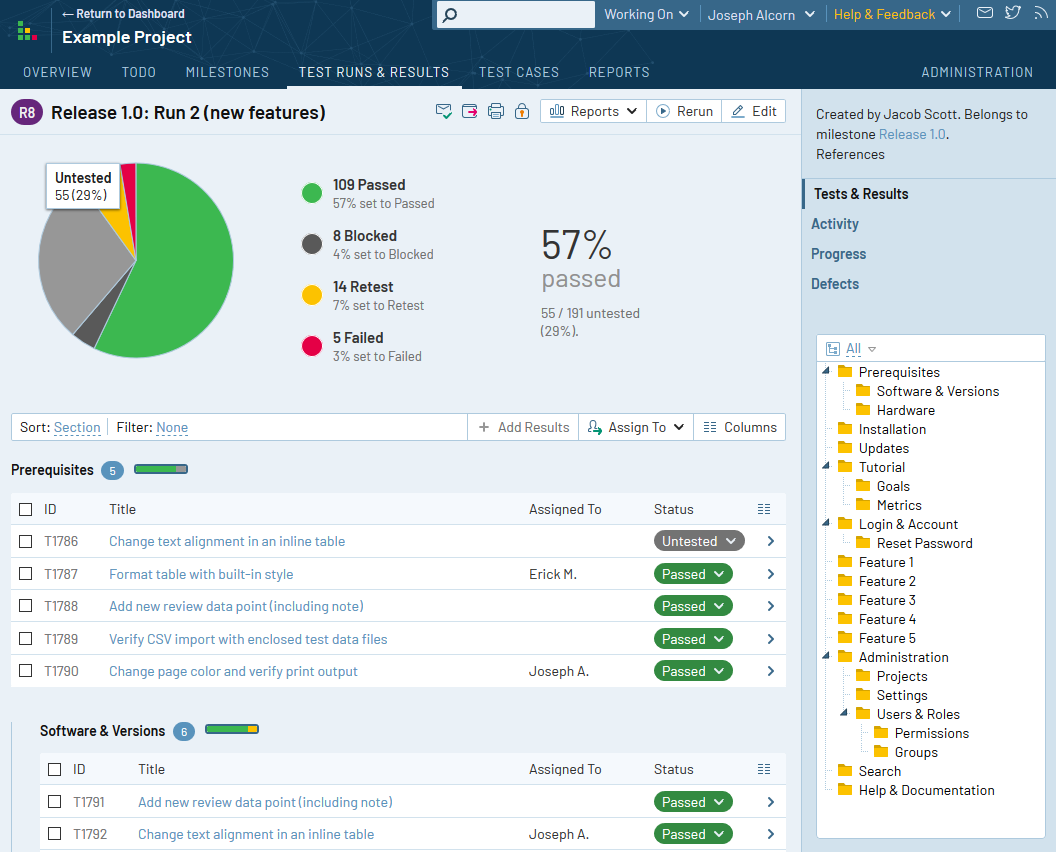
앞서 말씀드린 것 처럼, 부서에서는 Testcase의 관리를 위해 Testrail을 사용하고 있었고, 마침 Testrail의 API를 사용할 수 있어서, Cucumber의 Tag를 사용하여 Testrail의 각 testcase의 번호를 매칭시키고, Hook을 사용하여 테스트 결과를 Testrail로 push할 수 있도록 하였습니다.

그리고 Testrail에 집계된 결과를 Test report에 기재하여 보고할 수도 있게 되었습니다....!!
(위 캡쳐는 예시캡쳐입니다.)
제가 열심히 자동화구현했다는 것도 시각적으로, 수치적으로도 증명할 수 있기에 인사평가 시즌에 자기어필로 사용할 자료가 되었습니다...!
그 결과...
구성도
제가 구현해놓은 것들을 시각화해보았더니 위와 같이 표현할 수 있었습니다.
모든 메뉴(웹페이지)들의 클래스는 구현하되, UI가 비슷한 메뉴들, 혹은 비슷한 기능하거나 똑같은 모듈을 사용하는 메뉴들은 해당 모듈을 검증하기 위한 메소드들을 최대한 하나로 묶고, 해당 클래스를 상속해가며 사용하는 식으로 하여 최대한 적은 시간으로, 효율적으로 자동화 코드를 구현하고자 하였습니다. 새로운 메뉴가 추가되어도 비슷한 기능을 한다면 해당 메뉴 역시 상속으로 금방 구현있게 하였습니다.
같은 기능이지만 예외의 경우가 있는 경우에는, 특정 메소드를 override하는 것으로 회피가 가능하였습니다.
이렇게 하여 단순히 특정 테스트케이스의 추가뿐만 아니라, 전체적인 자동화 코드의 유지보수를 하기 쉽도록 노력해보았습니다..!
(참고로, 위 그림에서 적은 파일명들은 제가 임의로 지은 것들입니다. / Test, Main의 의미는 Java project에서 src폴더 아래에 나누어지는 그것들입니다.)
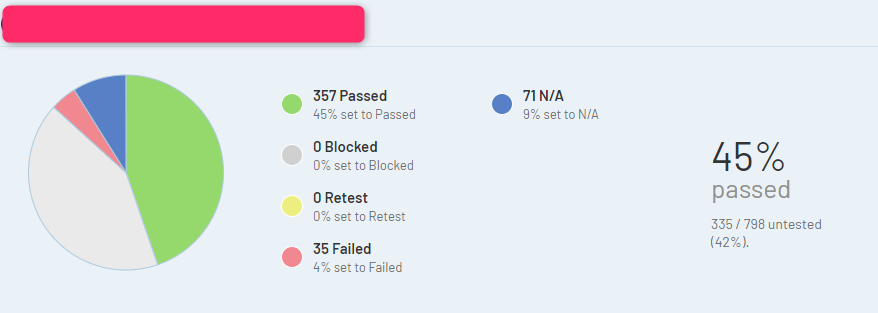
실행결과

전체 실행결과를 보니 위와 같은 결과가 되었습니다.
133개의 회귀 테스트케이스를, 총 6개의 실행환경에서 실행해야할 필요가 있었고(총 798개), 그 중 463건을 자동화로 실행할 수 있었습니다. 기존에 수동으로 실행하던 회귀 테스트 케이스이기도 하고, 담당 기능의 특성상 사람이 확인해야하는 부분이 있어서, 모든 테스트케이스의 자동화는 어려웠지만, 테스트케이스를 좀 더 단순화해나가며 최소한의 확인부분을 추려가며 계속해서 추가 구현을 하고 있습니다 😁
회귀 테스트의 자동화로 인하여 얻은 점
자동화 회귀 테스트 실행으로 인한 전체 테스트 시간 단축 ⏰
테스트를 자동으로 실행할 수 있는 것은 큰 장점이 되었습니다.

특히 회의에 참가하는 도중에 테스트 코드를 실행해놓으면 너무나 편했습니다. 이전에는 회의란 회의는 다 참여하면서, 추가로 회귀 테스트를 진행했어야 했는데, 회의나 점심식사 시간에 자리를 비울때 실행을 시켜놓으면 그만큼 시간이 단축되었습니다.
좀 더 구체적으로는, 기존에 약 0.9MD정도(6h ~ 7h, 6개의 실행환경 전부 실행 시)가 걸리던 회귀 테스트가 약 2h~3h정도로 단축 되었습니다.
개발팀의 Backend Refactoring⚙️ 에 대한 빠른 대응
개발팀에서 기존 소스코드의 refactoring에 대해 확인작업을 진행할 때도, 빠르게 해당 자동화 코드를 실행함으로 인해 원활한 대응이 가능해졌습니다. 특히 refactoring으로 인한 예상 영향 범위가 넓을 경우에는 이전까지는 그만큼 시간이 많이 걸렸는데, 자동화 코드 실행으로 인하여 대폭 감소하였습니다.
Human error🤪로 인한 miss의 감소
매번 실행하는 똑같은 회귀테스트 케이스를, 계속 실시하면 이번에도 별 일 없겠지~ 하고 방심하게 됩니다... 또한 실시하는 사람의 컨디션에 따라서는, 집중도가 떨어지는 경우에는 issue를 발견하여도 제대로 캐치할 수 없게 됩니다.
혼자서 모든 test를 실시하는 저에게는 이러한 human error도 경계해야했는데, 단순 확인이 필요한 메뉴/기능의 경우는 자동화를 통해 이런 human error를 방지할 수 있게 되었습니다.
개선해야할 점 🧐
Flaky code 🐏
A flaky test is an analysis of web application code that fails to produce the same result each time the same analysis is run. Whenever new code is written to develop or update computer software, a web page or an app, it needs to be tested throughout the development process to make sure the application does what it’s supposed to do when it’s released for use. Logically, when put through the same test over and over, the code will produce the same result -- the application will either work properly every time, thus passing the test, or fail to work properly every time, thus failing the test.
However, seemingly at random, occasionally the same test of the same code will produce different results. Sometimes it will show that the code passed the test and the application worked as planned, and sometimes it will show that the code failed the test and didn’t work as planned. When the test fails to produce a consistent result, the test is deemed flaky.
Flaky tests can be caused by various factors:
- an issue with the newly-written code
- an issue with the test itself
- some external factor compromising the test results
Flaky code는 보통 양치기 코드라고 하는데요, 별 다른 이유가 없는데도 실행에 성공할 때도 있고, 실패할 때도 있는 그런 코드를 Flaky code 라고 합니다. 특히 browser와 commucation을 하며 실행되는 webdriver, mobiledriver를 실행할 때 많이 발생하는 것 같습니다. 그만큼 코드의 메모리 사용등을 효율화하여 작성해야합니다.
위에 실행한 결과 중에, 매번 실행하는 회귀 테스트 케이스 인데도 실패한 케이스 35건이나 있는데, 그 중에 flaky 한 결과가 있습니다....

일단 불필요한 반복문이나 조건문 등을 줄여나가는 refactoring을 틈틈히 하고는 있는데, 이 역시 code-review해주는 사람이 없다보니 어떻게하면 좀 더 좋은 코드를 작성할 수 있을지 고민되는 부분이긴 합니다..
Network issue 💻
코로나사태때문에 재택근무를 하게되다보니, 특정모듈의 로딩시간이 집의 인터넷 속도에 따라 기존(회사에서 실행할 때)보다 더 걸리는 경우가 있어서, 이 경우도 실패가 발생하였습니다.
원하는 web element가 로딩될때까지 실행을 멈추는 처리를 해줄 수는 있지만(wait), 이 대기시간을 길게 설정하면 정말 issue가 있는지 없는지 판단하기도 어려울 뿐더러, 전체적인 테스트 실행시간이 길어져서 차라리 실패처리하고 나중에 직접 확인하는 것이 더 빠를때도 있었습니다.
때문에 이 network issue를 해결하기 위해서는, 가까운 시일내에 관리자를 설득해서 회사 서버에 자동화 테스트코드를 올려놓고, 프로덕트의 test용 branch가 push되는 것을 triggering하여 실행되게 하면 해결될 것 같다는 생각을 하고 있습니다...!
Execution time - Parallel execute ⏳

자동화 코드를 실행해보니, 자동실행되는 테스트자체의 시간이 길어져서 개선의 필요성을 느끼고 있습니다. 각 network상태로 인한 UI Component의 로딩시간을 위한 waiting시간도 있겠지만, 애시당초 6개의 실행환경을 순차적으로 실행하고 있어서, 460여개의 테스트케이스 실행에 약 1시간 이 걸리고 있습니다.
단순히 계산하면, 6개의 실행환경을 동시에 실행한다면 약 10여분만에 종료할 수 있지않을까 라고 생각하고 있습니다.
다만... 현재 틈틈히 자료를 찾아보면서 refactoring을 하고는 있는데, 애시당초 설계부터가 동시실행을 염두에 두지 않은 설계라서..좀 막막하기도 합니다.
테스트 코드 실행에는 TestNG를 이용하여 실행하고 있는데, TestNG framework에 대한 이해도가 낮아서 그런지, 조금 어려움을 느끼고 있습니다. 이쪽은 완전 뜯어고쳐야할 수도 있어서 개선이 어려울수도 있을 것 같긴 합니다..ㅠㅜ
마침 사내 발표회에서 다른 팀에서는 쿠버네티스를 이용한 가상환경에서 각각의 실행환경별로 실행하는 방법이 공유되어서, 저도 관심을 가져보고는 있습니다만, 왠지 가상화 컨테이너라는 기술의 벽이 높게 느껴지고 있습니다...
Documentation 📃
회귀 테스트를 자동화하면서, 많은 부분에서 다른 사람들도 알기 쉽게 만들어보자 라는 고민을 하고 있어서 그런지, 자연스럽게 작성해야하는 부가적인 Document들이 늘어나게 되었습니다.
코드 자체에 대한 Javadoc은 말할 것도 없고, 전반적인 실행방법이라던지, 테스트케이스 추가, 특정 컴포넌트의 추가로 인한 UI 변경 발생시의 유지보수 방법, issue가 생겼을 때의 해결방법 등, 이른바 노하우를 기록하기 위한 document들을 작성해야할 필요가 생겼습니다.
그리하여 애시당초 생각했던 것 보다 유지보수 cost가 많이 들어가고 있습니다. 구현해놓고 보니 배보다 배꼽이 더 커지는 것 같달까요...?
이 부분도 어떻게 하면 좀 더 간결하고, 적은 문서양으로 팀원들에게 충분한 정보를 제공할 수 있을지 고민중입니다.
어려웠던 점 😭
iFrame tag handling
테스트 대상 메뉴(화면)들이, UI 자동화 테스트를 고려하지 않은 구현 이기에.. 몇몇 메뉴는 자동화하기에는 난이도가 높았습니다.. 평소에는 잘 몰랐지만, xpath확인해나가며 경로를 지정해주어야하는 selenium이기에, 상당히 고생했는데요, 그중에 iframe tag가 사용된 곳들이 핸들링이 매우 힘들었습니다. Selenium은 switch frame 이라는 것을 해주고, iframe을 인식하면 다시 해당 iframe tag안에서 css나 xpath들을 인식시켜주어야하기 때문입니다.
더군다나, 한 번만 쓰이면 모르겠는데, iframe tag안에 또 iframe이 쓰인다던지, 하나의 iframe안에 2개의 iframe이 나란히 있다던지...

해보고 싶은 점 🙌🏻
Jenkins triggering - Continuous Integration

앞서 network issue부분에서도 잠깐 언급드렸는데요, Jenkins를 이용해서 repository로부터 webhook으로 신호를 받아서, 자동화 코드를 실행시키면 편할 것 같다는 생각이 들었습니다. slack bot이나 이메일 발송로직같은걸 추가로 구현해서, 실행완료되면 확인할 수 있게 하는 것도 좋을 것 같구요.
다만 확인해보니 jenkins를 돌리기위해 서버를 이용하는것이, 뭔가 부서에서 비용이 드는 것 같아서...^^;;; 일단 로컬에서 돌리는 걸로만 만족하고 있습니다.
추가적인 자동화
물론 여러가지로 수정과 추가를 해야하지만, 이렇게 Web UI에 대한 자동화를 구현해보니 Mobile도 자동화를 해보고 싶다는 생각이 들었습니다. 그러나 어떻게 하는지는 대강 알겠는데 실행하기 위한 환경을 조성하는 것이 쉽지많은 않아보였습니다...
기회가 된다면 mobile test automation을 해보고 싶고, 그것이 어렵다면 UI에서 호출하는 API의 test를 자동화해보고 싶다는 생각이 들었습니다.
효과적이고 전략적인 테스트를 위한 관계자들과의 검토
자동화를 좀 더 효과적으로 진행하기 위해, 여러 관계자들과 의논해보고 싶어졌습니다. 지금은 여러 이유로 인하여 혼자서 스리슬쩍하고 있지만, 본격적으로 한다면 좀 더 효과적이고 전략적인 테스트를 위해 어떻게하면 좋을지 다방면으로 검토해야할 필요가 있기 때문입니다.
특히 자동 테스트에서 효과를 보려면 많은 부분들이 필요하겠지만, 그 기반이 되는 테스트케이스, 테스트 시나리오의 완성도가 높아야되는데, 이 완성도를 높이기 위해서는 여러 많은 관계자들과의 Review활동이 필요합니다.
교육 📝
교육자가 된다는 의미는 아니고, 다만 적어도 팀원들에게 자동화 관련, 혹은 그 외의 지식을 공유해가며 더 나아가서, QA Team으로서 많은 상황에 대해 유연하게 대응할 수 있도록, 여러 테스트 방법들 중 선택하여 테스트할 수 있도록 해나가고 싶어졌습니다.
그 밖에..
테스트 자동화 프로그램(3rd-party product) 을 고려하지 않은 이유?
요새 시중에보면 AI를 이용한 테스트 자동화 프로그램들이나.. 특정 조작을 녹화해서 계속해서 재생할 수 있는 Play-back 제품들이 많이 있습니다. 그러나 그러한 것들을 사용하지 않은 이유로는...
비용 💵
네. 회사에서는 큰 돈을 쓰지 않고 문제를 해결하는 것을 원합니다. 더군다나 저는 오픈소스들로만 구현을 하였기 때문에, 비용 면에서 많이 절약할 수 있었습니다.
물론 Learning cost, Code implementing cost, Maintenance cost등을 감안한다면, 돈을 지불하고 서드파티 제품을 쓰는 것이 더 용이할지도 모릅니다.
(실제로 제 회사 타 QA부서에서는 코드와 친숙하지 않은 사원들을 위해 서드파티 제품을 도입 검토중이기도 합니다.)
문제 해결
어떠한 문제가 발생했을 때, 서드파티 제품을 사용하면 해당 문제를 해결하기 위해서는 서드파티 제품업체에 연락을 해야하는데... 이게 시간이 많이 걸릴때도 있습니다.
오픈소스들을 이용해서 구현한다면, 많은 문서들이 인터넷에 공개되어있기도 하고, 대부분의 경우는 비슷한 고민이나 문제들이 많기 때문에 문제 해결에도 한층 용이하기도 했습니다.
코딩 감각 유지
이것은 제 개인적인 이유이기도 한데요, 코딩 감각을 유지하기 위해서도 서드파티제품을 사용하지 않았습니다. 코딩을 하다가 코딩과는 전혀 관련없는 직무로 변경했는데, 그러다보면 자연스레 감각이 떨어진다고 생각했습니다. 집에서 혼자하는 토이프로젝트와, 실무에서 사용하고자 하는 프로젝트와는 여러모로 차이가 있으니까요.
소속 팀 / 프로젝트에서 테스트 자동화를 구현하고자 하시는 분들께...
이 글을 보고, 저처럼 로컬에서 쪼꼼쪼꼼씩 돌려보는 분들께 조금이나마 도움이 되었으면 하는 마음과 함께, 테스트 자동화 / 자동 테스트 구현을 하고자 하시는 분들은 하기 전에 꼬옥 검토했으면 좋을만한 것들을 말씀드리고 싶습니다.
테스트 자동화의 대상이, 자동화 하기 구조인지??
테스트 자동화하고자 하는 대상이, 첫 구현부터 자동화를 염두에 둔 구조인지를 검토해야합니다. 테스트 자동화 구현을 염두에 두지 않고 개발되었다면, UI의 html element들을 하나씩 찾아 지정해줘야하는 현재의 자동화로는 꽤나 고생하실 수 있습니다... (특히 iframe...)
테스트 자동화는 또 다른 업무의 추가
테스트를 자동화한다면, 그것으로 몇년이고 계속 우려먹는 것이 아니라, 계속해서 유지보수를 해주어야합니다. 새로운 기능이 추가될때마다 시나리오 추가보수 및 코드 추가보수를 해주어야합니다.
UI가 완전히 개편된다면 아예 코드 전체가 쓸모없어질 것 입니다. (만약 UI개편이 예정되어있다면 Alpha 개발단계에서 개발자와 대화해가며 테스트코드의 수정 및 User 동선 확인이 필요합니다.)
엄청나게 편해질 것이라고 생각했던 분들은, 의외로 챙겨야할 업무가 늘어나는 셈입니다.
테스트를 자동화하여도 결국엔 사람이 확인이 필요.
단순한 기능확인 뿐만 아닌 사용성, 비기능 테스트에서는 결국 사람의 확인이 필요하게 됩니다. 애시당초 사람이 직접 진행하는 End to End Test Scenario / Testcase를 바탕으로 자동화를 하게 된다면, 어떤 부분은 그냥 사람이 확인하는게 더 효율적인 부분이 있을 것 입니다.
그 외 기타 및 결론...
- UI자동화 만만하게 보고 함부로하는 거 아닙니다. 충분히 여러 방면에서 검토를 하셔야합니다.
- 자동화 코드를 짜면 추가 업무가 늘어나는 것입니다.
- 자동화 코드는 한 번 짜놓고 방치하는 것이 아닙니다.
- UI의 변경이 자주 일어난다면, 시나리오에 따른 API Test를 설계하시고, UI에 대해서는 디자인 검수 및 사용성 체크 겸, 테스트 담당자 혹은 프로젝트의 모든 구성원들이 확인하는 것이 더 싸게 먹힙니다.
- 자동화 코드를 작성한다고 한다면, 개발팀에서 개발 시작하는 것과 거의 동시에 진행해야, 빠른 속도를 얻을 수 있습니다.
- 당연하게도, 테스트 코드에 대한 테스트 도 필요합니다.
이 외에도 테스트 자동화 시에 고려해야할 점들을 별도로 정리해놓았으니 확인해주시면 감사하겠습니다^^
장문의 후기를 작성한 이유...
사실.. 요근래 벨로그 업데이트를 열심히 하고는 있는데...

Linkedin을 통해서 이런 메세지를 받아서, 그래서도 더 열심히하게 되었습니다.
velog에는 이상하게도 테스트관련 문서는 잘 보이지 않더라구요 😇 그래서 자동화 관련 내용이나, 자동화 관련 이외의 현업에서 배우거나 활용하고 있는 것들, 혼자 공부하는 것들을 조금씩 올려보고 있는데 감사하게도, 읽어봐주시는 분들도 있었단 걸 알게되었습니다. 감사합니다 :)
또한, 자동화 테스트에 관해서 고민하시는 분들이 많은 것으로 알고는 있는데, 이 글로 조금이라도 도움되시면 좋겠습니다 🙏🏻
(괜찮으셨다면 좌측 상단에 좋아요도 눌러주시면 감사하겠습니다...!)
그 외에도 여러가지로 대화나누고 싶으시다면 제 프로필로 오셔서 메일 보내주시면 감사하겠습니다!!
(물론 이직 제의해주시면 더더욱 감사하겠습니다 ㅎㅎㅎ)
본 글에 기재되어있는 대부분의 기술은, 저의 velog에 serise로 업로드되어져있습니다. 그 외에 다른 여러가지 포스트들을 업로드하고 있으니까요, 혹여나 관심있으시다면 둘러봐주시고, 잘못된 부분이 있다면 해당 게시글에 코멘트 달아주시면 감사하겠습니다 :)




잘 봤습니다.
나중에 page factroy 및 도커를 활용하게 된다면 좋을 것 같습니다
(도커를 쓰면 헤드리스를 사용해야하지만 속도적인 측면에서는 확실히 빠를 것 입니다)
추가적으로 이미지 비교를 통한 작업을 하면 더 좋은 효과를 낼 수 있을꺼라 생각됩니다.
저도 같이 성장하고 싶네요