5차시 - Node.js 설치 ( 20.10.22 )
1
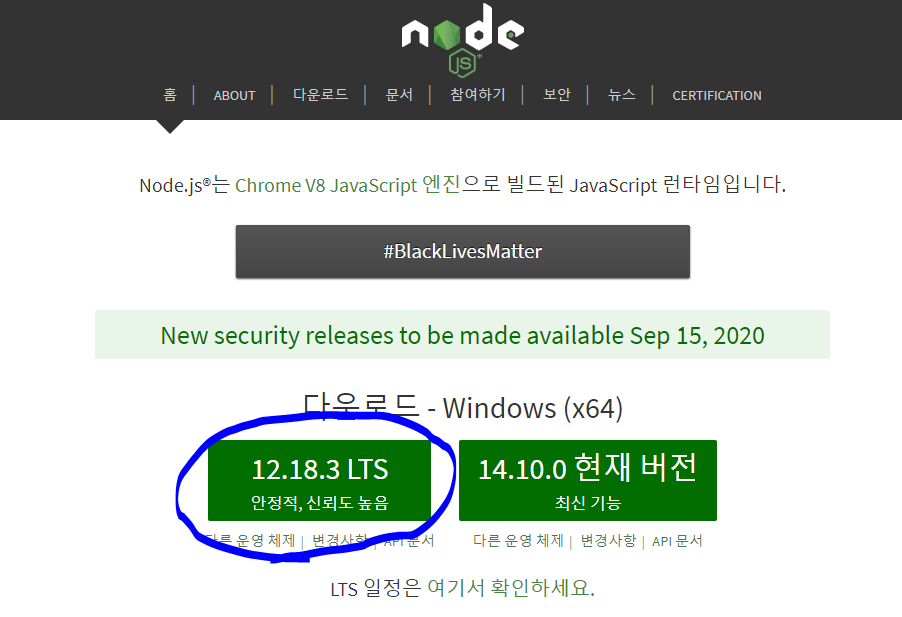
Node.js 설치하기
https://nodejs.org/ko/

공식 홈페이지에서 다운받아 설치해봅시다!
NPM이란?
자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자입니다.
여기서는 Node.js에서 라이브러리를 설치하고 사용하게 도움을 주는 도구라고 생각하시면 됩니다.
프로젝트 초기화 하기!
프로젝트를 초기화 해줍니다.
터미널로 원하는 폴더로 들어가서 다음 코드를 입력해줍니다.
$ npm initnpm으로 express 설치
node에서 REST API를 편리하게 만들 수 있게 도움을 주는 express를 설치해봅시다.
프로젝트 위치에서 터미널에 다음 명령어를 입력합니다.
$ npm install express --saveNode js 사용하기
Hello World 예제
express 공식 홈페이지에 방문하셔서 튜토리얼에 나와있는 예제를 따라 기입해 봅시다.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})작성후 다음 명령어를 입력해서 서버를 동작시켜봅시다.
$ node app.js
POSTMAN 설치
다운로드
무엇인가요??
이번 코스에서 REST API를 사용한 개발과정에서 POSTMAN을 통해 제대로 데이터가 전달 되는지 테스트를 할 수 있습니다.
프론트엔드에 통신 코드를 작성하기 전에 확인하는 작업입니다.
REST API
https://meetup.toast.com/posts/92
REST API에 대해 기술된 글입니다.
실습을 통해 이해해 봅시다.