1. 프로젝트 목표:
- 특강시간에 배운 내용(flex, grid, position...)을 토대로 주어진 홈페이지를 구현하는 것이 본 프로젝트의 목표
- 최소한의 CSS를 사용해서 두 개의 section을 구현하는 것이 핵심
2. 프로젝트 결과물:
BeamCamp Project3 GitHub URL : 해당 링크에서 '특강 최종 과제' 파일 클릭
3. 셀프 코드 리뷰:
- 해당 코드리뷰는 어디까지나 정답을 보기전, 본인이 만든 코드를 검토하고, 문제점이나 개선방안에 대해 솔직, 담백하게 작성하는 것이기에 옳고 그름을 따지지말고 가볍게 훑어 볼 것을 요망
3-1. HTML
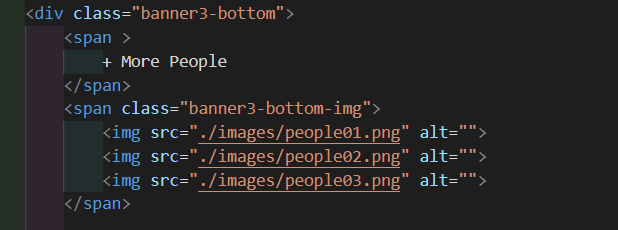
- img를 담는 span태그의 class명이 상당히 길고 복잡하다고 판단된다.
banner3-bottom-img보단people-img가 더 간결하고 직관적이라 생각이 든다.

- 전반적으로 img태그의 alt부분을 비워둔 것이 아쉽다고 생각이 든다. 사소한 것이라 생각할 수 있으나, 웹 접근성을 위해서는 반드시 신경써야 하는 부분이기에 항시 주의하는 것이 좋다.
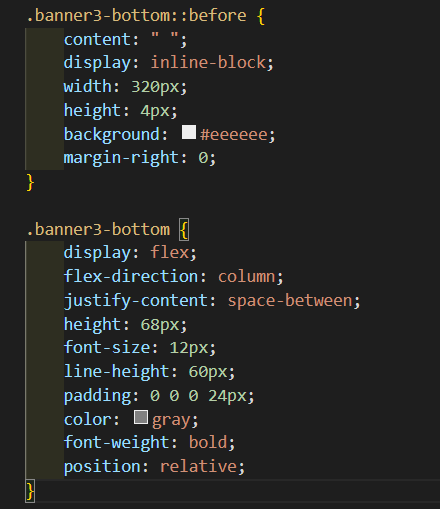
3-2. CSS
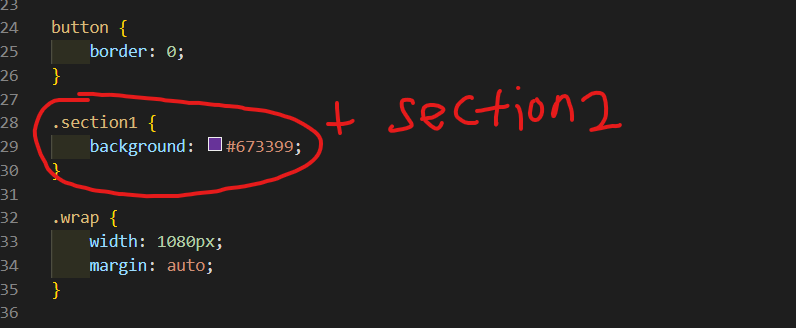
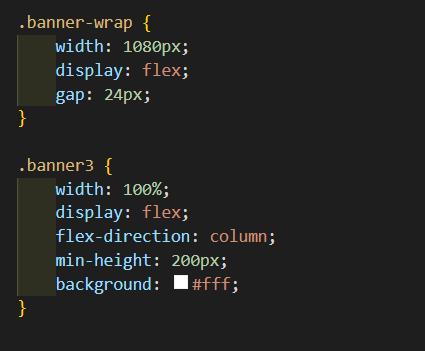
- section1의 배경색을 줄 때, 밑에 section2도 같이 설정하면 통일성 있고 유지보수가 더 쉬워질 것이라 생각한다.

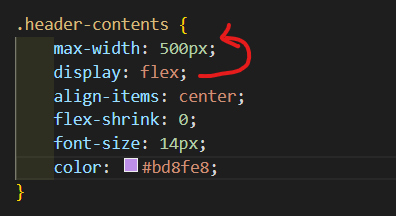
- 프로퍼티(속성)의 순서는 가능한 선택자에 절대적인 영향을 주는 순서대로 짜주는 것이 통일성있는 코드이기에, 앞으로 작성할 때, display -> width -> margin -> padding 순을 지켜주도록 하자!!

- section1의 banner영역은 wrap하지 않았지만, 만약 같이 감싸줬다면, 오히려 banner3라는 클래스를 늘릴 필요없이 더 깔끔하게 작업할 수 있지 않았나 싶다. 그냥
.section2 .banner로 작성할 수 있기 때문이다.

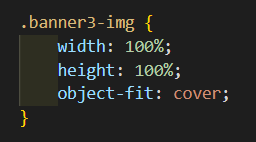
- content 부분 작업이 상당히 어려웠다. 여기에는 img태그도 한몫을 하는데, img에 width: 100%를 주니 부모인 banner3의 크기에 맞추는 것이 아닌, content내부의 글씨의 양에 맞춰졌다. 그래서 이를 flex가 아닌 grid로 해야하는 것이 더 편하지 않을까하는 생각이 들었다.
 -> 배너의 큰 그림들
-> 배너의 큰 그림들
 -> 배너 밑에 들어갈 컨텐츠
-> 배너 밑에 들어갈 컨텐츠
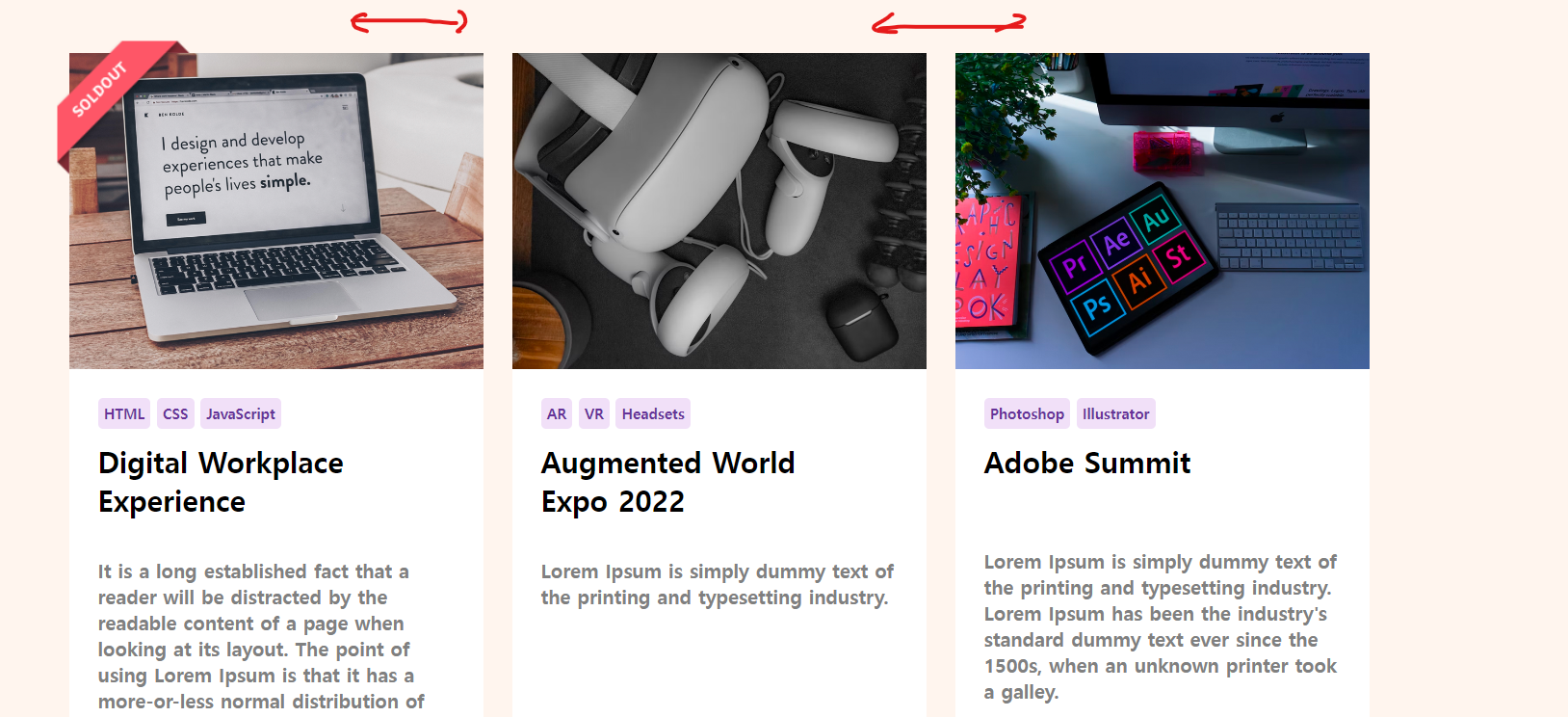
 -> 홈페이지 화면
-> 홈페이지 화면
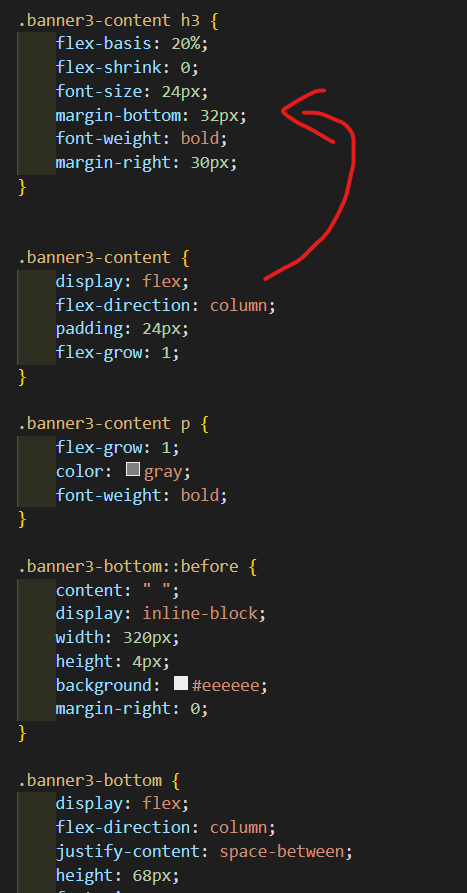
- 배너 밑의 가상요소로 막대를 넣는 것에서 어느 부분에 가상요소를 잡아야 하는지 감이 잡히지 않았다. 컨텐츠의 p태그에 주자니 배너들의 컨텐츠의 높이가 다르고, bottom에 주자니 추후에 인물사진들과 span태그를 flex로 묶을 수 없어지기에 상당히 당황스러웠다. 그래서 이미지 사진을
position: absolute;처리 했다.

- 시안대로 이미지의 태두리를 살려서 negative 마진을 넣는 법에서 막혀서, 결국 태두리를 뺀 본체로 negative 마진을 넣었다. 이 방법은 수업시간에 확실하게 배워둬야겠다.

 -> 정말 미묘한 차이이지만...제대로 해야지...
-> 정말 미묘한 차이이지만...제대로 해야지...
4. 총평
- 초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.초보자에게 어려운것은 당연하다.
- 주늑들지 말고, 특강때 정답보고 리뷰해서, 실력 쌓이면, 다시 한 번 내 것으로 만들어보자.