

요새 업무에서 Playwright를 사용하고 있는데, 이게 매우 좋은 경험입니다. 분명 몇 해 전까지는 기능이 여러모로 부족한 상태이기도 하고, 언어는 자바스크립트만 제공하는 상태였는데요, 요근래 업무에서 사용해보려고 다시 보니 지원하는 언어나, 브라우저도 많이 늘어난 상태였습니다.
가만 생각해보니 오히려 Selenium을 사용해야할 이유가 점점 없어지는 것 같더라구요.
이번 포스트에서는 간단히 Playwright에 대한 소개글과 함께 셀레니움과의 비교하는 내용을 작성해보겠습니다.
Playwright ?
Playwright is an open-source automation library for browser testing and web scraping developed by Microsoft and launched on 31 January 2020, which has since become popular among programmers and web developers.
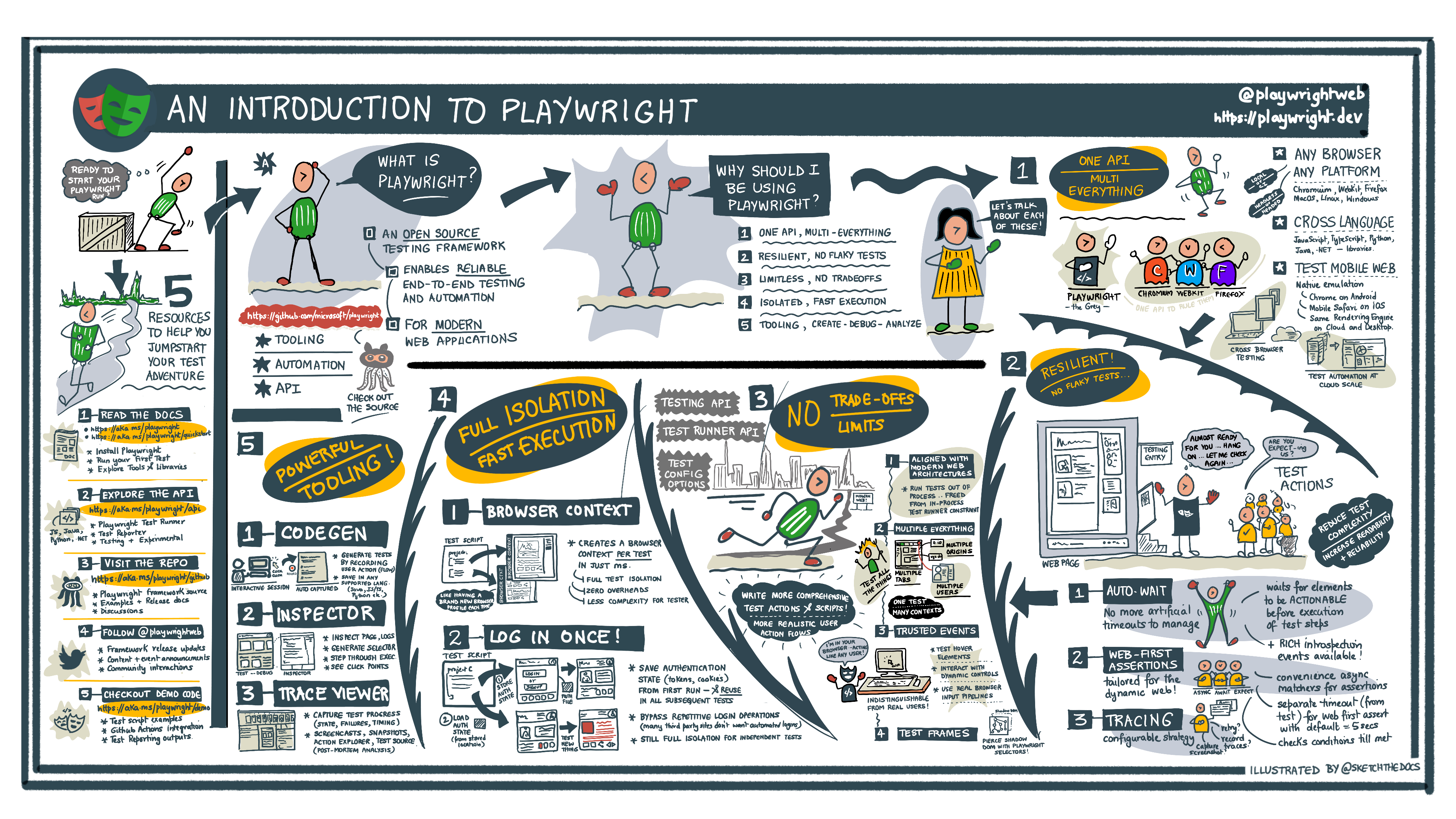
Playwright was created specifically to accommodate the needs of end-to-end testing. Playwright supports all modern rendering engines including Chromium, WebKit, and Firefox. Test on Windows, Linux, and macOS, locally or on CI, headless or headed with native mobile emulation.
The Playwright library can be used as a general purpose browser automation tool, providing a powerful set of APIs to automate web applications, for both sync and async Python.
위키백과와 공식문서에 기재되어져있는대로, Playwright은 E2E testing을 위해 Microsoft에서 만든 오픈소스 테스팅 프레임워크입니다.
이전에 Google의 Puppeteer 팀의 개발진들이 MS로 이동하면서 새롭게 만든 프레임워크라고 하는 말이 있긴했는데 그것이 사실인지는 잘 모르겠습니다.
Playwright's feature
playwright의 기능으로는 여러가지가 있습니다.
- 사용자의 브라우저 조작을 그대로 코드로 작성해주는
codegen기본 내장 - browser inspect 기능과 locator generate, debugging using breakpoints를 지원하는
Playwright inspector - 실행 흐름을 확인할 수 있게 도와주는
Trace viewer - 멀티 페이징 / 멀티 브라우저를 지원하며 동시에 조작이 가능
- 인증 상태를 저장하여 다른 브라우저/페이지에서 로그인되어져있는 상태를 구현하는 기능
- 로케이터 인터렉션에 기본 Auto-wait 내장
- 프레임워크 assertion 기능에 Re-try 기능
Selenium and Playwright
Selenium과 Playwright은 웹스크래핑이나, UI 테스팅 등에서 상당히 유사한 기능 등을 가지고 있습니다. 제가 보기엔 대부분의 경우에서 Playwright가 좋아보이긴 하지만, 그럼에도 불구하고 몇가지 차이점을 기재해보겠습니다.
- Playwright은 직접 브라우저 엔진을 조작하고 (Chromium, firefox, webkit) Selenium은 내부에서 WebDriver API를 이용하여 HTTP 통신을 통해 브라우저와 통신을 합니다. 이 방식은 Playwright가 Selenium보다 더 빠르게 브라우저 조작이 가능하다 는 것을 의미힙니다.
- Selenium은 경우에 따라 wait전략을 선택적으로 대응해야하는 반면, Playwright은 기본적으로 Auto-wait 기능이 내장되어 있습니다.
- Selenium을 테스트 프레임워크와 결합하여 사용할 때,
assert의 경우 특정 조건이 안된다면 바로 실패해버리지만, Playwright의 경우 locator에 대한 내장 assertion(expect) 기능이 존재합니다. 해당 기능은 flakyness를 방지하기 위해 일정시간동안 테스트 조건을 만족하는지를 확인하기 위해 re-try 동작을 수행합니다. - Playwright은 로그인한 상태를 저장하고, 다른 페이지/브라우저에서 해당 상태를 재사용하여 로그인이 이미 되어져있는 상태로 만들 수 있습니다. 이것은 로그인 한 상태에서 조작을 해야하는 경우에, 로그인을 하는 전제조건을 간단하게 생략해줄 수 있습니다.
- Selenium이 Playwright보다 더 많은 프로그래밍 언어 / 브라우저를 지원합니다.
- Selenium이 Playwright보다 더 많은 참고자료가 존재하며, 커뮤니티 크기도 더 큰 편입니다.
- Selenium은
Selenium Grid를 통해 Remote로 병렬 실행이 가능합니다. - Selenium은 WebElement와 locator가 분리된 개념인 반면에, Playwright은 locator에 대해 직접적으로 조작을 할 수 있습니다. (locator == element)
- Playwright에서의 Element 조작은 좀 더 유저 시나리오 기반적으며, HTML tag 혹은 label, text 기반으로 식별하는 메소드들을 이용할 것을 권장하는 반면, Selenium은 유저입장에서 보이지 않는 id, 혹은 css selector 기반으로 조작할 것을 권장합니다.
- Selenium에서 특정 Element로부터 text를 습득하기 위해서는 해당 Element를 정확하게 식별해야할 필요가 있으나, Playwright에서는 해당 Element의 child element가 가진 text까지 한 번에 습득하여 테스트에 사용할 수 있습니다.

여기까지가 제가 업무하면서 느끼는 Selenium과 Playwright의 차이점입니다. 좀 더 Playwright를 이용하면서 느끼는 것들을 천천히 기록해보고자 합니다.
ref
