React(5)
styled-components
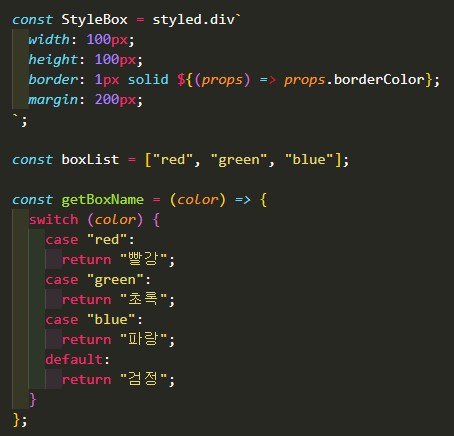
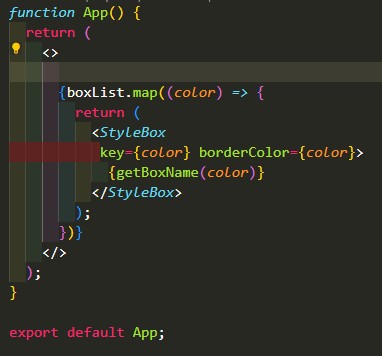
함수 선언을 하고 그 원하는대로 스타일을 꾸며주면 된다. 이 때 백틱(``)을 사용해야 한다.
이러한 방법의 장점은 css파일을 따로 생성하지 않고 JSX 페이지 내에서 한 번에 해결 할 수 있다는 것이다.
전역 스타일링 => 프로젝트 전체에 공통적으로 들어가야 하는 경우
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
body {
font-family: "Helvetica", "Arial", sans-serif;
line-height: 1.5;
}
`;
export default GlobalStyle;createGlobalStyle 을 import해주고 스타일을 적용해주면 된다.
<styleBox>라는 컴포넌트 안에 변수를 넣어 원하는 스타일을 입혀주게 해주면 된다. 작명의 고통이 물론 수반되긴 한다..
한가지 더 곁들이자면 reset.css는 앞으로의 모든 작업 파일에서 필수적으로 들어간다.
디폴트 값으로 스타일이 적용된 경우가 있기에 이것 조차 초기화를 시켜주는 의미에서 넣어주는 것이니 숨쉬듯 적용해주면 된다.