1. 수업 중 중요한 내용
1. nav태그
- 현재 페이지 혹은 다른 페이지로의 링크를 보여주는 구획을 쓰는데 사용하는 태그
- 주로 메뉴나 목차에 사용하며 접근성을 높이기 위해 사용 권장
2. aspect-ratio
이미지 비율 작업시
aspect-ratio로 이미지의 비율을 정한 뒤,object-fit: cover를 작성하여 center에 짤리게끔 작업 할 것
3. flex-wrap
flex-item 요소들이 강제로 한줄로 배치되게 할 것인지 또는 가능한 영역 내에서 벗어나지 않고 여러행으로 나누어 표현할 것인지 결정하는 속성
- flex-wrap: wrap; 감싼 것
- flex-wrap: nowrap; 감싸지 않을 것
4. 더미 이미지
HTML/CSS 작업시, 이미지가 필요한 경우, 여타 이미지를 끌어올 필요없이 더미 이미지를 이용하여 작업하면 효율이 더욱 상승한다.
- 더미이미지 태그 :
<img src="http://placehold.it/80x500" alt="">숫자 부분에 이미지의 비율을 작성하면 그에 맞는 더미이미지가 생성된다.
5. SEO
- 검색엔진 최적화: 메타태그를 사용하여 최적화를 시킴
- 키워드의 남발로 메타태그의 키워드가 사라졌었음(악용해서)
- 마케터나 기획자들과 협업할때 필요함
- 웹서버에 저장된 여러사이트 중 내가 필요한 정보를 빨리 찾아주는 역할을 함
- 대표적인 사례가 네이버 배너에 올라오는 광고들..
- 거의 첫 페이지에서(상위노출) 접근함 -> 최적화
6. 메타 태그
- description: 페이지가 담고 있는 정보를 요약
- open graph protocol : 클릭률이 높아지면 페이지 상단으로 올라옴
포트폴리오를 깔끔하고 전달성있게 만들수있음
2. QnA
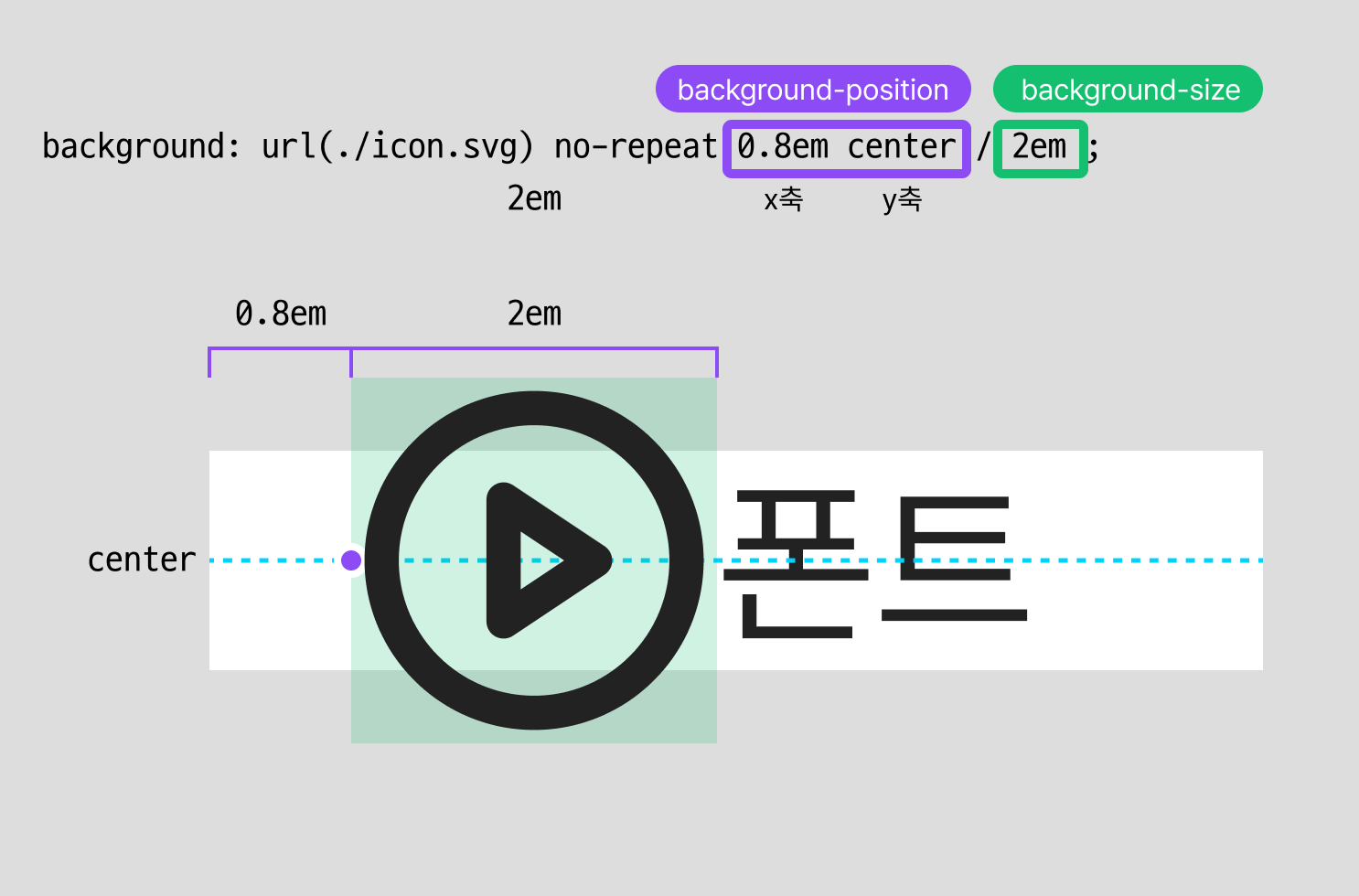
Q1. background: url() 단축 속성

Q2. img태그는 왜 text-align이 적용되는 것인가?
A. img태그는 인라인 요소이기에 text-align이 적용가능한 것이다.
Q3. label, input, button은 모두 inline인가..?
A . label: inline 요소 / input: inline-box요소 / button: inline요소