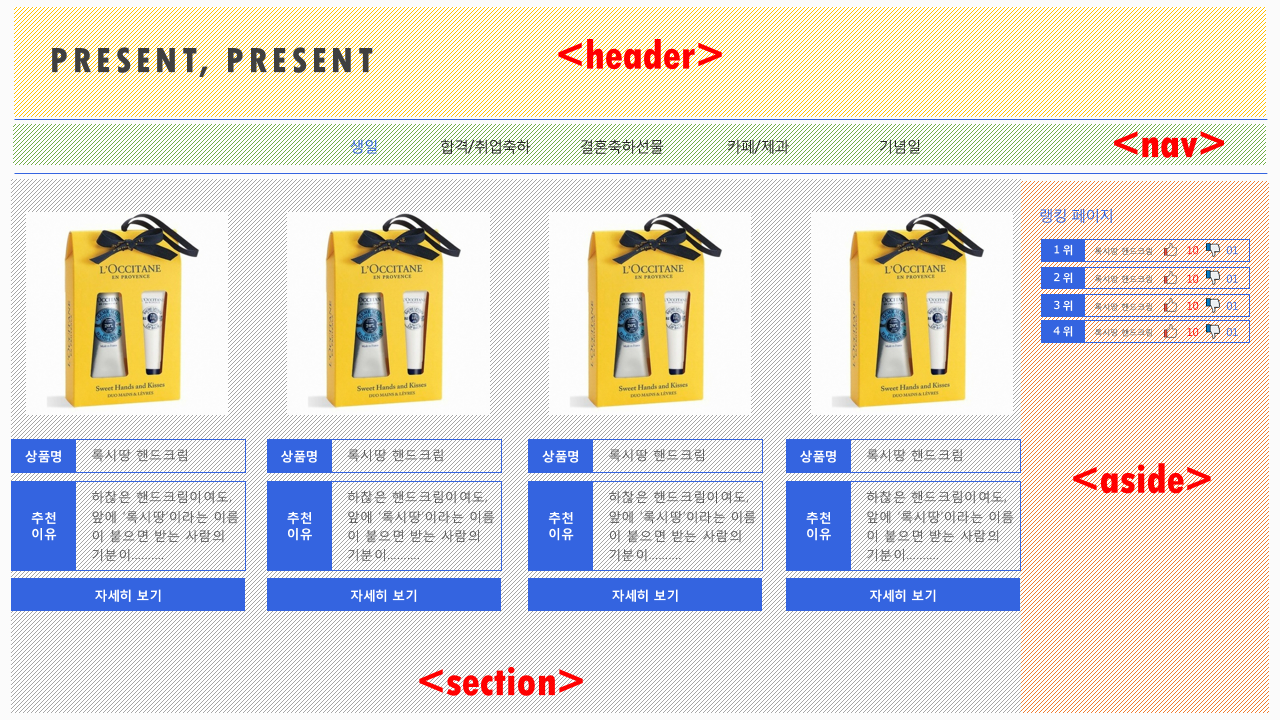
레이아웃구분

메인페이지 만들어보기
11월 12일
웹 개발 3주차를 완강하고, 4주차의 서버를 들어가기 전에 메인페이지를 만들어보기로 했다.
처음에 만들었던 화면

친구한테 보여주자마자 까였다.
옥색은 뭐냐, Present 밑에 한글은 왜 썼냐.
하필 그 때 친구가 인터넷쇼핑몰을 구경 중이라 더 처참하게 비교당했다.

친구가 이렇게 디자인하라고 보내줬던 사진......

열심히 따라했지만 결과 .. 열심히 구글링하고 부트스트랩보면서 수정해나가도록 하자.
<!DOCTYPE html>
<html lang="en">
<head> <!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>Present,Present</title>스파르타 온라인 웹개발 1주차 7강 부트스트랩 시작 템플릿
부트스트랩 컴포넌트 링크
<style>
/*상단 연노란색 P 부분*/
.header_point{
color:#fff29a;
font-size: 60px;
}
/*상단 연회색 present, present 부분*/
.header {
padding: 5px;
text-align: center;
background: #d7d0e3;
color: #a7a7a7;
font-size: 30px;
}
</style>
</head>
<body>
<!--상단-->
<div class="header">
<h1 class="header_point">P</h1>
<p></p>
<p></p>
<p></p>
<p></p>
<p>Present, Present</p>
</div>

nav 만들기
<nav>
<ul>
<li><a class="active" href="#home">홈</a></li> <!--class = "active"는 활성화 된 메뉴는 별도 색으로 표시하기 위해 만들었다.-->
<li><a href="brithday.html">생일</a></li>
<li><a href="#success">합격/취업</a></li>
<li><a href="#marriage">결혼축하</a></li>
<li><a href="#anniversary">기념일</a></li>
</ul>
</nav>이렇게만 작성하면
위처럼 세로로 쫘르륵 만들어진다.
ul {
list-style-type: none;
margin: 0;
padding:0;
overflow: hidden;
background-color: #ffffff;
text-align: center;
}
li {
display: inline-block; /*카테고리 가로정렬 */
}
li a {
display: block;
color: #2f2a38;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #e7e4ec; /* 메뉴에 마우스 올렸을 때 색상 변화 */
text-decoration:none; /* 메뉴에 마우스 올렸을 때 링크 밑줄 없애기*/
color:#8b79ae; /* 메뉴에 마우스 올렸을 때 글자 색 */
}
li a:hover{
background-color: b1a4c9; /* 메뉴에 마우스 올렸을 때 색상 변화 */
text-decoration:none; /* 메뉴에 마우스 올렸을 때 링크 밑줄 없애기*/
color:#8b79ae; /* 메뉴에 마우스 올렸을 때 글자 색 */
}
.active {
background-color: #b1a4c9; /*활성화(보고있는페이지) 메뉴 색 */
text-decoration:none; /* 메뉴에 마우스 올렸을 때 링크 밑줄 없애기*/
}
이렇게 스타일을 수정하면, 마우스 올렸을 때, 클릭했을 때 메뉴 모양 바뀌고 가로로 변경 가능하다.