create-react-app을 이용해서 프로젝트 초기 설정을 완료하였다.
이를 새로운 Github 레포지토리에 올리고 싶다면?
1. create-react-app으로 프로젝트 초기 세팅
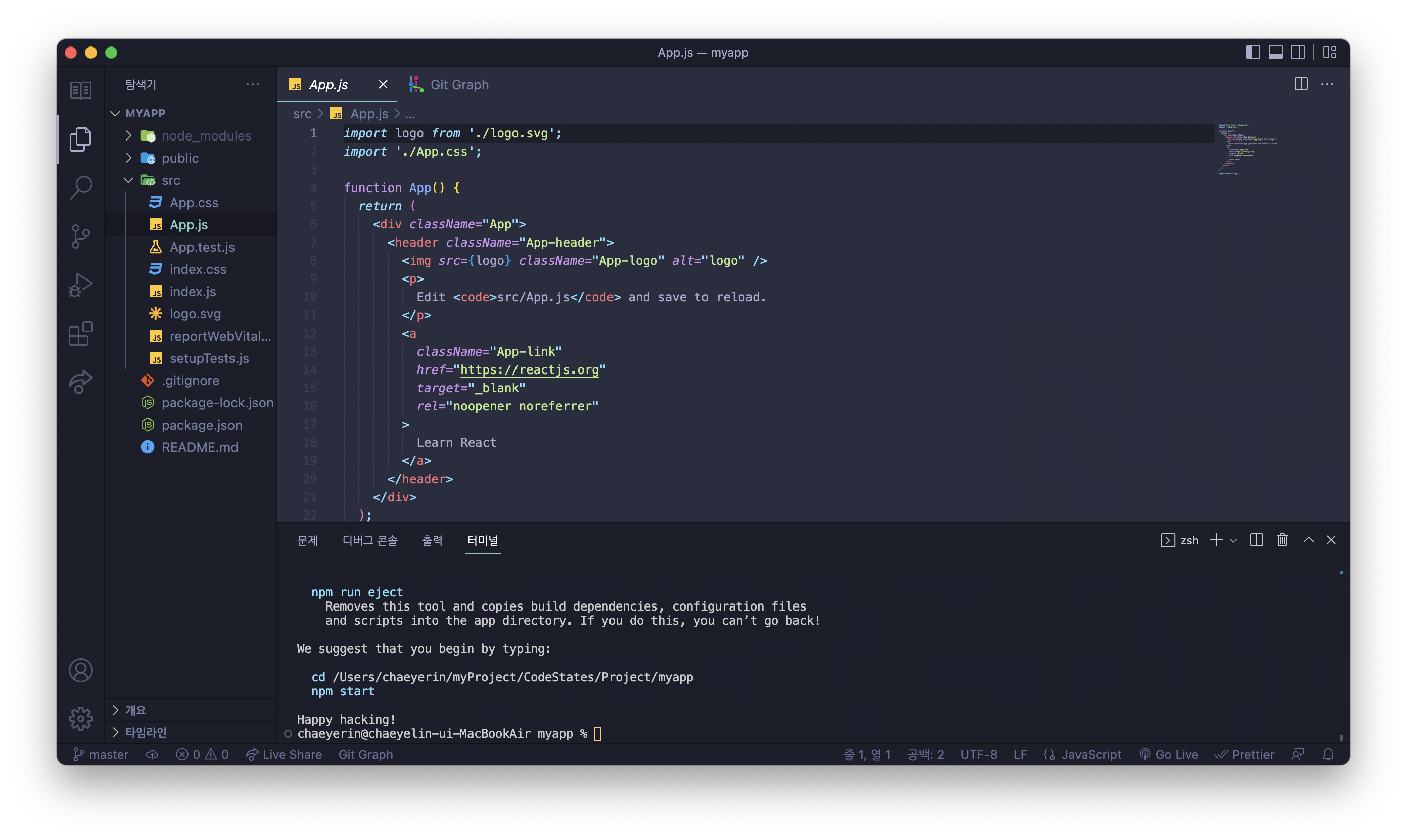
npx create-react-app myappmyapp 폴더 내에 초기 세팅이 완료된다.

git 초기 설정도 자동으로 완료된 상태이다.
기본 branch는 master로 설정되어 있다.

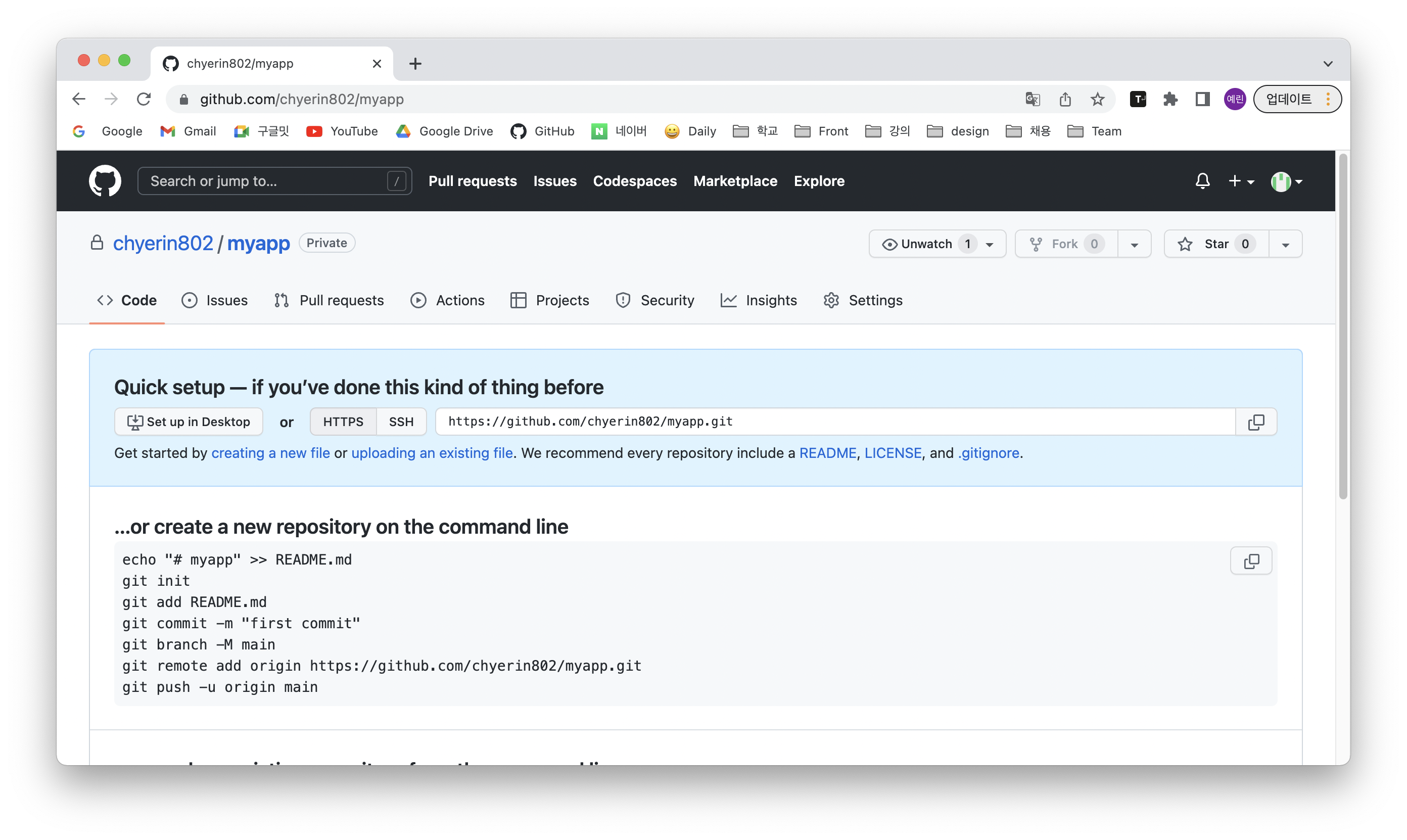
2. READ.md 파일이 추가되지 않은 빈 레포지토리 생성

3. 기본 브랜치 재설정
기본 브랜치명을 main으로 설정한다.
git branch -M main
4. repository 연동
생성한 repsitory를 연동한다.
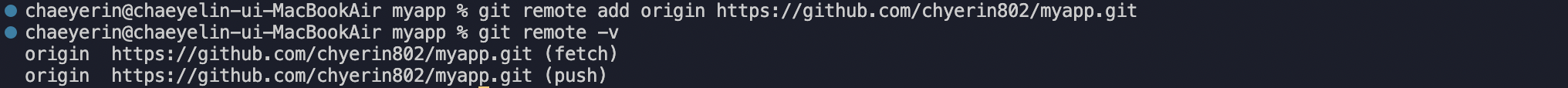
git remote add origin (repository 주소)잘 연동되었는지 확인한다.
git remote -v
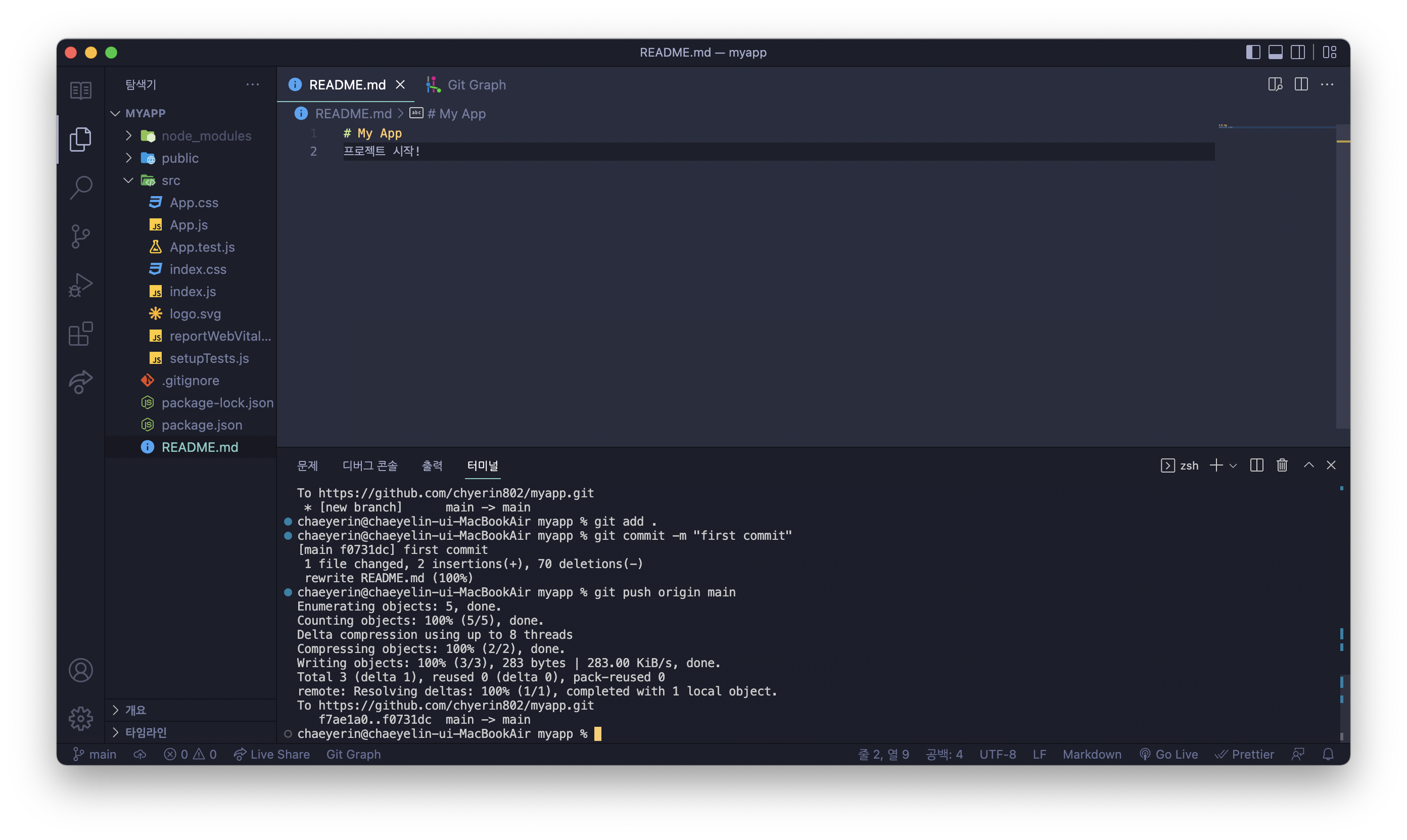
5. repository에 push 하기
git push origin main
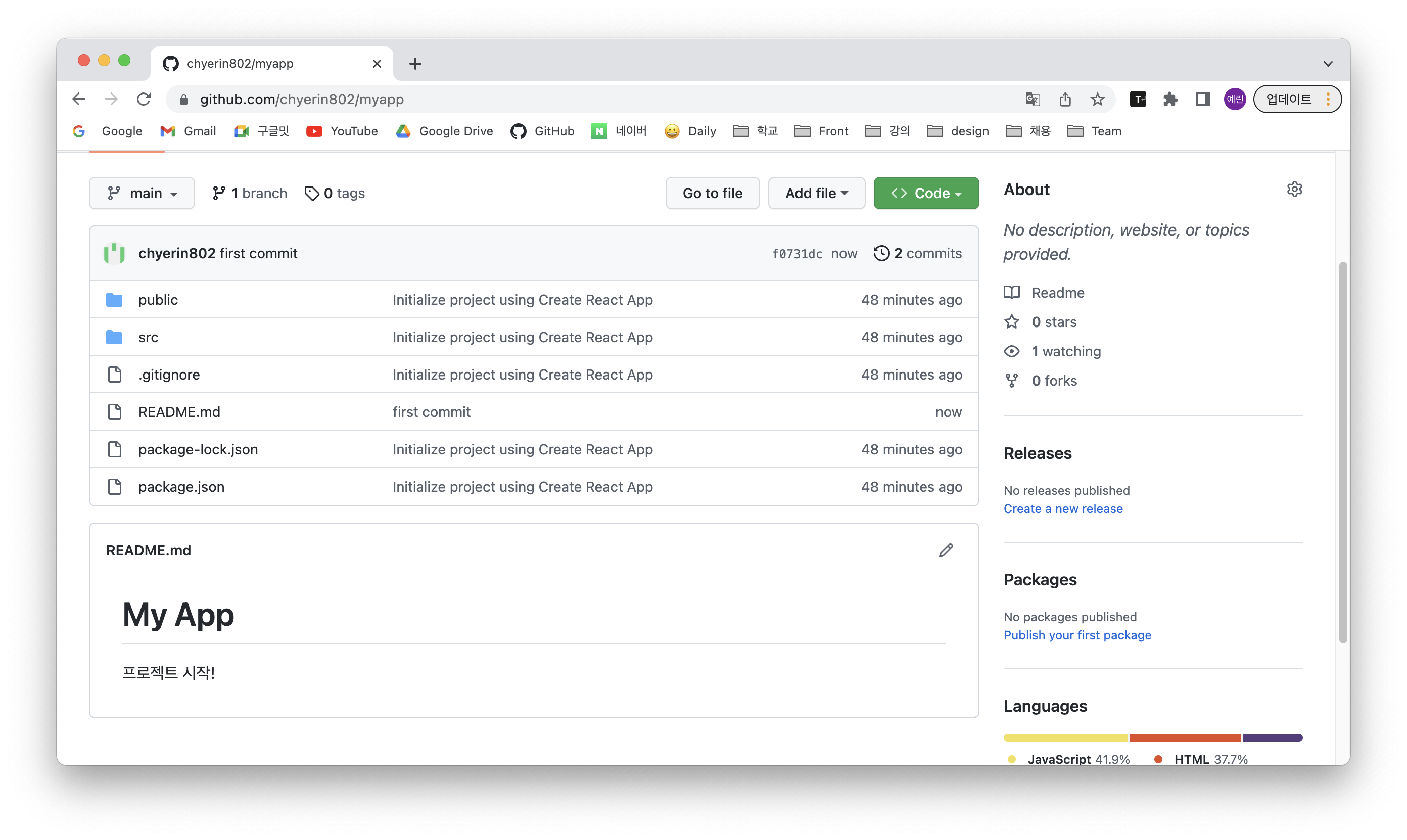
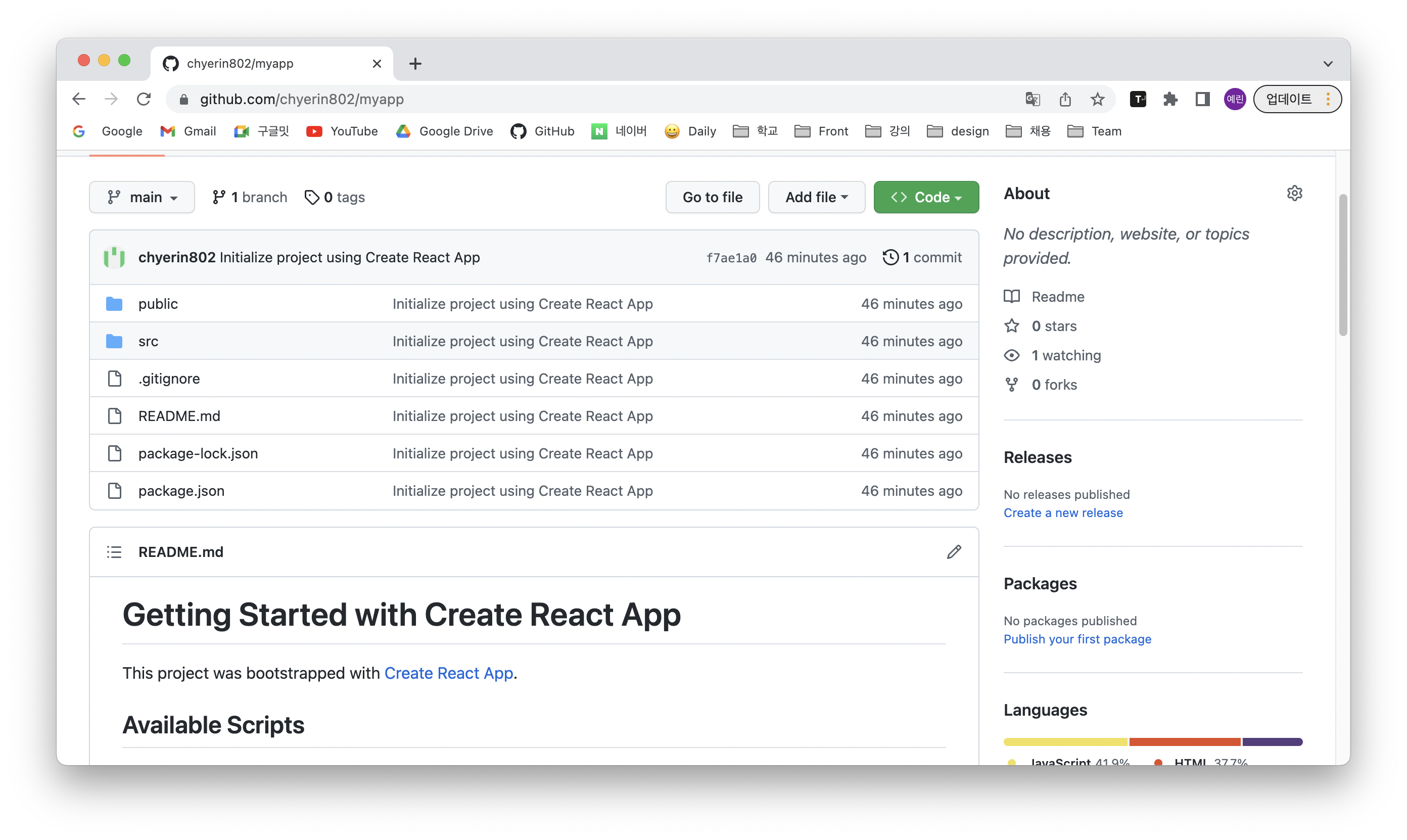
github을 새로고침하면 파일들이 잘 올라간 것을 확인할 수 있다.
6. 그대로 추가 작업 시작!
테스트로 README.md 파일 수정 후 push 해보았다.
git add .
git commit -m "README 수정"
git push origin main
repository에 잘 반영되는 것을 확인할 수 있다.