app.py
@app.route('/product', methods=['GET'])
def listing():
# 1. DB 모든 값 가져오기
goods = list(db.goods.find({}, {'_id':0}))
# 2. 성공여부 및 상품목록 보여주기
return jsonify({'result': 'success', 'goods': goods})cosmetic.html
function showProduct() {
$.ajax({
type: "GET",
url: "/product",
data: {},
success: function (response) {
if (response["result"] == "success") {
let goods = response["goods"];
for (let i = 0; i < goods.length; i++) {
makeCard(goods[i]["img"], goods[i]["name"], goods[i]["price"]);
}
} else {
alert("상품을 받아오지 못했습니다.")
}
}
})
}
function makeCard(img, name, price) {
let tempHtml = `${img}
<h4>${name}</h4>
<p><strong>${price}</strong></p>`;
$("#cards-box").append(tempHtml);
}
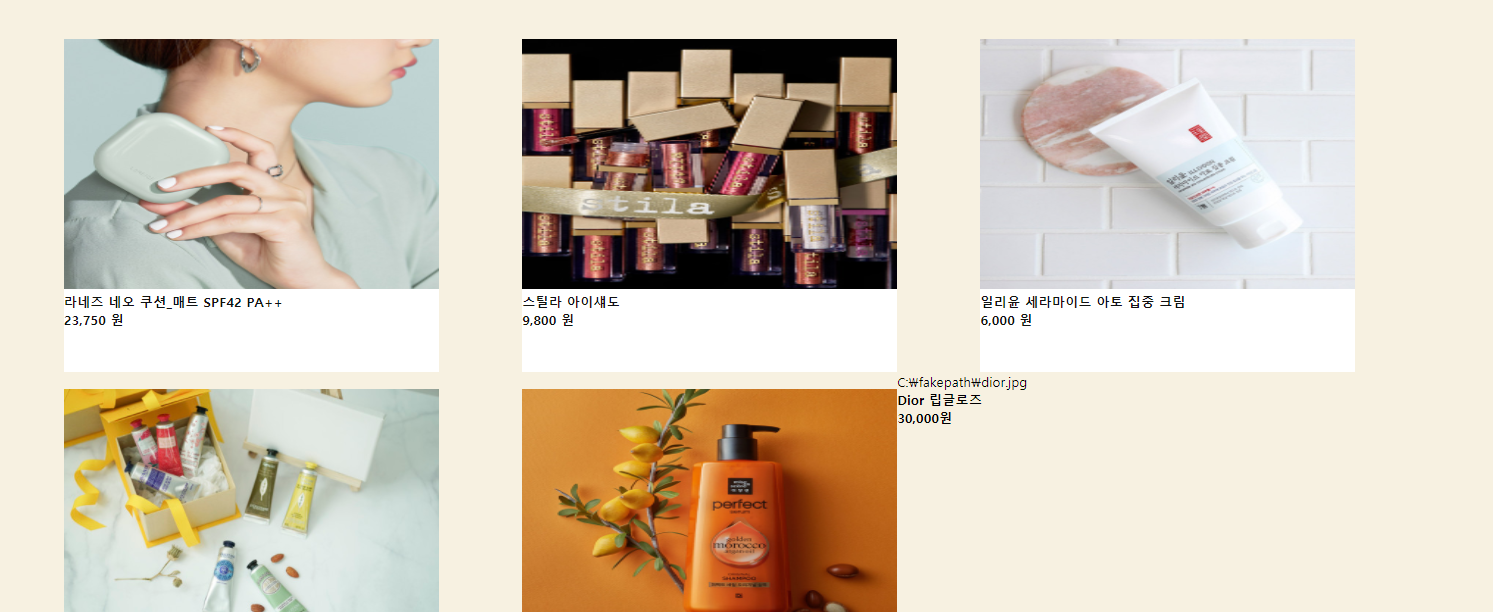
1차 오류:
GET이 화면에 나오기는 하는데...
CSS가 전혀 안먹히는 채로 나오는 것 같다.
