1. 요소 제어
1-1. parentElement.insertBefore(target, location); : 위치 이동
- target요소를 parentElement의 자식인 location 위치 앞으로 이동 -> 단, after은 없다
2. innerHTML/innerText/textContent
- JavaScript문자열로 element, text 노드를 생성하거나 추가하는 방법
- innerHTML는 텍스트안에 html요소가 있으면 마크업 요소로 가져온다.
- textContnet가 innerText, innerHTML 보다 처리되는 속도가 더 최적화 되어 있다.(마크업 요소를 전혀 고려하지 않기때문)
- innerText은 HTML은 인식하진 못한다. -> 그래도 문법적인 부분을 읽어서 출력.(텍스트의 '형태'(텍스트 줄바꿈...)는 인식하지만, 정보(색상, 굵기)는 인식하지 못한다는 의미) -> 브라우저에서는 HTML요소를 해석해주지 않는다.
- innerText 속성은 요소의 렌더링된 텍스트 콘텐츠를 나타냅니다. (렌더링된에 주목하세요. innerText는 텍스트 내에 문법적으로 처리가 가능한 텍스트가 있으면 "처리가 끝난 결과물"을 텍스트로 전달합니다.)
3. 속성 제어하기
3-1. style 객체
- 요소의 스타일을 제어 :
target.style.property = "속성값" 으로 제어, 하지만 이는 인라인 스타일을 수정하는 것이기에 가중치 점수가 높다. 이로인해 추후에 스타일을 변경이 어려울 수 있음
-> 이럴 경우, classList를 통한 클래스 제어가 더 유리하다.
3-2. Attribute 메서드
- 노드 객체에서 호출하여 속성을 제어 :
target.getAttribute(속성) : 메소드 요소의 특정 속성 값에 접근할 수 있도록 함
target.setAttribute(속성,속성값) : 메소드 요소의 특정 속성 위치의 속성 값에 접근하여 값을 수정함
3-3. data 속성
const target = document.querySelector('img')
console.log(target.dataset); // data를 가져오는 프로퍼티
console.log(target.dataset.shipId); // dataset으로 data를 가져온 이후에 세부 속성들을 가져온다.
3-4. insertAdjacentHTML
target.insertAdjacentHTML('beforebegin', '<span>안녕하세요</span>'); // <strong>의 < 앞에
target.insertAdjacentHTML('afterbegin', '<span>W입니다</span>'); // <strong>의 > 뒤에
target.insertAdjacentHTML('beforeend', '<span>면접오시면</span>'); // </strong>의 < 앞에
target.insertAdjacentHTML('afterend', '<span>집에 가세요</span>'); // </strong>의 > 뒤에
4. 이벤트 객체
btnFirst.addEventListener('click', (event) => {
console.log(event);
}); => 이벤트 객체의 정보들을 가져온다.
4-1. target과 currentTarget
- 찾으려는 요소를 직접 찾지 않고, 부모요소를 통해 찾는 방법
const parent = document.querySelector('.parent');
parent.addEventListener('click', function (event) {
console.log(event.target); // 이벤트가 발생한 진원지의 정보가 담겨 있습니다. // 그게 버튼1 // 이벤트를 버튼의 부모에게 줘도 target은 진원지를 찾는다.
console.log(event.currentTarget); // 이벤트 리스너가 연결된 요소를 전부 다 가져온다.
})
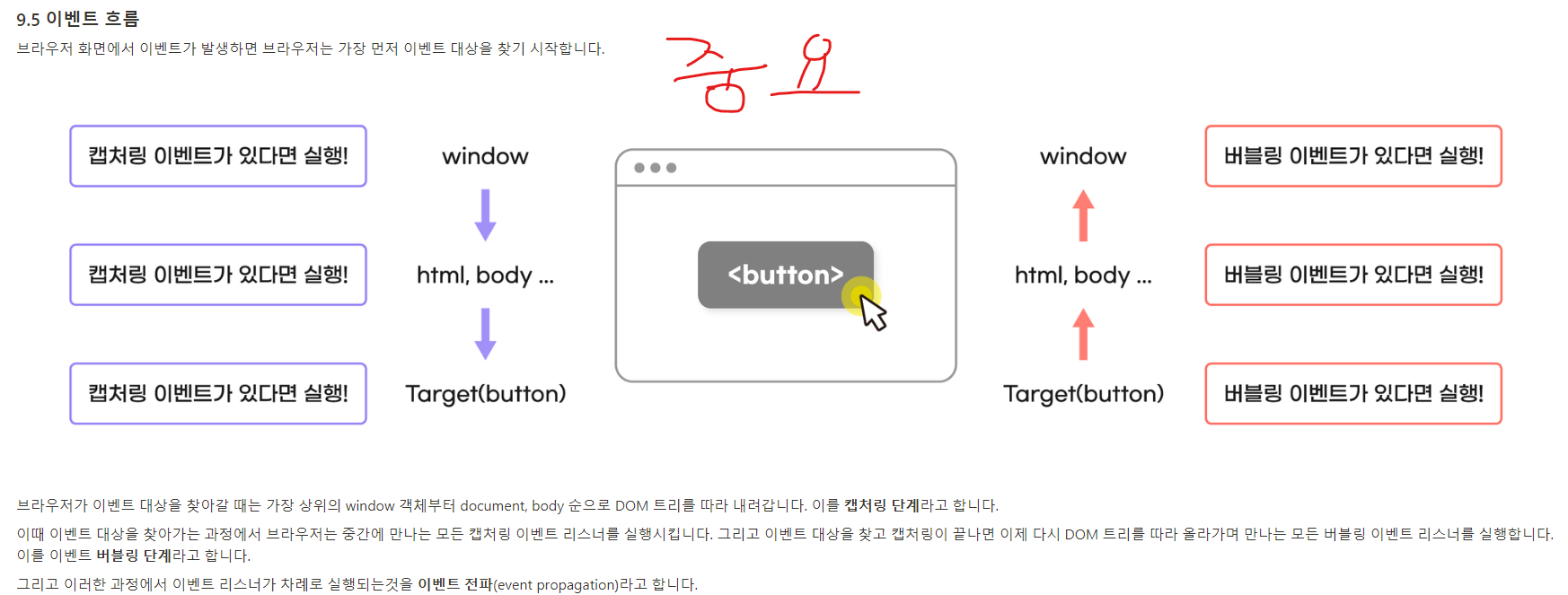
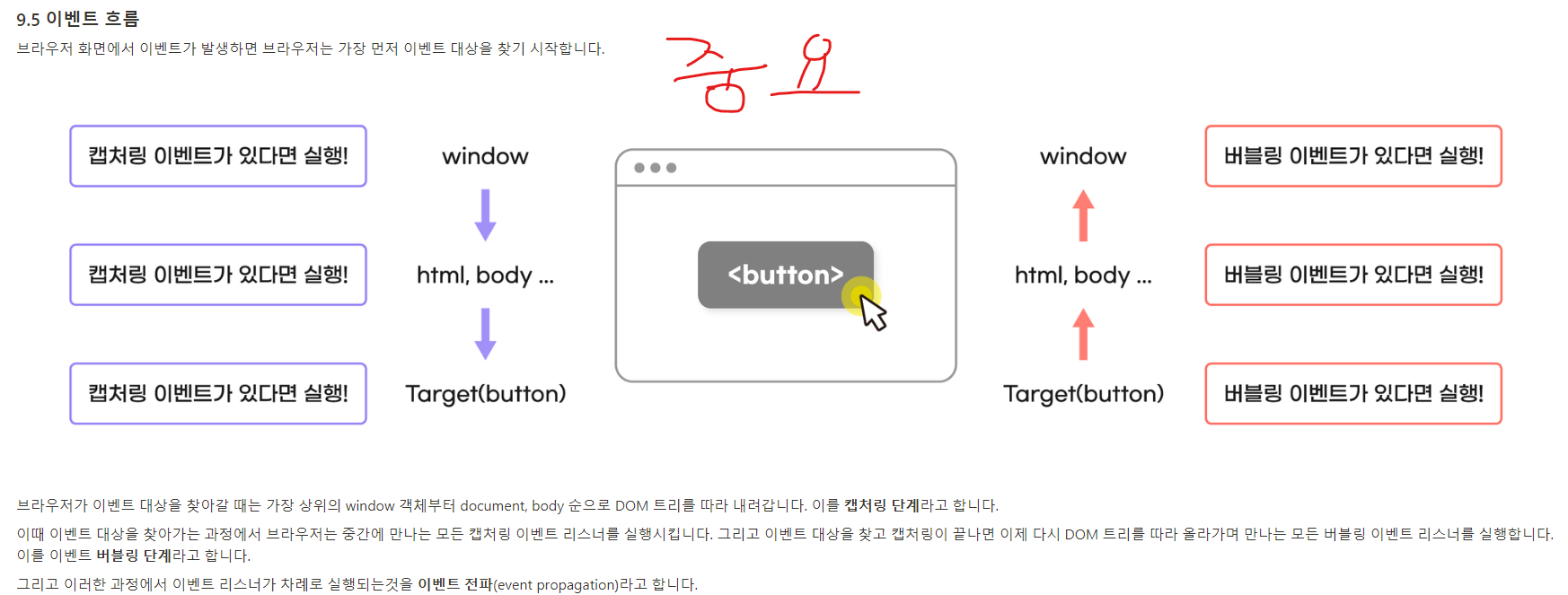
4-2. 이벤트 전파
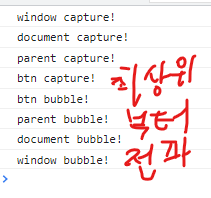
- 이벤트가 발생하면, 브라우저(윈도우)부터 도큐먼트 -> 부모요소 -> 요소 순으로(노드 트리순)으로 이벤트가 실행될 대상(캡처링 이벤트)을 찾는다.(캡처링 단계)
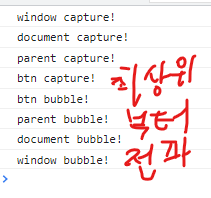
window.addEventListener('click', () => { // 캡처링 단계 예시
console.log("window capture!");
}, true); // 3번째 인자에 true가 들어옴
- 이벤트 대상을 찾아 캡처링이 끝나면, 반대로, DOM트리를 요소 -> 부모요소 -> 도큐먼트 -> 브라우저(윈도우) 역순으로 올라가며 만나는 버블링 이벤트 리스너들을 실행 시킨다.(버블링 단계)
window.addEventListener('click', () => { // 버블링 단계 예시
console.log("window bubble!");
}); // 3번째 인자에 true가 없음


5. 그 외 자투리
5-1. CSS
// <fieldset>태그 => 폼 안에서 구획을 나누어 준다.
// <legend>JS 스터디 모집 설문조사</legend> => 필드셋의 제목
// <progress max="100" value="0" class="bar-progress"></progress> => 작업의 완료 정도를 나타내는 요소입니다.
5-2. DOM
- api : 앱 프로그래밍 인터페이스
- DOM : 브라우저 객체
- 개행 하나도 노드라고 여긴다(#text)
- 노드가 요소보다 큰 개념인것인가?? -> 노드가 가장 넓은 개념이고 그 안에 요소도 포함되어 있는 것
- validity -> 유효한지 확인하는 프로퍼티 키
- 'keyup' -> 입력되면 이라는 이벤트
- 객체 안에있는 함수가 메서드
- 속성 이름이 대쉬(-) 를 통해 여러 단어로 나눠져있는 경우는 카멜케이스로 사용합니다. (background-image ⇒ backgroundImage)