학습내용
연산자 우선순위
1.()
2.단항 연산자(--, ++, !)
3.산술 연산자(+, -, , /, %)
4.비교 연산자(>, >=, <, <=, ==, ===, !==, !=)
5.논리 연산자(&&, ||)
6.대입(복합 대입)연산자(=, +=, -=, =, /=, %=)
console.log(5 !< 5) // syntax error
console.log(!5 < 5) // false
console.log(!(5 < 5)) // true반복문
for ... of - 반복가능한 대상
for ... of가 적용되는 대상이 더 적다고 알아두면 될것같다.
cf. 대괄호 표기법
const loggedInUser = {
name: 'Max',
age: 32,
isAdmin: true
};
for (const propertyName in loggedInUser) {
console.log(propertyName); // 순차적으로 프로퍼티 name 출력
console.log(loggedInUser[propertyName]); // 순차적으로 프로퍼티 value출력
// loggedInUser.propertyName 으로 하면 안됨.(저장된 이름이 없어서)
// 하지만 대괄호 표기법으로 하면 값에 동적으로 엑세스 할 수 있다.
}유사배열 객체
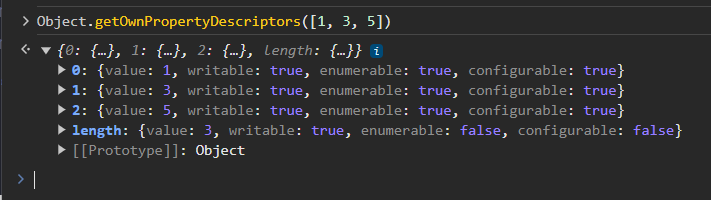
자바스크립트에서의 배열은 일반적인 배열과는 다르다.
일반 배열의 동작을 흉내낸 유사배열 객체라고 할 수 있다.

=> console.log를 찍어보면 알 수 있듯이, 인덱스를 프로퍼티 키로 갖으며 length 프로퍼티를 갖는 특수한 객체이다
유사배열은 배열에 내장되어 있는 함수들을 사용할 수 없다.
이런 기능을 사용하기 위해서는 call, apply, bind 등을 사용한다.
call, apply는 다른 객체에 내장된 함수를 사용할 수 있게 해준다.
bind는 call,apply와는 달리 실행은 하지 않고 가리키는 this만 바꾼다.
cf. 유사배열을 사용해야하는 이유?
프로토타입 기반 언어
자바스크립트가 객체를 생성하는 방법이다.
JS에서 모든 객체는 상속 개념에 따라 자신의 부모 역할을 하는 객체와 연결되어 있는데, 이런 부모 객체를 프로토타입 객체라고 한다.
Java, C++와 같은 클래스 기반 객체지향 언어와 달리,
JS는 프로토타입 기반 객체지향 언어이다.
클래스 기반 객체지향 언어는 객체 생성을 위해 클래스 정의가 선행되어야 하지만,
프로토타입 언어는 클래스 없이 객체 생성이 가능하다.
객체 생성 방법
(1) 객체 리터럴
편한 방법이지만, 동일한 프로퍼티 구조를 갖는 객체를 여러개 생성해야 할 경우에는 비효율적.
e.g. 복수의 사용자, 메뉴 내 다양한 아이템을 객체로 표현할 경우
(2) 생성자 함수활용
생성자 함수를 활용해 객체를 생성하면 프로퍼티 구조가 동일한 여러개의 객체 동시 생성하기 용이.
프로퍼티
(1) 객체 프로퍼티 값 접근 방법
1. 마침표 표기법
2. 대괄호 표기법
객체에 존재하지 않는 프로퍼티를 참조하면 undefined를 반환한다.
(2) 프로퍼티 동적 생성
객체가 소유하고 있지 않은 프로퍼티 키에 값을 할당해도 생성해줌.
