app.py
@app.route('/board', methods=['GET'])
def boarding():
# 1. DB 모든 값 가져오기
reviews = list(db.reviews.find({}, {'_id': 0}))
# 2. 성공여부 및 상품목록 보여주기
return jsonify({'result': 'success', 'reviews': reviews})desc.html
function showBoard() {
$.ajax({
type: "GET",
url: "/board",
data: {},
success: function (response) {
if (response["result"] == "success") {
let reviews = response["reviews"];
for (let i = 0; i < reviews.length; i++) {
makeCard(reviews[i]["nickname"], reviews[i]["comment"]);
}
} else {
alert("상품을 받아오지 못했습니다.")
}
}
})
}
function makeCard(nickname, comment) {
let tempHtml = `<tr>
<td>${nickname}</td>
<td>${comment}</td>
</tr>`
$("#board").append(tempHtml);
}
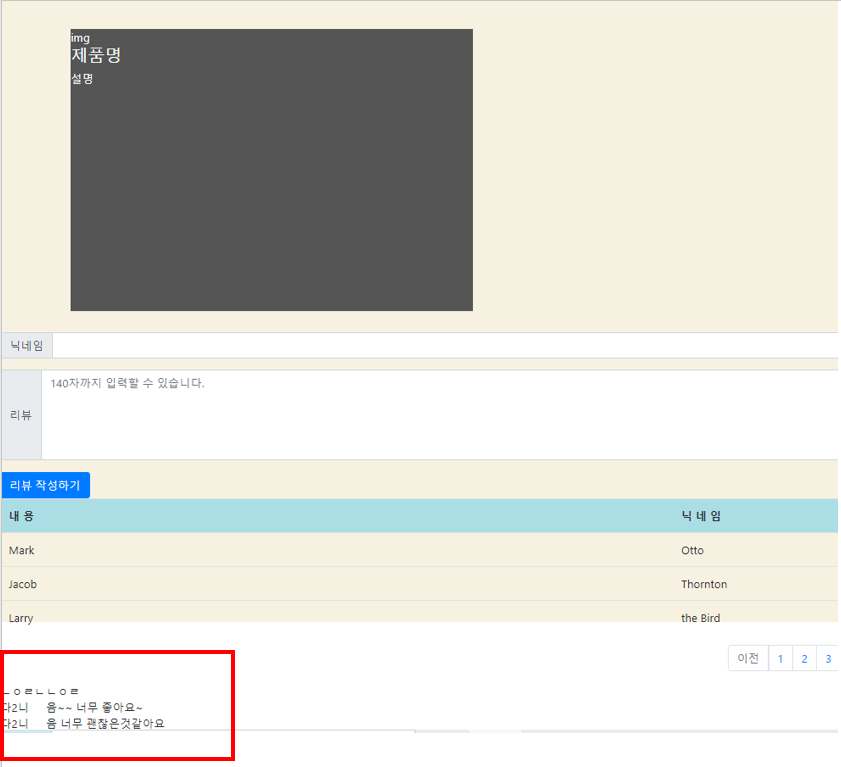
얘도 밖으로 튕겨지네 .......
