이번엔 자기소개 페이지 만들기 도전-
직접 해보니 태그가 실제로 어떻게 쓰이는지 확실하게 알 수 있었고
헷갈려서 추가 공부가 필요한 개념도 구분이 됐다!
과제를 행함에 있어 방향성을 잡지 못해서 무척 고민했는데,
조원들이 추천해준 youtube 강의를 통해 틀을 잡고 진전시켜 나갔다.
'조제의 세계' 강의를 처음부터 들으며 다시 한 번 개념을 복습했고,
페이지를 만들 때
강의의 큰 틀을 따르되, 나만의 방식으로 응용해서 만들어보자고 생각했다.
0. 페이지 구상
어떠한 페이지를 만들지 내용을 구상하고 종이에 차근차근 그려나갔다.
페이지 구획, 들어갈 요소 및 내용을 정리했는데
파워포인트로 정리해놓는 것이 나중에 참고하기에도 더 좋을듯 하다.
1. 완성된 페이지
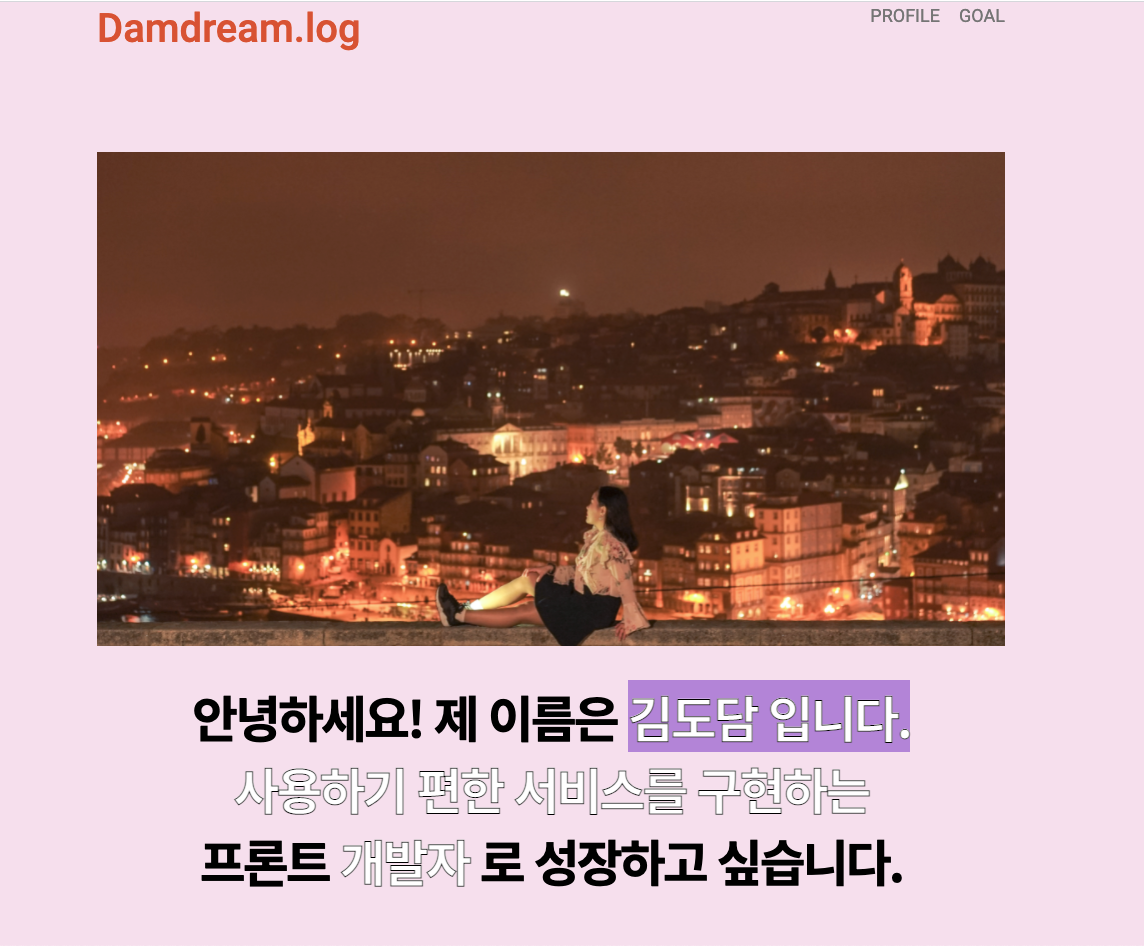
[ 1 페이지]

메인페이지로 완성한 부분이다.
폰트의 효과는 조제의 생활 유튜브를 참고해 만들었고,
사진을 한장 삽입하면 좋을 것 같아 넣었다.
어려운 부분 없이 수업을 잘 따라갔다.
- 개선 필요 부분 :
- 홈페이지 상단바 수정
{Profile, Goal 간격 넓히기,
damdream.log 클릭 시 맨 처음 창으로 돌아올 수 있게끔}
[2 페이지]

2페이지 상단의 프로필 부분이다.
페이지를 구분해 새로 html,css 파일을 만들었고,
상단에 프로필을 구분하기 위해 h1 클래스를 활용했다.
<h1 class="profile-menu">PROFILE</h1>하단의 사진과 멘트들은 하나의 div로 구획하고
row 배열로 배치해주었다.
글씨의 자간,색상,크기,굵기 등을 css로 조절하여 가독성을 높였다.
[ 해당 HTML]
<div class="profile-section">
<img id="profile-picture" src="dodam.jpg">
<div class="introduction">
<h3>[이름의 뜻 처럼 야무지게] </h3>
<h4> "클린한 코드를 작성하고,<br> 이용하기 편한 시스템을 구현하며 <br> 적극적으로 소통하는 주니어 개발자가 되겠습니다."<br></h4>
<p><br> 광고홍보학과를 졸업하고 영화관 필드매니져로 <br> 3년 5개월간 근무했습니다.<br> 회원 데이터 분석에 관심이 생겨 재직 중 파이썬을 공부했고, <br> 한 줄 한 줄 코드를 올바르게 작성했을 때,<br> 정직하게 결과를 송출해준다는 매력에 흠뻑- 빠졌습니다. <br> 아직은 나아가야 할 길이 멀지만, 열정을 다해 공부하겠습니다 👩🏻💻 <br> 3개월 동안 잘 부탁드려요! </p>
<h3> [네 줄 요약] </h3>
<p id="oneline"> 🙌🏻 28살. <br> 🏡 경기도 수원 거주. <br> ✔️ MBTI : ESTJ. <br> ❤️🔥 사람을 좋아하고 도전을 두려워하지 않는 열정쟁이 </p>
</div>
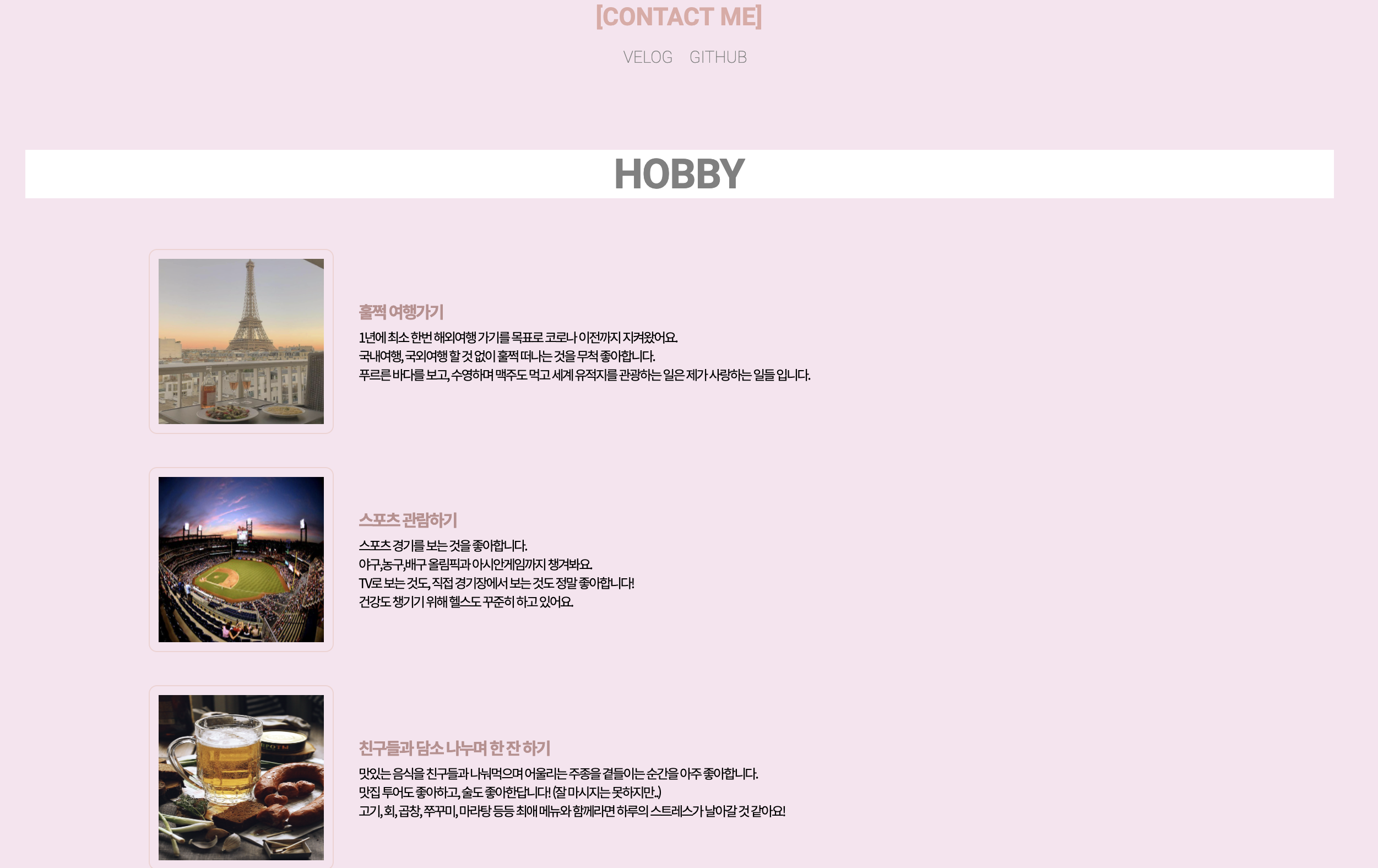
두번째 페이지의 하단부분이다.
첫 번째 profile의 이어지는 부분으로 contact me를 넣었다.
contact me 글씨 하단의 underline을 넣으려고 했으나
구현에 실패했다. border이 적용되지 않는데..
무엇이 잘못된 것인지 찾아보아야 할 듯 하다.
HOBBY 부분은 PROFILE 부분과 동일하게 적용해주었고
div로 묶고 margin 값을 주어 정렬했다.
이번의 정렬 방법은 column.
justify-content, align-content 값을 지정해주었다.
css flexbox의 내용은 복습을 통해 확실히 익혀야겠다.
border-radius 값을 주어 img의 모서리를 둥글게 만들어주었다.
[ 해당 css ]
.value-section{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-content: center;
margin: 100px 150px;
margin-top: 20px;
}
.value {
display: flex;
flex-direction: row;
margin-bottom: 40px;
align-items: center;
}
.value-icon{
width: 200px;
height: 200px;
padding: 10px;
border: 2px solid rgb(241, 210, 210);
border-radius: 10px;
}
.value-intro{
margin-left: 30px;
}
- 개선 필요 부분 :
- profile의 글씨 간격 및 배열 맞추기
(조금씩 어긋나있는데, 수정이 되지 않아 조금 더 연구가 필요하다.) - contact me underline 그어주기
(언더라인 한 줄을 그으려고 했는데... 구현이 되지 않았다.) - profile과 hobby의 글씨 굵기 설정이 같음에도 다른 이유 찾아보기
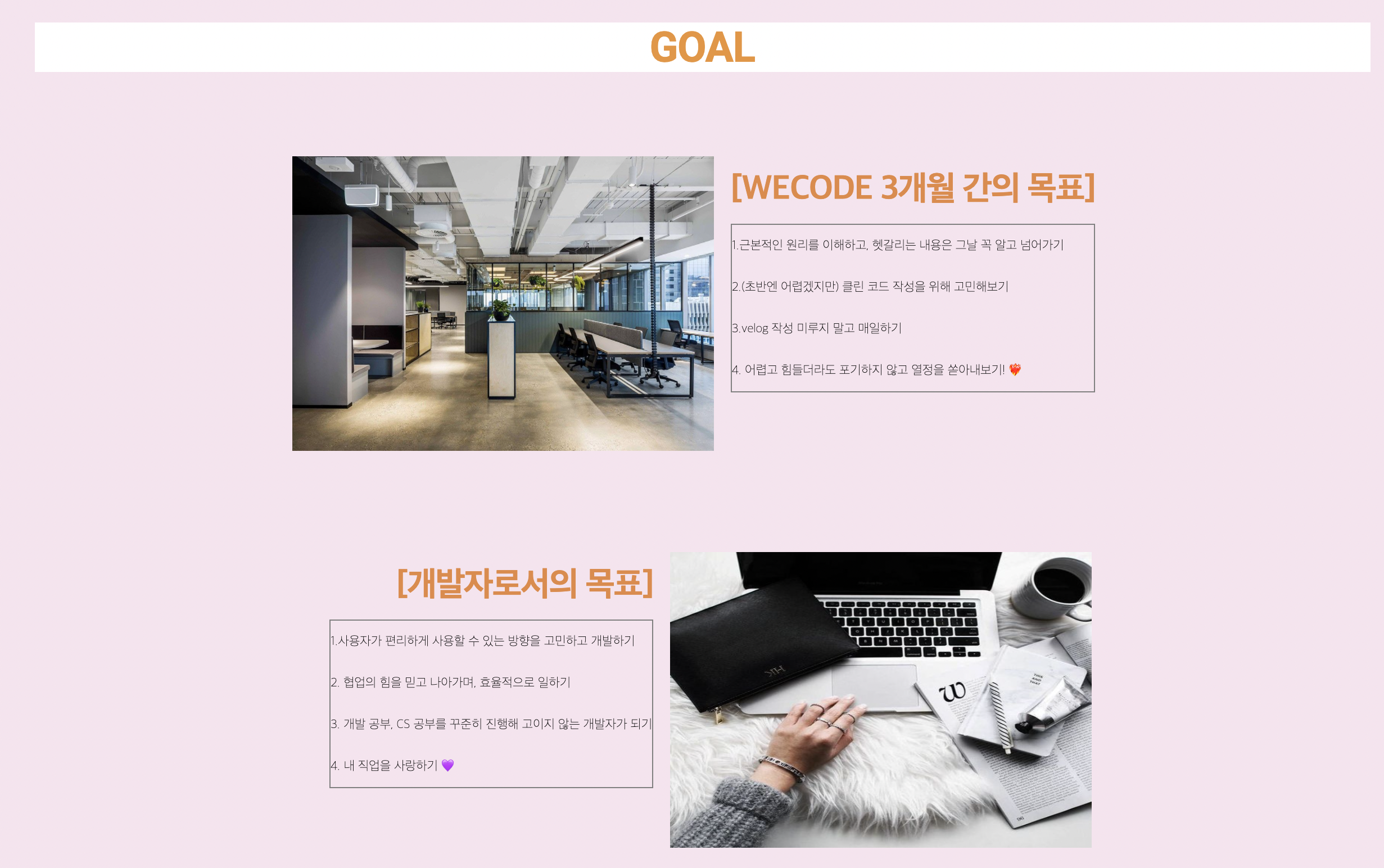
[3페이지]

세번째 페이지에는 목표를 담았다.
위코드 기간 내 이루고 싶은, 지키고 싶은 다짐과 개발자로서의 목표를 담았다.
상단의 goal은 기존 profile,hobby와 같은 방식으로 만들었고,
하단의 목표 [ (사진 + 제목 + 내용) * 2 ] 를 하나의 div로 묶어
Margin을 조절해 값을 만들었다.
목표 세부 내용은 박스 테두리를 지정했는데,
테두리가 딱 맞지 않고 좀 더 여유롭게 박스를 만들 방법을 연구해서
개선하면 좋을 것 같다.
[해당 CSS]
.goal-works{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-top: 50px;
}
.goals{
display: flex;
flex-direction: row;
margin-bottom: 120px;
}
[개발자로서의 목표] 글씨는 오른쪽 정렬로 변경.
- 개선 필요 부분 :
- X. 다만, 목표 내용을 담고있는 div 박스 테두리를 좀 더 크게 만들어주고 싶다. 해당 기능을 어떻게 구현해야 할지는 아직 감이 안오는데... 좀 더 찾아봐야겠다.
2. 페이지를 만들며 느낀 점
확실히 기능을 구현해보니 느끼는 점이 많았다.
알고 있다고 생각한 개념이 헷갈리기도 해서, 공부를 많이 해야겠다는 반성이 들었다 ㅠ-ㅠ
부지런히 공부해야겠다!
그리고 구현이 되지 않아 다시 찾아보니 스펠링 하나가 빠진 경우가 종종 있었다 ^^.. 이런 기초적인 실수는 하지 않게끔 꼼꼼하게 타이핑하자!
그래도 내 힘으로 무언가를 완성해서 재밌고 뿌듯한 시간이었다.
항상 재밌게 코딩해보자!
✔️ 복습해야 할 개념들
- nav, div, span, a tag, class 전반적 개념 복습하기
- flexbox 세부 내용 정확하게 숙지하기 (정렬 방법 등)

.jpg)