시작하기에 앞서..
git reset --hard 251ff3d0ce25bb2f9490ea226355b43a54088dc9
오늘 내용은 지난시간에 만들었던 Todolist 프로젝트에 이어서 할 예정입니다.
오늘의 목표
오늘은 passport.js를 이용해 소셜 로그인 구현을 연습해보는 시간을 갖도록 하겠습니다.
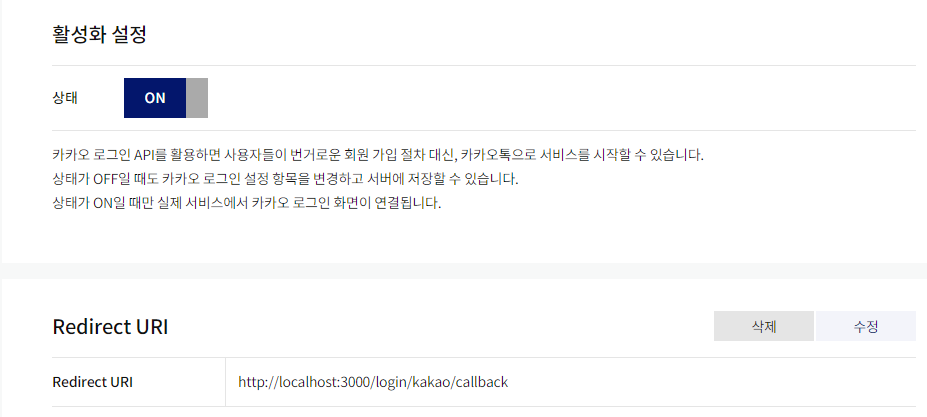
카카오 개발자 사이트에서 설정

카카오 개발자 사이트에서 앱을 생성하고 로그인을 활성화 한 뒤 Redirect URL을 설정해주도록 합니다.
로그인 화면 만들기
git reset --hard d0c2809a7878805bde19d8715da2e83745134272
깃허브에서 보기
먼저 로그인 화면을 띄워줄 ejs와 접속이 가능하도록 연결 시켜주는 작업을 합니다.
--> routes/index.js
router.get('/login', function(req, res, next) {
res.render('login');
});--> views/login.ejs
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>소셜로그인</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel='stylesheet' href='/stylesheets/bootstrap-social.css' />
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<style>
.login-form {
width: 340px;
margin: 50px auto;
font-size: 15px;
}
.login-form form {
margin-bottom: 15px;
background: #f7f7f7;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
padding: 30px;
}
.login-form h2 {
margin: 0 0 15px;
}
.form-control, .btn {
min-height: 38px;
border-radius: 2px;
}
.btn {
font-size: 15px;
font-weight: bold;
}
</style>
</head>
<body>
<div class="login-form">
<form>
<h2 class="text-center">Log in</h2>
<div class="form-group">
<a href="login/kakao">
<img src="/images/kakaoLogin.jpg" width="280"/>
</a>
<a href="login/naver">
<img src="/images/naverLogin.jpg" width="280"/>
</a>
</div>
</form>
</div>
</body>
</html>
필요한 모듈들 설치하기
오늘 실습에 필요한 모듈들을 설치해주도록 합니다.
npm i passport passport-kakao express-session
카카오 로그인 구현
KakaoStrategy를 설정 해주고 로그인 로직을 작성하도록 합니다.
--> routes/index.js
const express = require('express');
const router = express.Router();
const passport = require('passport');
const KakaoStrategy = require('passport-kakao').Strategy;
/*로그인 성공시 사용자 정보를 Session에 저장한다*/
passport.serializeUser(function (user, done) {
done(null, user)
});
/*인증 후, 페이지 접근시 마다 사용자 정보를 Session에서 읽어옴.*/
passport.deserializeUser(function (user, done) {
done(null, user);
});
// 로그인 판단 로직
const authenticateUser = (req, res, next) => {
if (req.isAuthenticated()) next();
else res.redirect('/login');
};
// 로그인 처리 - 카카오
passport.use('login-kakao', new KakaoStrategy({
clientID : '11648f24758196fb487c9f669f287019',
callbackURL : 'http://localhost:3000/login/kakao/callback' // 카카오 개발자 사이트에서 지정한 리다이렉트 URL
},
function(accessToken, refreshToken, profile, done) {
console.log(profile);
return done(null, profile);
}
));
/* GET home page. */
router.get('/', authenticateUser, function(req, res, next) {
res.render('index');
});
router.get('/login', function(req, res, next) {
res.render('login');
});
router.get('/login/kakao', passport.authenticate('login-kakao'));
router.get('/login/kakao/callback', passport.authenticate('login-kakao', {
successRedirect: '/',
failureRedirect: '/login'
}));
module.exports = router;
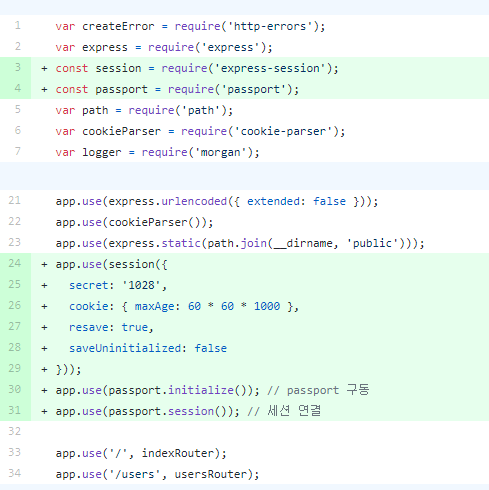
세션 설정