들어가며
프론트엔드의 무중단 배포를 위해 pm2를 사용하고 있습니다.
pm2 에 대해 정리하고 공유하고자 합니다.
PM2 란?
PM2는 애플리케이션을 관리하고 온라인 상태를 유지하는 데 도움이 되는 데몬 프로세스 관리자입니다.
PM2를 시작하는 방법은 간단하며, 간단하고 직관적인 CLI로 제공되며 NPM을 통해 설치할 수 있습니다.
ADVANCED, PRODUCTION PROCESS MANAGER FOR NODE.JS
Node.js 를 위한 발전된 상품 프로세스 매니저
즉, pm2란 node.js 로 만들어진 프로그램을 잘 관리해주는 매니저!
PM2 설치 방법
- 설치
$ npm install pm2 -gPM2 사용방법
Start
- 애플리케이션 시작
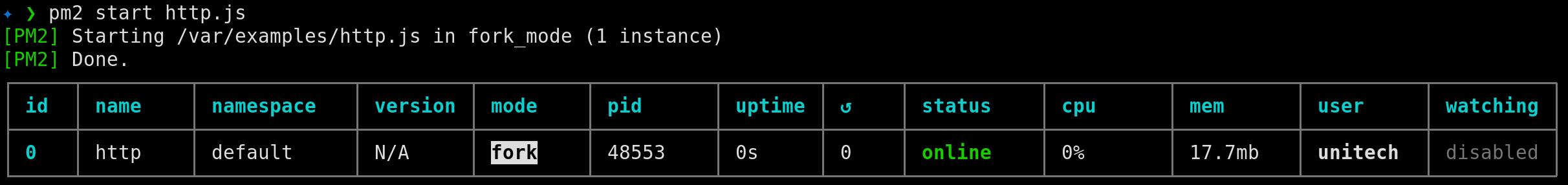
$ pm2 start app.js
$ pm2 start app.js --name myApp # 이름지정
start를 하게되면 DefaultMode 인 fork 모드로 실행되게 됩니다.
Fork 모드란?
단일 스레드로 애플리케이션을 실행합니다. 이는 기본 실행 방식입니다.
- 특징
- 단일 인스턴스 : 하나의 프로세스만 실행됩니다.
- 간단함 : 설정이 간단해 개발 및 테스트 환경에서 주로 사용됩니다.
- CPU 활용 : 멀티 코어 CPU 환경에서는 단일 코어만 사용하게 되므로, CPU 활용도가 낮을 수 있습니다. - 사용 상황 : 단순한 애플리케이션, 개발 환경, CPU 활용이 중요하지 않은 상황.
Cluster 모드란?
여러 개의 프로세스를 생성하여 멀티 코어 CPU를 최대한 활용합니다.
Node.js의 클러스터링 기능을 사용하여 애플리케이션을 실행합니다.
- 특징
- 다중 인스턴스 : CPU 코어 수에 맞춰 여러 개의 프로세스를 생성합니다.
- 고가용성 : 한 프로세스가 다운되더라도 다른 프로세스가 계속 실행되므로 가용성이 높습니다.
- 로드 밸런싱 : PM2가 각 프로세스에 대한 로드 밸런싱을 자동으로 처리합니다. - 사용 상황 : 고성능, 고가용성이 요구되는 프로덕션 환경.
$ pm2 start app.js -i max --name myApp # -i max 옵션은 사용가능한 모든 CPU 코어를 활용합니다.Restart (무중단 X)
- 애플리케이션 다시 시작
$ pm2 restart app- 모든 애플리케이션 다시 시작
$ pm2 restart all- 여러 애플리케이션 다시 시작
$ pm2 restart app1 app2 app3Reload (무중단 O)
- 애플리케이션 무중단 재시작
$ pm2 reload <app_name_or_id>Stop
- 지정된 애플리케이션 중지
$ pm2 stop app
$ pm2 stop [process_id]- 모든 애플리케이션 종료
$ pm2 stop all- 여러 애플리케이션 종료
$ pm2 stop app1 app2 app3Delete
- 애플리케이션을 중지하고 삭제
$ pm2 delete app- 모든 애플리케이션을 중지하고 삭제
$ pm2 delete allListing Applications
- 실행중인 모든 애플리케이션 나열
$ pm2 list
$ pm2 [list | ls | status]- 나열될 애플리케이션 정렬
$ pm2 list --sort name:desc
$ pm2 list --sort [name | id | pid | memory | cpu | status | uptime ][ : asc | desc]Terminal Dashboard
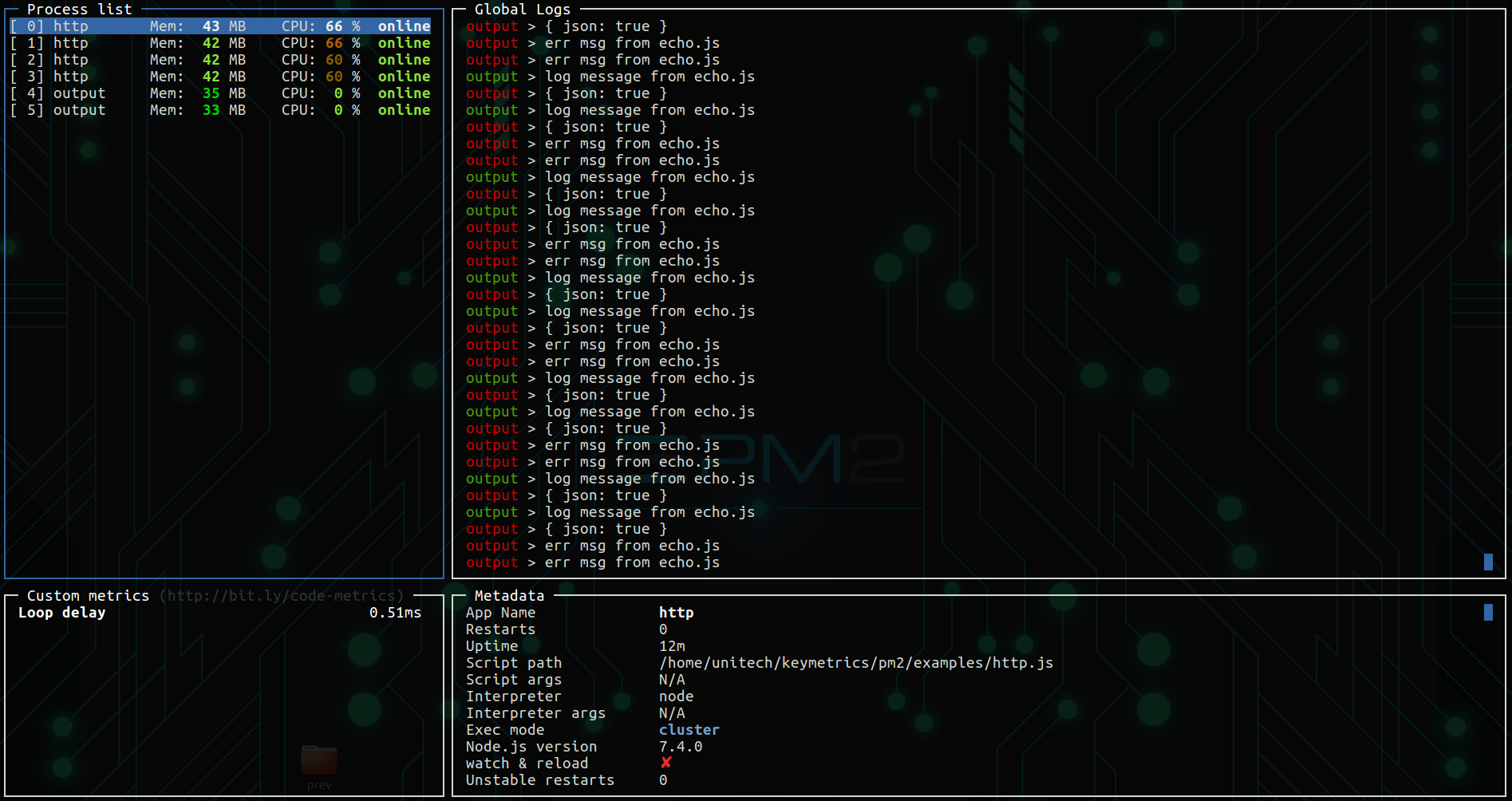
PM2는 애플리케이션의 리소스 사용량을 간단하게 모니터링할 수 있는 방법을 제공합니다.
터미널에서 바로 메모리와 CPU를 쉽게 모니터링할 수 있습니다.
pm2 monit
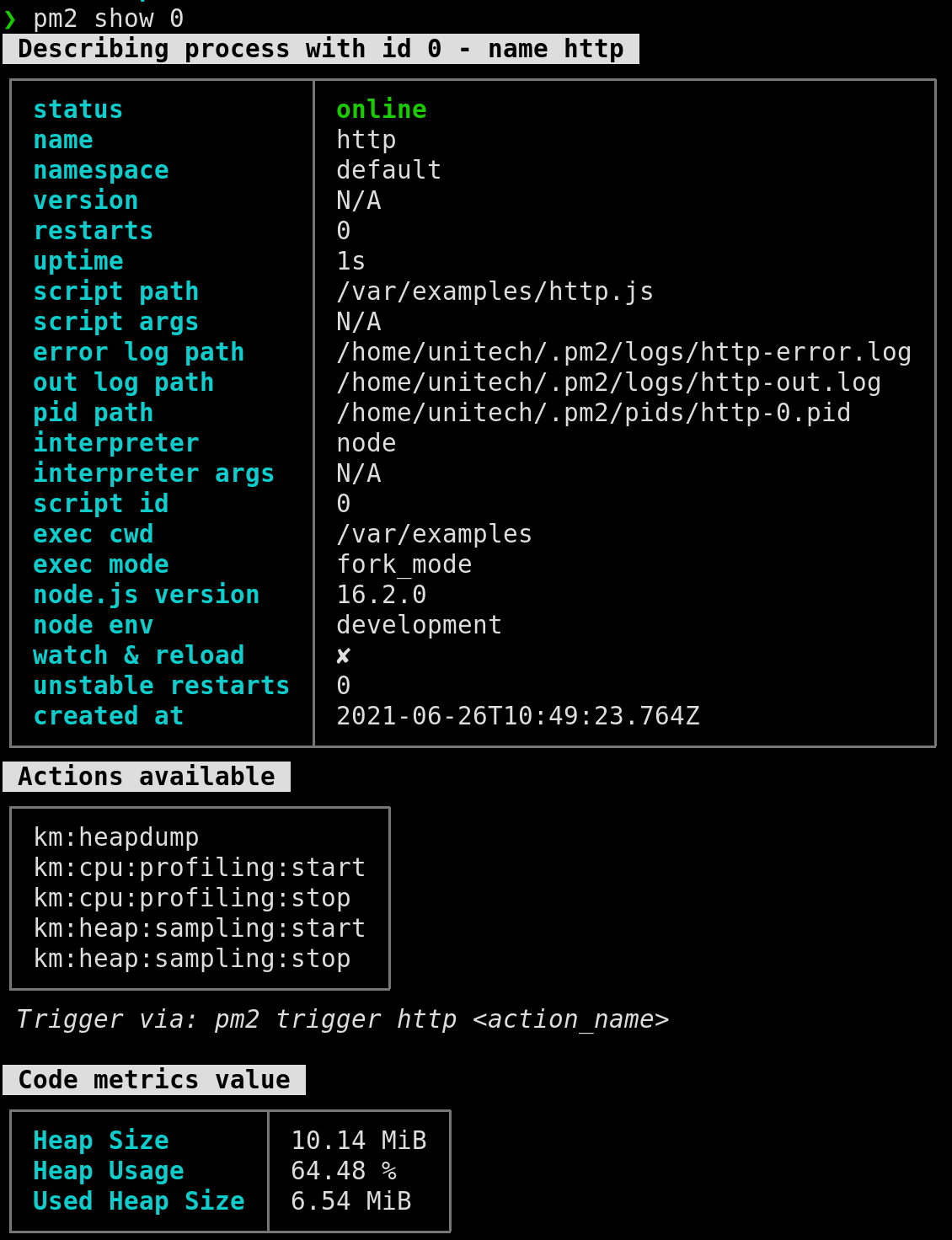
Showing application metadata
- 애플리케이션에 대한 메타데이터를 표시
$ pm2 show app