웹 브라우저의 동작원리 - Navigation부터 Rendering까지
우리가 사용하는 chrome, firefox, safari 등의 웹 브라우저는 어떻게 동작할까? 본 시리즈에서는 URL을 타이핑하는 것에서 시작해서 웹 페이지가 표시되기까지 일어나는 일들을 단계적으로 살펴볼 것이다.
시작하기에 앞서 우선 웹 브라우저의 구성요소부터 살펴보자. 이는 이스라엘의 개발자 Tali Garsiel이 2011년에 작성한 자료(링크)의 내용이며, 지금까지도 웹 브라우저의 구성요소를 찾아보면 가장 많이 볼 수 있는 자료이다.
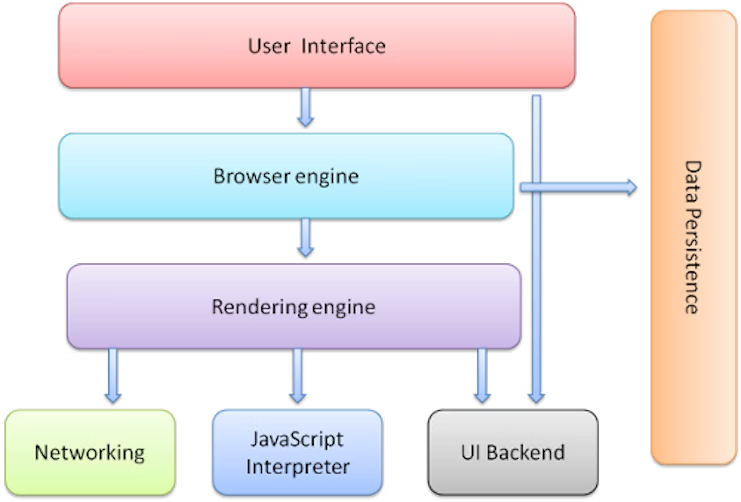
웹 브라우저의 구성요소
- 웹 브라우저의 구성 요소

웹 브라우저의 주요 구성 요소는 다음과 같다.
1) User Interface: 요청한 페이지가 표시되는 부분을 제외한 주소 창, 새로 고침 버튼, 북마크, 이전 버튼과 다음 버튼 등
2) Browser Engine: User Interface와 rendering engine을 연결해주는 부분.
3) Rendering Engine: 요청한 내용을 브라우저 창에 표시하는 역할을 한다. HTML, CSS와 같은 문서를 파싱한 다음 레이아웃을 형성해 렌더링한다.
4) Networking: HTTP 요청과 같은 네트워크 호출 외에도 통신, 보안과 같은 역할을 담당한다.
5) Javascript Interpreter: 자바스크립트 코드를 해석하고 실행하는 역할을 한다. 실행 결과는 rendering engine으로 보내져 화면에 표시된다.
6) UI Backend: Select box, input box, check box와 같은 위젯을 디스플레이하는 역할을 한다.
7) Data Persistence/Storage: 브라우저가 설치될 때 사용자의 컴퓨터에 생성되는 데이터베이스로, 캐시, 쿠키, 북마크 등이 저장된다. 그 외에도 브라우저는 localStorage나 WebSQL과 같은 저장 매커니즘을 제공한다.
10년도 더 전인 2011년 자료이기에 좀 더 업데이트 된 자료가 없을까 찾아보다가, chrome 브라우저의 동작을 정리한 글을 찾을 수 있었다(링크1, 링크2). 자료가 잘 정리되어 있어서 이를 번역하여 아래 글을 작성했고, 설명이 불충분한 부분은 참고 자료에 명시한 자료들을 통해 보충했다.
❗ 따라서… 시작하기에 앞서 참조한 자료가 chrome 브라우저를 바탕으로 작성되었으며, 참조한 자료가 2018년도에 작성된 자료임을 알려드립니다.
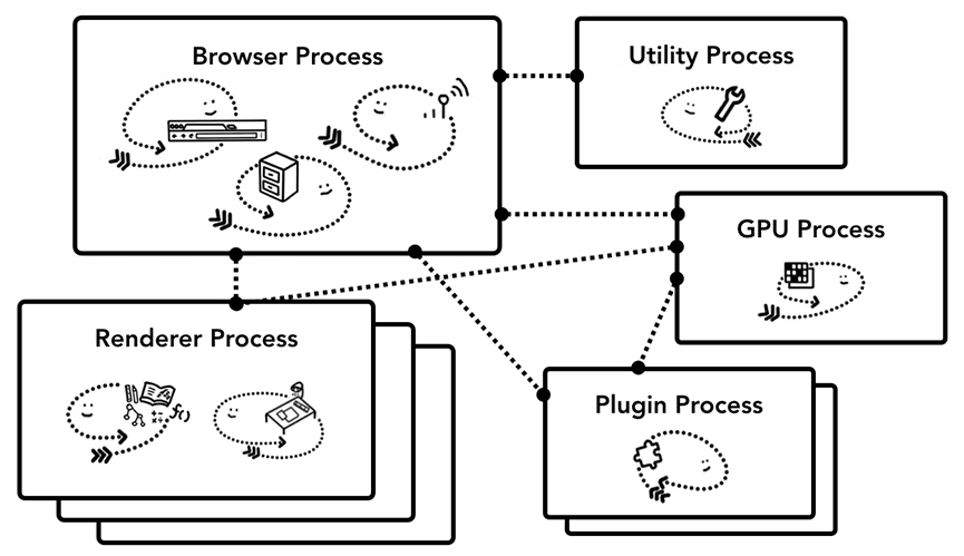
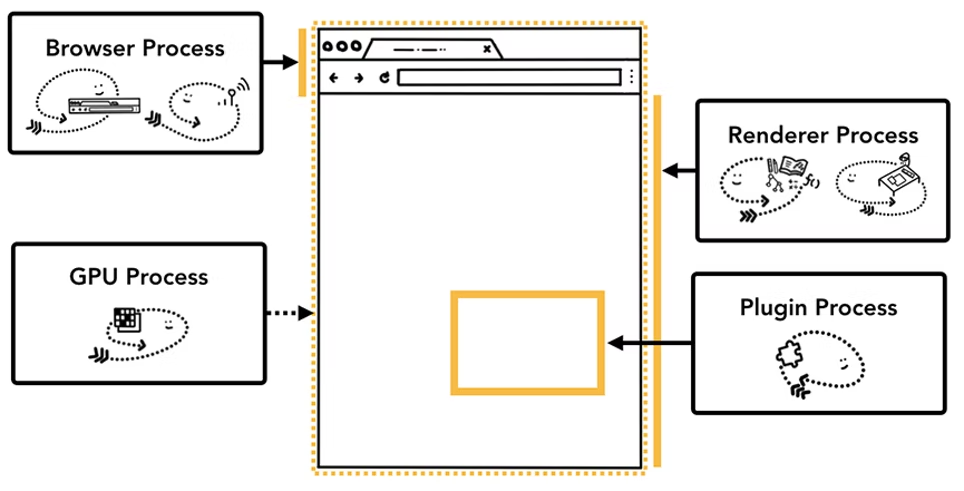
웹 브라우저의 구성요소(Updated)
chrome 브라우저는 다음과 같은 여러 process들로 구성이 되어 있다.

- Browser process는 다른 process들과 긴밀히 연결되어 작용한다. 주소 창, 새로 고침 버튼, 북마크, 이전 버튼과 다음 버튼 등을 제어한다. 그 외에 네트워크 요청이나 파일 접근 등에도 관여한다.
- Renderer process는 웹사이트가 표시되는 부분의 모든 것들을 제어한다. Chrome은 탭 마다 서로 다른 renderer process를 형성하지만, 한계치에 다다를 경우 동일한 사이트를 참조하는 여러 개의 탭을 하나의 process에서 실행한다.
- Plugin: 웹사이트에 포함된 플러그인(flash 등)을 제어한다.
- GPU: GPU와 관련된 작업을 수행한다. 이 외에도 chrome에는 utility process, extension process 등 여러 process들이 있다.

❗ 2019년에는 network thread가 별도의 프로세스(network process)로 분리되었다고 한다.
Navigation
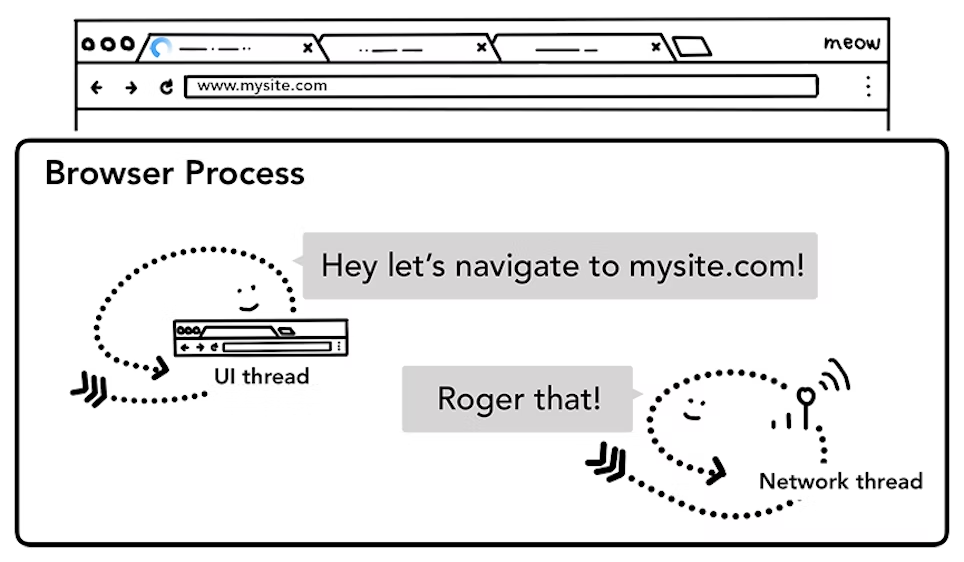
우리가 주소 창에 다음과 같이 URL을 입력하는 순간부터 navigation 과정이 시작된다.

- Browser process의 UI thread가 우선 입력한 문자열이 URL인지 search query인지를 판별한다. Chrome 주소창에 검색할 키워드를 입력하면 바로 구글 검색으로 이동해서 검색이 된다. 브라우저의 입장에서는 검색할 키워드인지, URL인지 먼저 구분해야 하므로 UI thread가 문자열을 파싱해서 URL 형태의 입력인 경우에 navigation을 시작한다.

-
Browser thread의 network thread가 DNS Lookup을 개시하여 IP 주소를 받는다.
🤔 DNS란?
도메인 이름 시스템(DNS)은 사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환한다. (참고 링크)
-
서버와 TCP three-way handshake를 통해 연결을 생성한다.
-
더욱 안전한 연결을 위해 TLS negotiation을 생성한다.
-
서버와의 안전한 연결이 생성되었다면 서버에게 HTTP GET request를 보낸다.
-
서버에서는 받은 요청을 처리하여 응답을 보낸다.
-
Network thread가 응답의 헤더를 파싱한다. 정상적인 응답인지, 안전한 사이트인지 확인되었다면 navigation을 지속하고 문서를 다운로드한다.
-
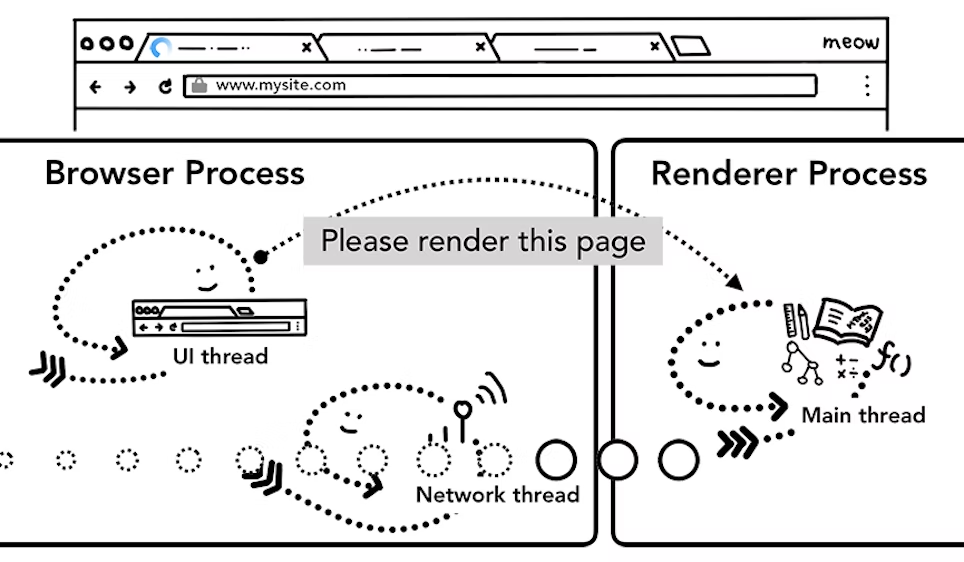
Network thread가 UI thread에게 데이터가 준비되었다고 알려주면, UI thread가 renderer process를 찾아서 시작한다. 요청을 보내고 응답을 받기까지 시간이 걸리기 때문에 그 전에 미리 renderer process를 준비(standby)시키기도 한다.
-
Browser process에서 renderer process로 IPC가 보내지고, renderer process가 계속 HTML 데이터를 받을 수 있도록 data stream도 함께 전달된다.

Parsing
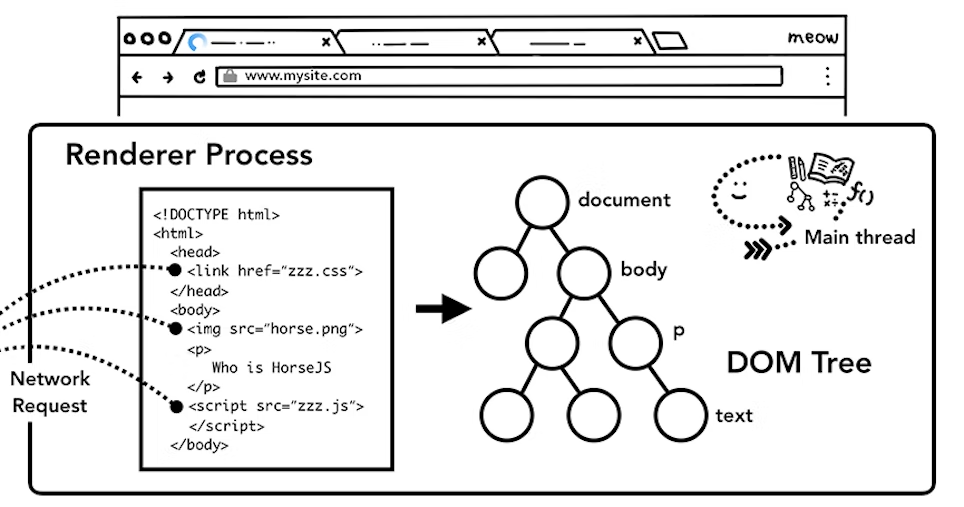
- Renderer process가 HTML 데이터를 받으면 renderer process의 main thread가 문서를 파싱해서 DOM 트리를 구축한다.
- HTML 파서가 non-blocking resources를 만나면 network thread에게 해당 resource를 요청하고 파싱을 계속 진행한다.
- CSS 파일, async/defer 속성이 없는 script는 blocking resources이다. 이를 만나면 파싱과 렌더링이 잠시 중단된다.

- Main thread가 DOM 트리를 구축할 동안, preload scanner에서는 필요한 자원을 먼저 스캔한 후 image, CSS, Javascript와 같은 외부 리소스를 browser process에 있는 network thread에게 요청한다.
- Preload scanner에서 문서를 파싱해서 .jpg와 같은 토큰이 붙어있는 요소를 찾아 정보를 요청한다.
- HTML 파서가 리소스를 발견하기 전에 먼저 리소스를 찾아 다운로드 할 수 있도록 해준다.
- 파싱이 끝난 요소로 DOM 트리, CSSOM 트리를 구축한다.
- 자바스크립트 파일의 경우, 자바스크립트 엔진에 의해 스크립트가 AST(Abstract syntax tree)로 파싱된다.
Rendering
Styling
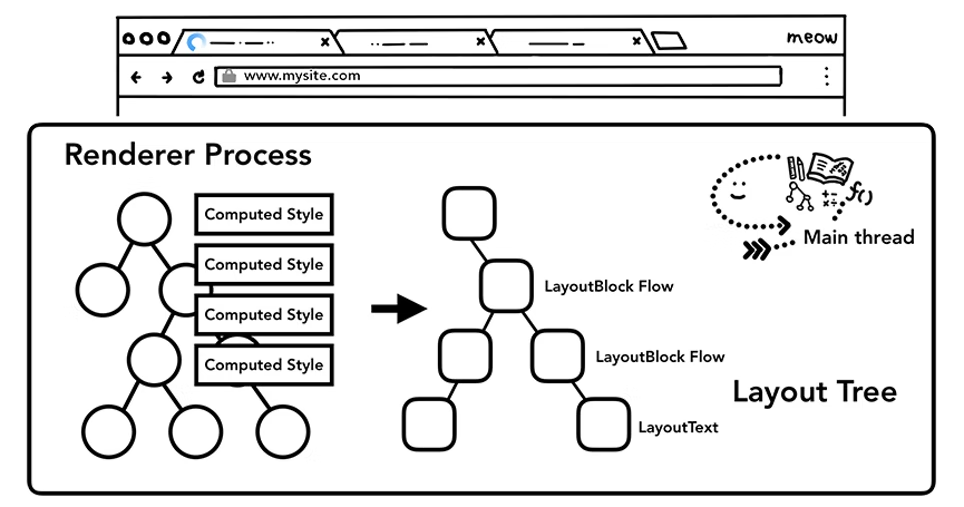
- DOM 트리와 CSSOM 트리를 결합하여 렌더 트리(혹은 레이아웃 트리)를 형성한다.
- 렌더 트리에는 모든 보여지는 노드들(
display:none과 같은 속성이 있는 노드는 제외)만 포함되고, 각 노드에는 노드의 내용과 CSS 스타일 정보가 포함된다.
Layout
- 각 노드를 화면에 표시하려면 사이즈와 화면에서의 좌표가 결정되어야 한다. 이 단계에서는 뷰포트의 크기에 따라 각 노드의 정확한 사이즈와 좌표를 계산한다.

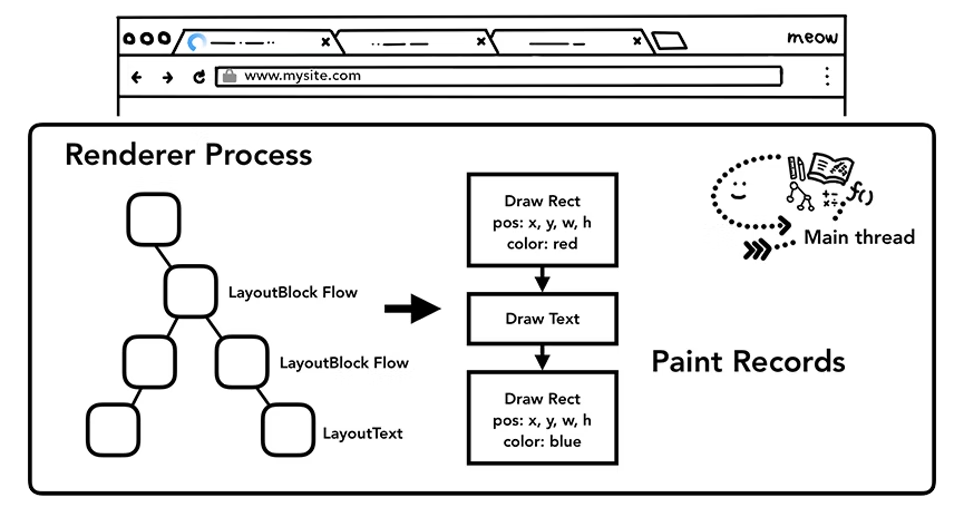
Paint
- DOM, style, layout까지 결정되었다 하더라고 paint되는 순서에 따라 (예를 들어 z-index) 결과가 달라질 수 있다.
- 이 단계에서는 main thread가 렌더 트리를 훑으면서 paint record를 형성한다. Paint record란 “배경을 먼저 그리고, 텍스트를 표시하고, 직사각형을 그리세요.”와 같이 페인팅 프로세스가 적혀있는 노트라고 생각하면 된다.

지금까지 요청을 보내고, 응답을 받고, 파싱해서 화면에 표시하는 과정까지 알아보았다. 그 외 compositing과 관련한 내용은 별도의 포스트를 통해 정리해보려고 한다.
본 포스팅은 참고 자료에 표기한 자료들을 번역하여 정리해둔 것입니다. 틀린 부분이 있을 수 있으니, 정정이 필요한 부분이 있다면 댓글로 남겨주시면 감사하겠습니다.
참고 자료
Behind the Browser, Part 1: The Basics - DZone Web Dev
How browser works (part I) - process and thread
How does browser work in 2019 (part II) - navigation
웹페이지를 표시한다는 것: 브라우저는 어떻게 동작하는가 - Web Performance | MDN
Inside look at modern web browser (part 3) - Chrome Developers
