
1. 정의
정식 명칭은 Open Graph Protocol로 Facebook(현 Meta)에서 발표한 인터넷 프로토콜의 한 종류
2. 목적
일종의 미리보기 기능을 구현해 준다. 즉, 단순 URL만 있는 웹페이지 링크에 보다 다양한 정보들을 입력하여 소비자가 웹 페이지를 쉽게 이해하고 접근할 수 있도록 보조하려는 목적이 있다.
3. 효과
- 마케팅 효과(SEO)
다양한 웹사이트들이 넘치는 소셜 미디어에서 소비자로 하여금 웹페이지에 대한 다양한 정보들을 직관적이고, 단시간에 전달할 수 있으며, 이는 곧 소비자의 이목을 집중시켜 한 번쯤 이용하고 클릭하고 싶도록 하는 마케팅 효과가 있다.
사실 이걸 직접적인 SEO효과라고 언급하기는 어렵지만, 간접적인 도움을 준다고 할 수 있다고 생각한다.
4. 사용 예시
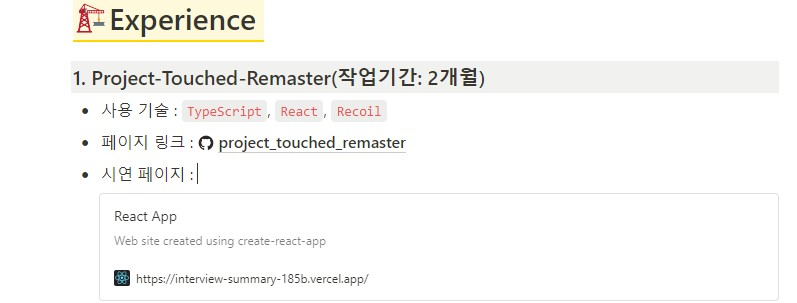
- 적용 전 :

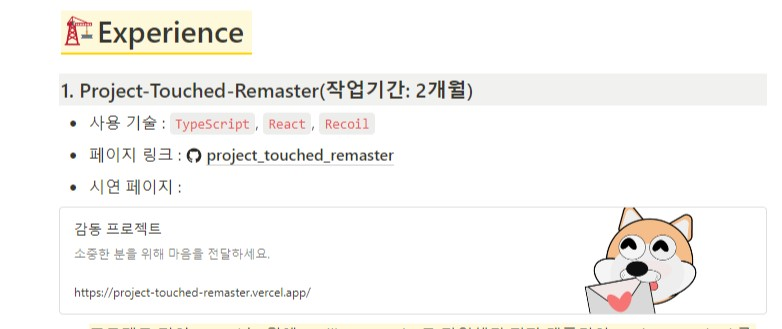
- 적용 후 :

육안으도 확인 할 수 있듯이, 후자의 경우, 좀 더 매력적으로 느껴지고, 해당 페이지가 어떤 페이지인지 정보를 전달한다는 점에서 가장 큰 차이가 있다고 할 수 있다.
5. 사용법
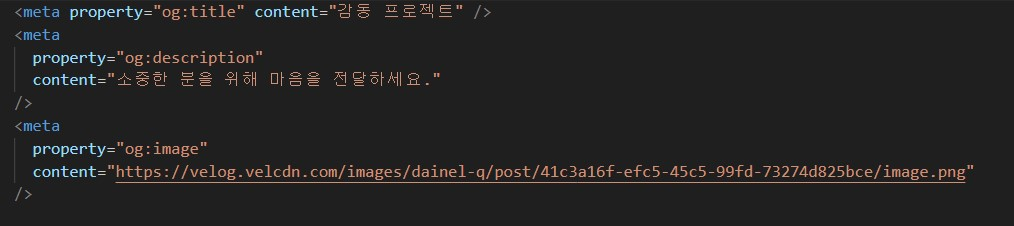
index.html 파일의 head태그 안에 meta태그로 작성을 한다.
위 예시에서 적용한 오픈 그래프 태그는 og:title og:description og:image 이렇게 3개를 사용했다.

meta태그의 속성 중 property에 원하는 og태그를 선택하여 작성하고, content 속성에 값을 입력하는 방식으로 사용한다.
-
og:title
웹 페이지의 제목을 입력하는 구간으로, 프로젝트의 명을 작성하면 된다.
기본적으로 글씨가 bold 처리되기에 그대로 사용해도 괜찮다고 생각한다.
그리고 카카오톡으로 사용할 경우, title이 카카오톡 기준으로 2줄이 넘어가면 description이 사라지기에 되도록 한 줄로 간단하게 입력할 것을 권장한다. -
og:description
웹 페이지에 대한 구현 설명을 작성하는 태그로 되도록 간단하고 명료하게 작성하는 것이 중요하다.
너무 길어지는 경우, ...으로 생략이 되는데, 이것이 미관상 좋지 않다고 생각한다. -
og:image
웹 페이지를 대표하는 이미지를 입력하는 태그로, 앞서 언급한 마케팅 효과의 핵심이라 할 수 있다.
웹 페이지에 업로드 할 경우, 권장되는 이미지 크기는 1200 x 630 pixel
카카오톡에만 업로드 할 경우, 권장되는 이미지 크기는 300 x 200 pixel이다.
6. 참고
1. Open Graph 시연 사이트
https://developers.facebook.com/tools/debug/
본인이 facebook 계정이 있으면, 일일이 새로 commit할 필요 없이 해당 사이트에서 오픈 그래프 작동을 확인할 수 있다.
2. 카카오톡 캐시 초기화 사이트
https://developers.kakao.com/tool/debugger/sharing
카카오톡의 경우, 한 번 업로드한 오픈 그래트 태그의 정보가 캐시에 저장되어, 수정을 해도 변하지 않기 때문에, 해당 사이트에서 삭제를 하고 진행해야한다.
참고 자료
https://ogp.me/