1.HTML(= 틀,뼈대)
(Hyper Text Markup Language의 약어)
-> 구역과 텍스트를 나타내는 코드, 구조를 설계할 때 사용되는 언어로 hyper link 시스템을 가지고 있으며 흔히 말하는 웹 페이지를 위한 마크업 언어라 할 수 있다.
html은 크게 head와 body로 구성된다.
: head => 페이지 속성정보, body => 페이지의 내용을 담는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div> 구역을 나눈다</div>
<p> 문단 </p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그다. 페이지마다 하나씩 꼭 써주는 게 좋다. 그래야 구글 검색이 잘 된다고 한다.</h1>
<h2>h2는 소제목</h2>
<h3>h3~h6 비중은 작지만..</h3>
<hr>
span 태그: 특정 <span style="color:red">글자</span>를 꾸밀 때
<hr>
a 태그입: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>body안에 들어가는 대표적 요소들
참조 페이지: http://www.tcpschool.com/html/intro,
https://developer.mozilla.org/ko/
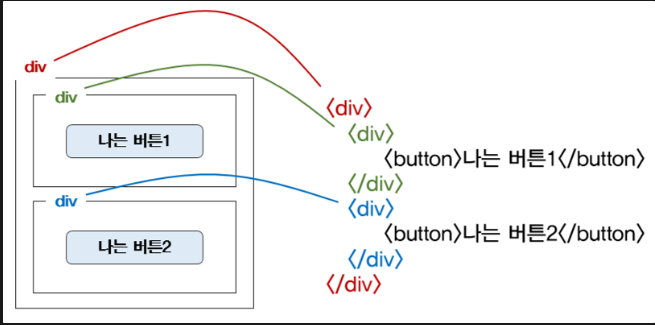
html 태그는 '누가 누구 안에 있냐'를 이해하는 것이 중요하다. 감싸고 있는 태그가 바뀌면, 그 안에 내용들도 영향을 받기 때문이다.
- 빨간색 div 안, 녹색/파란색 div가 들어있다. 위 그림과 같은 상황에서 빨간색 div를 가운데로 옮기면 녹/파란색 div도 모두 함께 이동한다.
- 즉, 박스를 옮기면 내용도 함께 옮겨지는 원리다.
2.CSS (=꾸미기)
(Cascading Style Sheets의 약어)
-> HTML 요소들이 각종 미디어에서 어떻게 보이는가를 정의하는 데 사용되는 스타일 시트 언어이다.
head 사이 안에 style로 공간을 만들어 작성한다.
<head>
<style><style>
<head>참조: http://www.tcpschool.com/css/intro,
https://developer.mozilla.org/ko/
2-1 폰트
구글 웹폰트: https://fonts.google.com/?subset=korean 를 이용, 원하는 폰트를 적용시키면 된다.
2-2 bootstrap - 시작 템플릿
-> 예쁜 CSS를 미리 모아둔 것(현업에선 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많다.)
참조: https://getbootstrap.com/docs/5.0/components/buttons/
3. Javascript
-> 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어이다.
Q. 왜 브라우저는 Javascript만 알아들어요? HTML안에다 파이썬, Java 같은 언어를 써서 주면 안되나요?
A. 불가능한 이야기는 아닙니다. 다만, 이 "역사적인 이유 & 이미 만들어진 표준"이기 때문에, 모든 브라우저는 기본적으로 Javascript를 알아듣게 설계되어있고, 모든 웹서버는 HTML+CSS+Javascript를 주게 되어있죠.
참고로 Java와 Javascript는 서로 다른 언어이다.
기초문법
1] 변수 & 기본연산
ex)
1.
-
변수 대입(a=2)의 의미: "오른쪽에 있는 것을 왼쪽에 넣는 것" (2를 a라는 변수에 넣는다)
-
let으로 변수를 선언합니다.
let num = 20 num= 'bob' // 변수는 값을 저장하는 박스. // 한 번 선언했으면, 다시 선언하지 않고 값을 넣는다. -
2.사칙연산,그리고 문자열 더하기가 기본적으로 가능함.
let a = 1 let b = 2 a+b // 3 a/b // 0.5 let first = 'Bob' let last = 'Lee' first+last // 'BobLee' first+' '+last // 'Bob Lee' first+a // Bob1 -> 문자+숫자를 하면, 숫자를 문자로 바꾼 뒤 수행합니다. -
3.변수명
let first_name = 'bob' // snake case라고 한다. 또는, let firstName = 'bob' // camel case라고 한다. 회사마다 규칙이 있죠. 과 같이, 쉽게 알아볼 수 있게 쓰는 게 중요한다. 다른 특수문자 또는 띄워쓰기는 불가능하다.
2] 리스트 & 딕셔너리
ex)
-
1.리스트: 순서를 지켜 가지고 있는 형태
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능 // 또는, let b_list = [1,2,'hey',3] // 로 선언 가능 b_list[1] // 2 를 출력 b_list[2] // 'hey'를 출력 // 리스트에 요소 넣기 b_list.push('헤이') b_list // [1, 2, "hey", 3, "헤이"] 를 출력 // 리스트의 길이 구하기 b_list.length // 5를 출력 -
2.딕셔너리: 키(key)-벨류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능 // 또는, let b_dict = {'name':'Bob','age':21} // 로 선언 가능 b_dict['name'] // 'Bob'을 출력 b_dict['age'] // 21을 출력 b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기 b_dict // {name: "Bob", age: 21, height: 180}을 출력 -
3.리스트와 딕셔너리의 조합
names = [{'name':'bob','age':20}, {'name':'carry','age':38}] // names[0]['name']의 값은? 'bob' // names[1]['name']의 값은? 'carry' new_name = {'name':'john','age':7} names.push(new_name) // names의 값은? [{'name':'bob','age':20}, {'name':'carry','age':38}, {'name':'john','age':7}] // names[2]['name']의 값은? 'john'
- 왜 필요하냐면 순서를 표시할 수 있고, 정보를 묶을 수 있기때문이다.
- 딕셔너리를 활용하면 특정 정보를 묶을 수 있고, 리스트를 이용하여 순서를 나타낼 수 있어 보기에 용이하다.
즉, 보기에 깔끔해지고 다루기 쉬워지고 함수를 활용하여 간단하게 대응 할 수 있다.
사칙연산 외에 기본적으로 제공하는 여러 함수가 존재하므로 구글에 검색해보면 된다.
예를 들면, '나눗셈의나머지'를 구하고 싶은 경우
let a = 20
let b = 7
a % b = 6또, 특정 문자로 문자열을 나누고 싶은 경우
let myemail = 'sparta@gmail.com'
let result = myemail.split('@') // ['sparta','gmail.com']
result[0] // sparta
result[1] // gmail.com
let result2 = result[1].split('.') // ['gmail','com']
result2[0] // gmail -> 우리가 알고 싶었던 것
result2[1] // com
myemail.split('@')[1].split('.')[0] // gmail
-> 간단하게 쓸 수도 있다3] 함수
1.기본틀
// 만들기
function 함수이름(필요한 변수들) {
내릴 명령들을 순차적으로 작성
}
// 사용하기
함수이름(필요한 변수들);ex)
// 두 숫자를 입력받으면 더한 결과를 돌려주는 함수
function sum(num1, num2) {
console.log('숫자', num1, num2);
return num1 + num2;
}
sum(3, 5); // 8
sum(4, -1); // 34] 조건문
ex) 20보다 작으면 작다, 크면 크다고 알려줄 때
function is_adult(age){
if(age > 20){
alert('성인')
} else {
alert('청소년')
}
}
is_adult(25)-
if, else if, else if else 사용
function is_adult(age){ if(age > 20){ alert('성인이에요') } else if (age > 10) { alert('청소년이에요') } else { alert('10살 이하!') } } is_adult(12)
5] 반복문
ex1) 0~99까지 출력해야하는 경우
console.log(0)
console.log(1)
console.log(2)
console.log(3)
console.log(4)
console.log(5)
...
console.log(99)
// 이렇게 쓰기엔 무리가 있겠죠? 그래서, 반복문이라는 것이 존재->
for (let i = 0; i < 100; i++) {
console.log(i);
}즉,
for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}
1 -> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
-> 2체크하고 -> (괜찮으면) -> 4 -> 3
와 같은 순서로 실행된다.
i가 증가하다가 반복조건에 맞지 않으면, 반복을 종료하고 빠져나온다.ex2)
let people = ['철수','영희','민수','형준','기남','동희']
// 이렇게 하면 리스트의 모든 원소를 한번에 출력할 수 있겠죠?
// i가 1씩 증가하면서, people의 원소를 차례대로 불러올 수 있게 됩니다.
for (let i = 0 ; i < people.length ; i++) {
console.log(people[i])
}->
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
// 이렇게 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있고,
for (let i = 0 ; i < scores.length ; i++) {
if (scores[i]['score'] < 70) {
console.log(scores[i]['name']);
}
}
// 이렇게 하면 점수가 70점 미만인 사람들의 이름만 출력할 수도 있습니다.