HTTP
HTTP
애플리케이션 Layer의 프로토콜로 웹 서비스 통신에 이용.
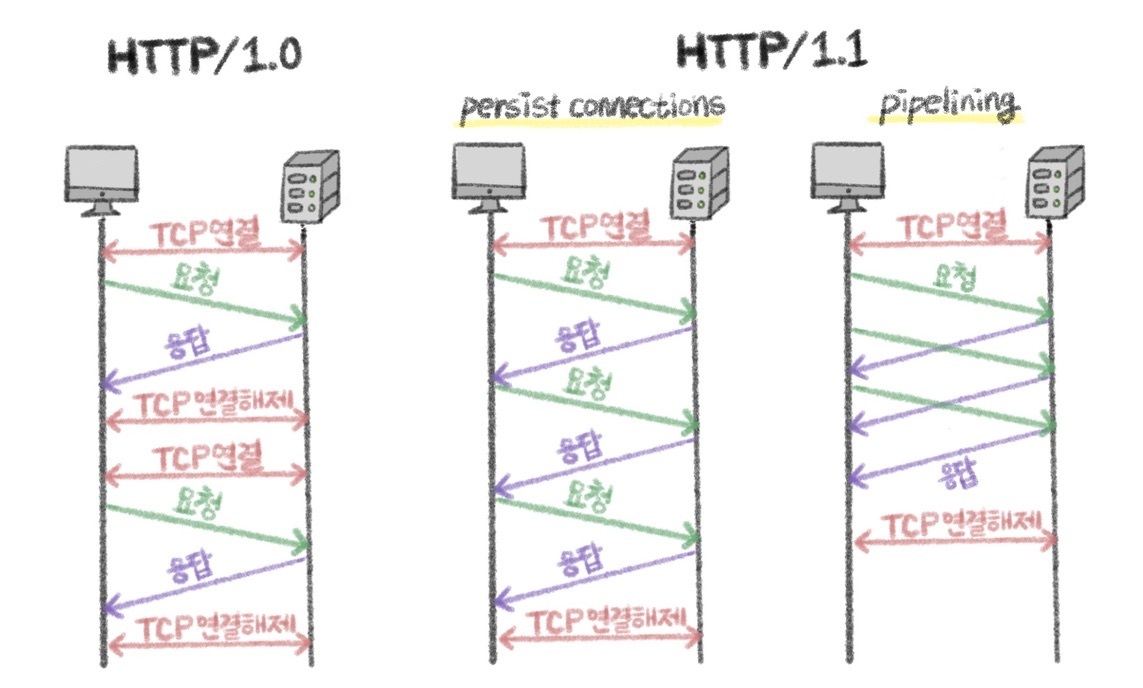
HTTP/1.0
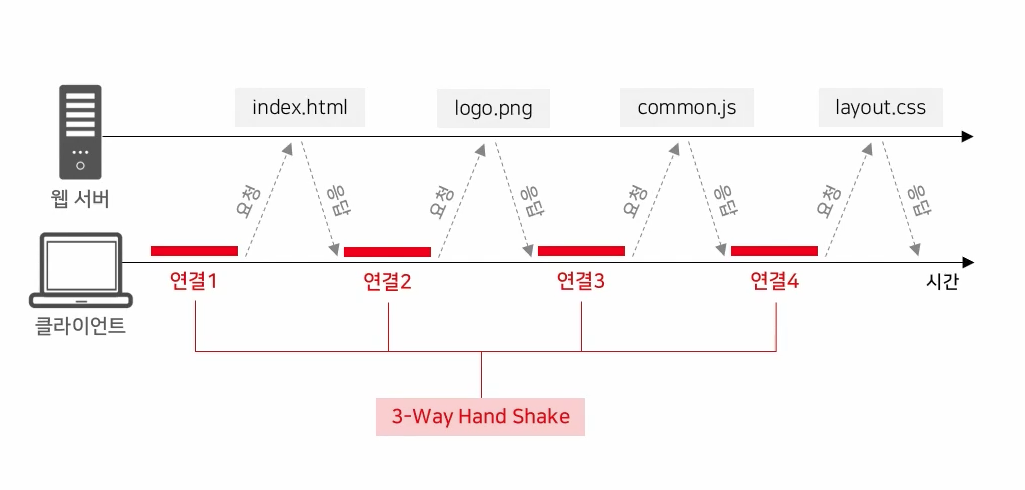
연결 관리 방식이 비지속 연결이다.
하나의 연결당 하나의 요청만을 처리하도록 설계되었기 때문에,
서버로부터 파일을 가져올때마다 TCP 3-way handshake를 해서 RTT 증가

RTT 증가를 해결하기 위한 방법
- 이미지 스플리팅 (css에서 다루었던 스프라이트 이미지 사용하는 방식)
- 코드압축
- 이미지 base64 인코딩
HTTP/1.1
Keep-Alive 옵션이 표준화되어,
한번의 TCP 연결 후, 여러개의 파일 송수신 가능.
현재는 웹에서 인터페이스 구성을 위해 많은 리소스가 필요하고, 리소스 요청마다 응답이 바로바로 이루어져야 하기 때문에 지속적 연결이 필요하다!
문제점
- 헤더의 중복 및 무겁다...
: 다양한 기능 지원에 따라, 헤더에 쿠키 등 많은 메타데이터가 담기는데 매 요청마다 불필요한 데이터가 중복 전송되므로 대역폭 낭비가 있다는 단점.
- HOL Blocking
: 멀티플렉싱이 안되기 때문에, 네트워크에서 같은 큐에 있는 패킷이 이전 패킷에 의해 지연될때 발생하는 성능 저하를 말합니다.
=> 예를 들어 img.jpg, css파일, xml파일 등을 다운받는데 이미지 다운이 느리다. 그러면 뒤에 있는 파일들도 지연되는 상태.
- 클라이언트 요청이 없으면 서버는 먼저 데이터 전송 못함.

HTTP/2
- 헤더 압축
- 멀티플렉싱
: 여러개의 스트림을 사용해 송수신.
=> 단일 연결로 병렬로 여러 요청 받을 수 있고 응답을 줄 수 있다.
=> HOLB 해결
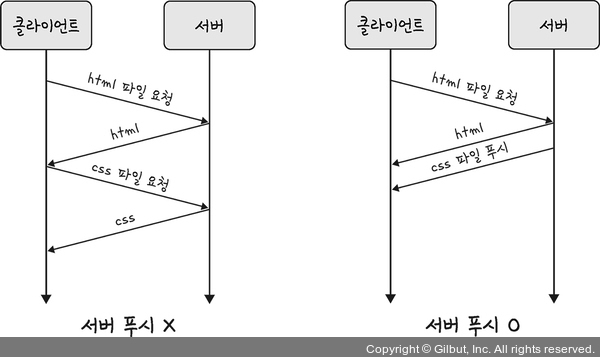
- 서버 푸시
: 클라이언트가 요청하지 않더라도 서버가 리소스를 직접 푸시 할수있음
=> 전송시간이 훨씬 단축.

문제
HOL Blocking은 해결되었으나, TCP의 HOLB가 해결 안됨.
TCP는 순서대로 응답이 와야하는데 어느하나 loss되면 전체 연결이 중단됨.
HTTP/3
특징
- 초기 연결 설정 시 지연시간 감소
: QUIC 계층 위에서 돌아가며, TCP가 아닌 UDP기반으로 돌아가므로 3-way handshake를 거치지 않아,
지연시간이 감소한다.
HTTPS
간략히 말하면 신뢰할 수 있는 HTTP이다.
애플리케이션 layer와 전송layer 사이에 보안을 제공하는 SSL/TLS 계층을 넣음
이를 통해, 클라이언트-서버 통신 시 제 3자가 정보를 볼 수 없도록 암호화를 지원한다.
웹 통신시 사용되는 메소드
-
GET (URL로 데이터 전달)
헤더에 url이 담겨서 전송. 뒤에 "?"를 붙여서 request하는 방식
보안이 필요한 데이터에 대해선 안좋음! "?"뒤에 붙여야해서 제3자도 볼수있으므로.일반적으로는 어떤 값을 받기 위해 사용한다.
-
POST(body로 데이터 전달)
데이터 크기가 GET에 비해 큼.
서버에 값을 추가, 상태를 변경하거나 할때 쓰임.
