프로젝트 전에 다시 한 번 짚고 넘어가기 위해 모델링을 다시 보았다.
주말에 공부해야 겠다고 정해놓은 내용들이
멘토님이 공부 포인트로 짚어주신 내용과 비슷해서
전체적인 흐름은 잘 읽고 가고 있구나.. 싶어서 살짝 뿌듯했다 (TMI)
어느 사이트를 모델링 할까 고민하다가 예시로 나와있던 사이트 중
베스킨라빈스를 골라보았다 🍨🍧
(내일 31데이니까..ㅎㅎ)

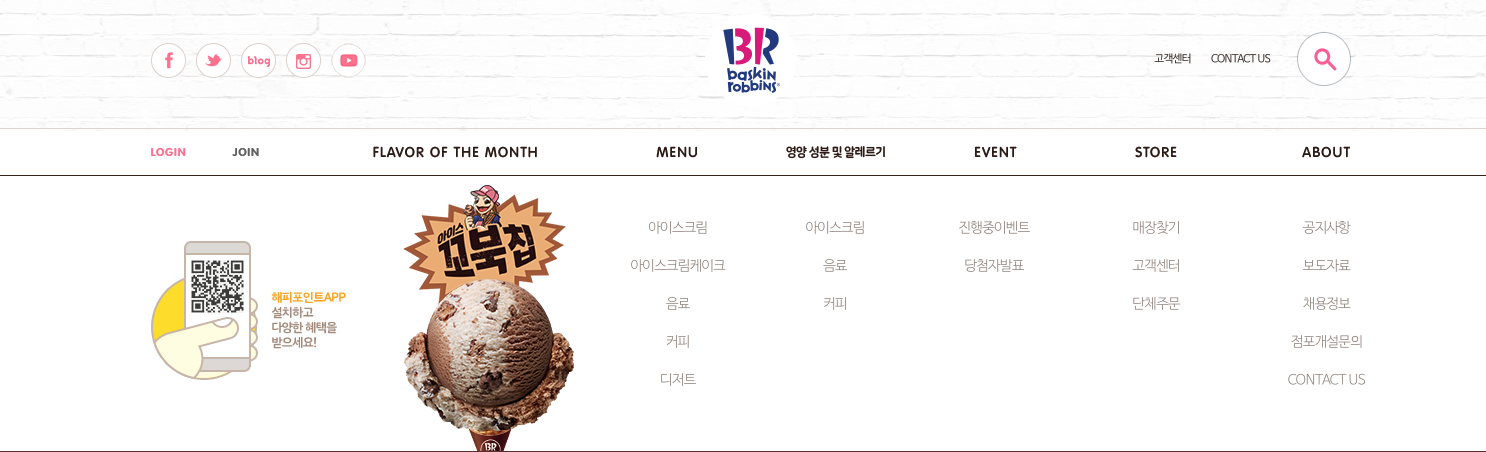
베스킨라빈스 홈페이지는 비교적!? 간결하게 카테고리가 구성되어 있었다.
로그인과 회원가입 기능,
그리고 이달의 맛(꼬북칩..!) , 메뉴, 영양성분 및 알레르기, event, store, about 으로 되어있다.
로그인 회원가입을 제외하고 나머지 부분의 모델링을 시작했다.
메인을 어떻게 잡고 그려나갈지 고민을 하다 수업시간 내용을 참고해보았다.
처음으로 모델링을 해본 것이라 사실 수정해야 할 내용도 많겠지만, 시작했다는 것에 큰 의의를 둔다!
모델링은 최상위부터 계층을 나누고 테이블을 세팅하는 것이 좋고,
관계를 이해하고 맞춰서 데이터를 표현해야 한다!
큰 카테고리부터 작은 카테고리, 데이터 계층 구조를 보며 모델링을 진행해야한다.
최상위 카테고리를 테이블로 만들고 그 테이블과 다른 테이블을 이어준다.
Foreign Key를 활용해서!
Primary key는 id로 지정해준다. 수정이 불가능하기 때문에!
🌿 (나중에 보면 고칠게 많을듯한) 소중한 나의 첫 모델링

⭐️ 작성 주안점
크게크게 생각해보자! 숲을 먼저 보자!
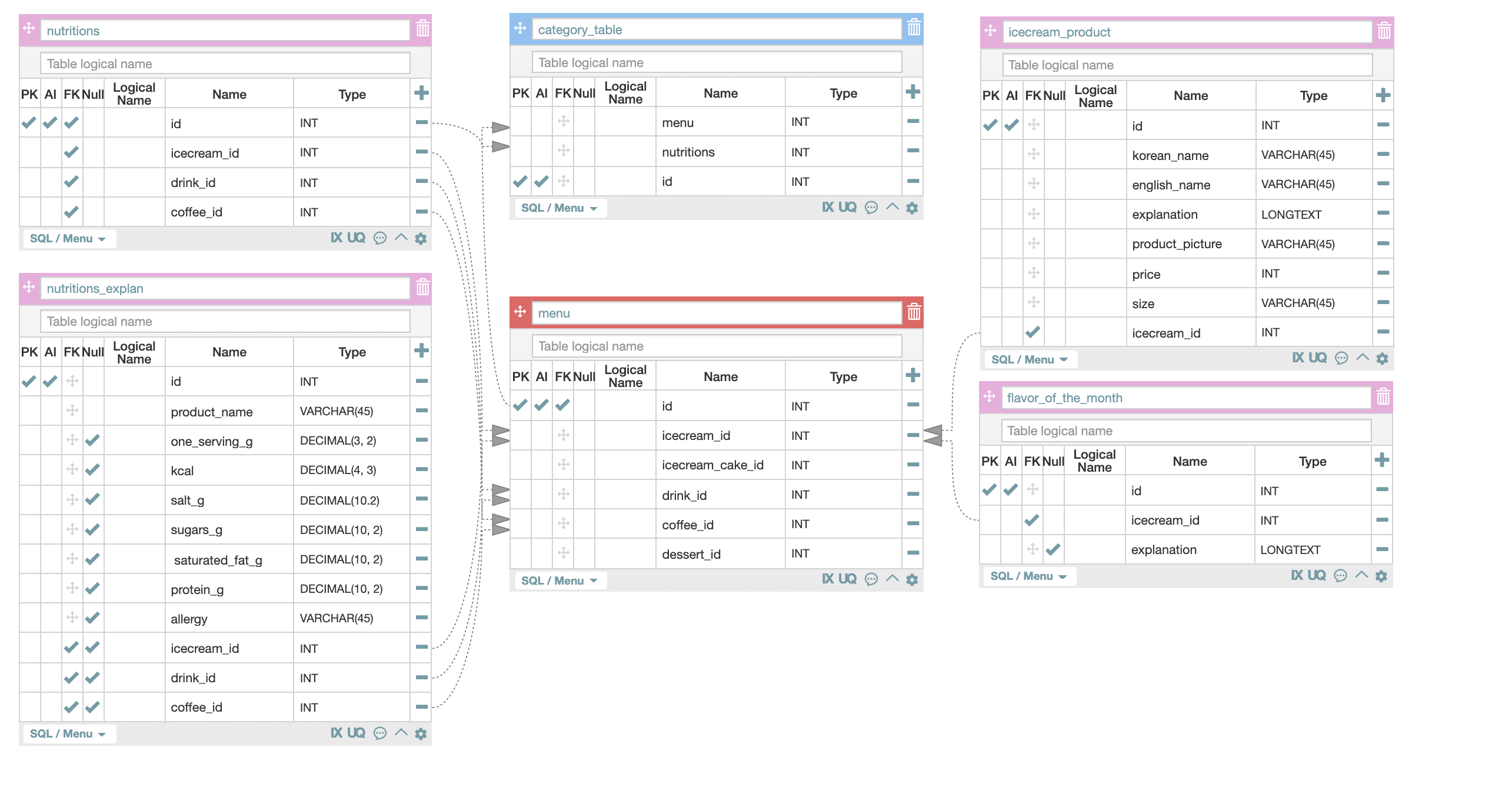
☑️ 먼저 전체의 카테고리가 있는 메뉴를 만들어주었다.
다만 event, store, about에 대해서는 모델링을 진행하지 않았다.
(내부의 이미지들이 게시물, 지도 형태로 되어 있어 모델링에는 적합하지 않다고 생각했다!)
☑️ 구현해야할 데이터는 메뉴, 영양성분 및 알레르기 크게 두 타이틀을 가지고 있었다.
오늘의 맛은 아이스크림에 포함되며,
영양성분 및 알레르기 카테고리의 내용도 크게는 메뉴에 포함되는 내용이기에
메뉴 테이블을 ManyToMany Table로 만들어주었다.
☑️ 메뉴 테이블에는 각각의 제품을 아이디로 구분해서 만들었다.
세부적인 내용이 추가로 들어가기 때문에 id로 int형으로 만들어주었다.
다음 아이스크림 상품의 상세 테이블을 만들었다.
이 테이블의 자체 PK값 ID와 icecream_id을 만들고 각각의 설명과 속성을 넣어주었다.
☑️ 만들고보니, 아이스크림 케이크,음료, 커피, 디저트도 다 같은 형식이어서 복붙이기에 생략을 해주었다.
☑️ 영양성분 테이블은 대표 테이블을 만들어준 후
내부 설명 페이지 창의 내용을 테이블로 만들었는데, 막상 menu테이블의 id를 참조하면 되다보니
nutritions 테이블을 없애도 되지 않나? 하는 생각이 들었다.
(이럴 경우에 메인의 내용이 사라지는데, 모델링이니 상관이 없는것인지? 에 대한 부분은 아직 헷갈린다...🥺)
프로젝트로 진행하게 될 사이트의 모델링은 훨씬 복잡할텐데,
어느 단계까지 모델링을 진행할지!?도 잘 논의해보아야 할 듯 하다.
2주 전엔 감도 안왔는데, 얼추 완성해낸 나 자신 칭찬해~ 🌈
갈 길이 멀지만, 차근차근 천천히 해보자....!
프로젝트 때 맡은 일은 어떻게든 해내기 위해...아즈아..!

.jpg)