Blink 엔진에서의 브라우저 렌더링 과정
프로젝트 진행 과정에서 Chrome을 통해 성능을 분석하면서 recalculate style, composition 등 내가 모르는 단계가 수행되는 것을 발견하였다. 따라서 Blink 엔진의 RenderingNG 아키텍처에서 설명하는 구체적인 브라우저 렌더링 과정을 정리해보았다.
브라우저 렌더링 과정
Blink 엔진에 적용된 RenderingNG 아키텍처 기준이다. 해당 글에 설명이 잘 되어 있기에 그 과정을 번역해서 가져왔다.
(Blink 엔진에서의) CPU 프로세스

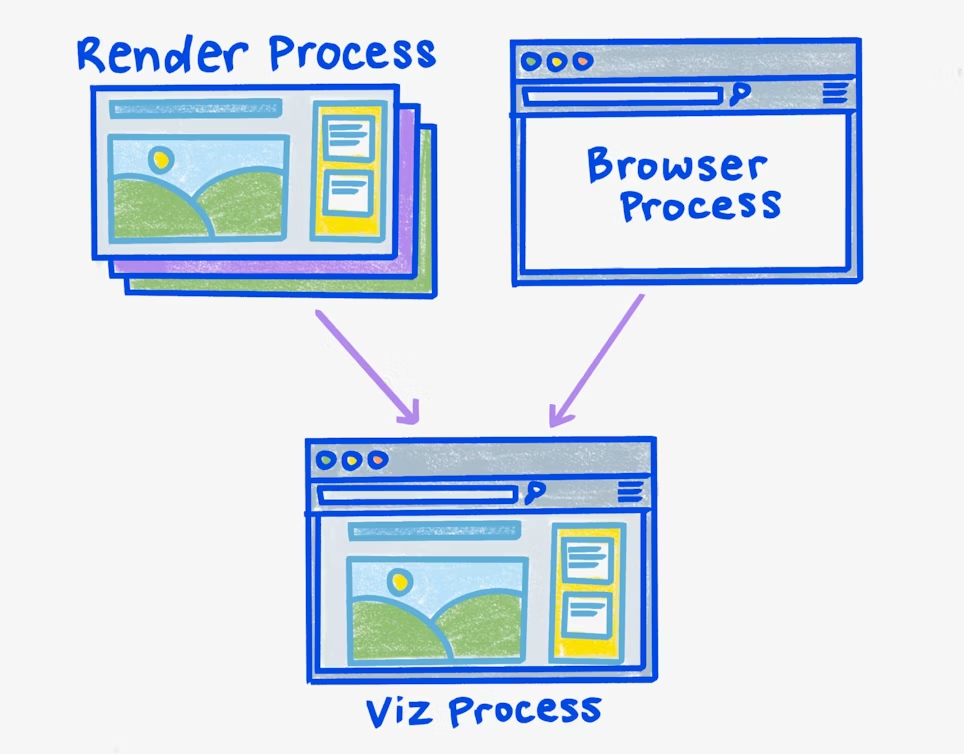
들어가기에 앞서, Blink 엔진에서의 CPU 프로세스들을 살펴보자.
- 렌더 프로세스(render process)는 하나의 사이트 + 탭 조합에 대해 탭 조합에 대해 렌더링, 애니메이션, 스크롤 및 입력 라우팅을 담당한다. 렌더 프로세스는 여러 개 존재한다.
- 브라우저 프로세스(browser process)는 브라우저 UI(주소 표시줄, 탭 제목 및 아이콘 등)에 대한 렌더링, 애니메이션 및 입력 라우팅을 담당하고, 모든 남은 입력은 적절한 렌더 프로세스로 라우팅한다. 브라우저 프로세스는 하나만 존재한다.
- Viz 프로세스 (Viz process)는 여러 렌더 프로세스 및 브라우저 프로세스에서의 컴포지팅들을 모아서 합성(aggregate)한다. GPU를 사용하여 래스터화하고 그리는 역할을 담당한다. Viz 프로세스는 하나만 존재한다.

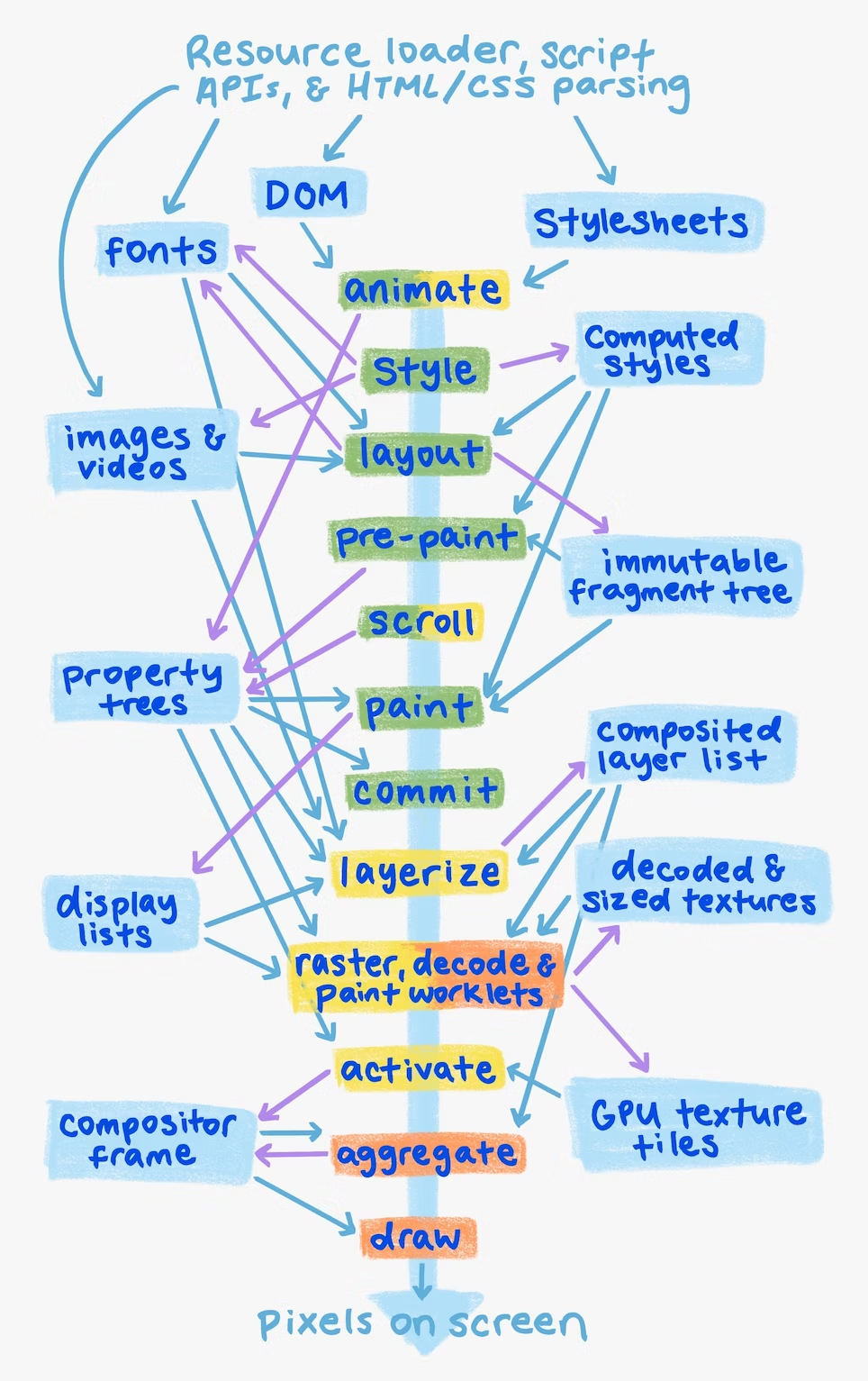
위 그림에서 색깔에 따라 수행하는 곳이 다르다.
- 초록색: 렌더 프로세스의 메인 스레드
- 노란색: 렌더 프로세스의 컴포지터(compositor)
- 오렌지색: Viz 프로세스(viz process)
-
Animate: 선언적 타임라인(declarative timeline)을 기반으로 계산된 스타일과 property trees를 시간에 따라 변경한다.
-
Style: CSS를 DOM에 적용하고 계산된 스타일을 생성한다.
-
Layout: 화면에 있는 DOM 요소의 크기와 위치를 결정하고 불변 프로퍼티 트리(immutable fragment tree)를 생성한다.
-
Pre-paint: 프로퍼티 트리를 계산하고 기존 디스플레이 목록(display lists)와 GPU의 텍스처 타일(texture tile)를 적절하게 무효화(invalidate)한다.
-
Scroll: 프로퍼티 트리를 변형하여 문서와 스크롤 가능한 DOM 요소의 스크롤 오프셋을 업데이트한다.
-
Paint: GPU 텍스처 타일을 어떻게 래스터화할지 설명하는 디스플레이 목록을 계산한다.
-
Commit: 프로퍼티 트리와 디스플레이 목록을 컴포지터 스레드(compostior thread)로 복사한다.
-
Layerize: 디스플레이 목록을 개별적인 래스터화 및 애니메이션을 위한 합성 레이어 목록으로 분할한다.
-
Raster, decode & paint worklets: 디스플레이 목록, 인코딩된 이미지 및 페인트 워크렛 코드를 각각 GPU 텍스처 타일로 변환한다.
-
Activate: 화면에 GPU 타일을 그리고 위치를 나타내는 컴포지터 프레임을 생성한다.
-
Aggregate: 컴포지터 프레임을 결합하여 하나의 전역 컴포지터 프레임을 생성한다.
-
Draw: GPU에서 합성(aggregate)된 컴포지터 프레임을 실행하여 화면에 픽셀을 생성한다.
🤔 레스터란? 2D 이미지를 정사각형 픽셀들의 그리드로 정의하는 것
🤔 텍스처란? 간단하게 표현하자면 ‘이미지’이지만, 매핑을 목적으로 하고 있는 이미지. (보다 자세한 설명은 링크에)
즉, 내가 이해한 바대로 정리하자면,
- 렌더 프로세스의 메인스레드에서는 디스플레이 목록과 프로퍼티 트리를 업데이트해서 컴포지터 스레드로 넘겨준다.
- 렌더 프로세스의 컴포지터 스레드에서는 이를 바탕으로 레이어화(layerize)를 진행하고, 레스터화 테스크를 관리한다.
- Viz 프로세스에서는 레스터화를 수행하고, 하나의 컴포지터 프레임을 생성해서 스크린에 그린다.
참고자료
RenderingNG - Chrome Developers
프론트엔드 개발자를 위한 크롬 렌더링 성능 인자 이해하기
