React (4)
component
: 입력(props)를 받아 출력(element)하는 역할
리액트는 component 기반의 구조의 특징을 갖고 있다. 모든 페이지가 component로 구성되어 있고 하나 또는 여러개의 조합으로 구성져있다.
Javascript에선 DOM으로 명령하는 프로그래밍이고React는 UI를 선언 render함수를 호출하는 프로그래밍이라는 차이점이 존재한다.
어떤 것이 더 좋다의 의미는 아니고 추후 관리 측면에서나 전체적인 면에서 관리하기가 선언형 프로그래밍이 더욱 쉽다.
렌더링 (rendering)
-
컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에 요청하는 작업을 의미
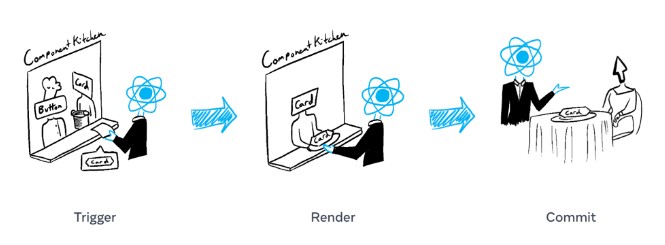
- 렌더링을 일으키는 triggering
- 렌더링 하는 행위의 rendering
- 결과를 실제 DOM에 commit
rendering이 발생하는 경우
- 1) React 앱을 실행
- 2) React 내부에서 어떤 상태(state)변경 발생
- 2-1) 컴포넌트 내부 state 변경
- 2-2) 컴포넌트에 새로운 props 유입
- 2-3) 상위 부모 컴포넌트에서 위의 이유로 렌더링이 발생
렌더링은 컴포넌트 루트 위에서 아래로 일어난다.
리렌더링
첫 렌더링이 자동으로 일어나고 추가로 렌더링을 트리거 하려면 상태 변경을 해주면 된다. 즉, 다시 한 번 렌더링이 일어나는 것이다.
렌더링도 중요하지만 리렌더링도 매우 중요하기에 일어나는 동적 개념에 대해 숙지하자!