카테고리 내 제품 업데이트 완료
11월 19일

제품 리스트 업데이트 완료
<div class="card">
<!-- 각 카드 헤더 -->
<div class="card-header-one">
<div class="card-header-text">
추천
</div>
</div>
<!-- 각 카드 바디 헤더 -->
<div class="card-body-header">
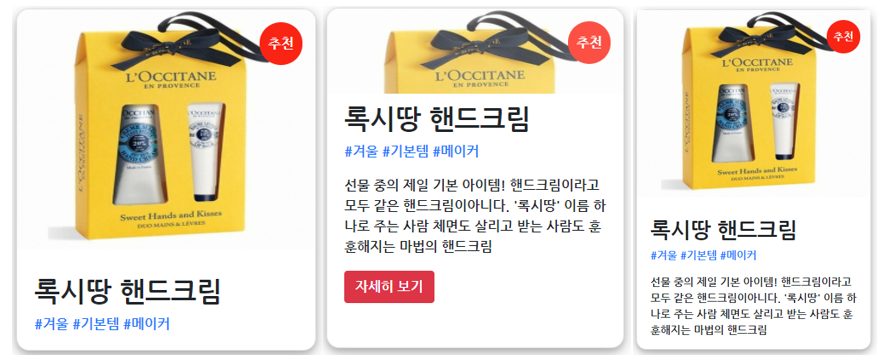
<h2>록시땅 핸드크림</h2>
<p class="card-body-hashtag">#겨울 #기본템 #메이커</p>
<p>
선물 중의 제일 기본 아이템!
핸드크림이라고 모두 같은 핸드크림이아니다.
'록시땅' 이름 하나로 주는 사람 체면도 살리고
받는 사람도 훈훈해지는 마법의 핸드크림
</p>
<a class="btn btn-outline-danger" href="birthdaymore.html" role="button">자세히 보기</a>
</div>
</div>카드 한 개의 html 내용
/* card 공통 */
.card-header-text {
background-color: #fa2414 ;
color: #FFF ;
font-weight: bold ;
text-align: center ;
float: right;
margin: 15px 15px 15px 15px;
border-radius: 50%;
font-weight: bold;
padding: 10px 10px 10px 10px;
line-height: 30px;
}
.card-body-header{
margin: 10px 20px 0px 20px;
}
.card-body-hashtag {
color: #2478ff;
}
.btn btn-outline-danger{
margin: 0 auto;
}
.card {
height: 400px;
width: 350px;
border-radius: 15px;
display: inline-block;
margin-top: 30px;
margin-left: 30px;
margin-bottom: 30px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0
rgba(0, 0, 0, 0.19);
overflow: hidden;
/* float: left; */
}
/* card1 */
.card-header-one{
width: 100%;
height: 300px;
background-image: url("img/handcream.jpg");
background-size: 100% 280px;
background-repeat: no-repeat;
}
.card:hover .card-header-one {
opacity: 0.8;
height: 100px;
}
overflow: hidden; 사용으로 내용을 숨겼다가 마우스를 올렸을 때 공개하는 거로 작성
각 제품 자세히 보기 클릭 시 해당 기능을 삭제하고 hight를 늘려서 전체 내용을 보이게 할 생각

11월 19일 문제점 : 화면 비율 조정 시 그대로 작아지는게 아니라
이미지들의 가운데 정렬 위치가 변경이 됨
간단 후기 작성 및 게시판 만들기

자세히 보기 클릭 시 보여 줄 간단 후기 작성 화면과 후기 게시판 목록
float: left; 으로 옆으로 착착! 보여줄 예정!
최종 프론트엔드 화면