로그인, 회원을 마치고 결제페이지를 뒤 늦게 내 분담이 정해졌다.
결제페이지는 추가 구현으로 생각만 해둔 상태였다.
결제페이지를 진행하려면 백엔드와 같이 진행을 해야 하는데 아쉽게도
첫 프로젝트인 만큼 완성도를 높이기 위해 기능 욕심을 버리기로 했다!
2차때는 결제페이지를 꼭 한번 완성 시켜보고싶다!
사용자에게 포인트를 부여해서 구매를 할 수 있도록 ㅎㅁㅎ
그래서 UI와 주소 API까지 이번 프로젝트 마무리를 결정 !!
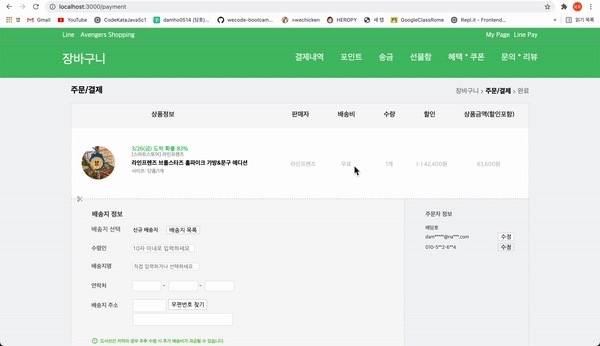
.gif)
결제 페이지
Payment
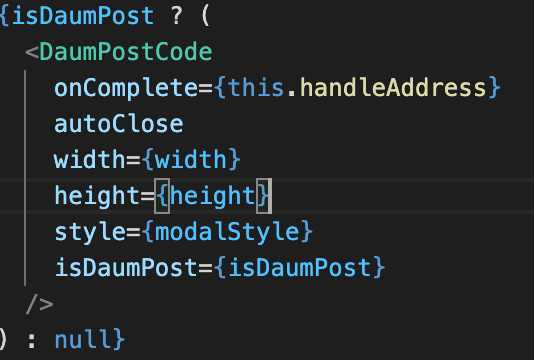
import DaumPostCode from "react-daum-postcode";
react 다음 주소 api 제공해서 install 사용한다 !

-
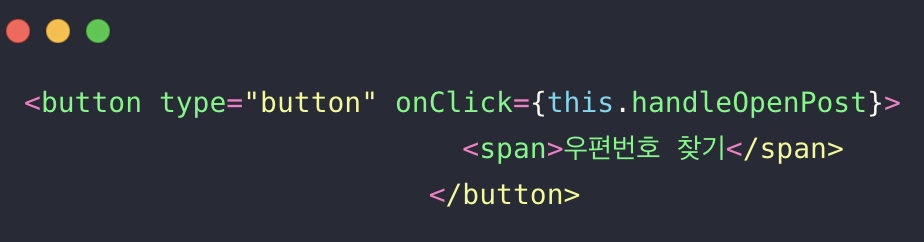
버튼태그에 onClick으로 handle이벤트를 선언한다 !
-
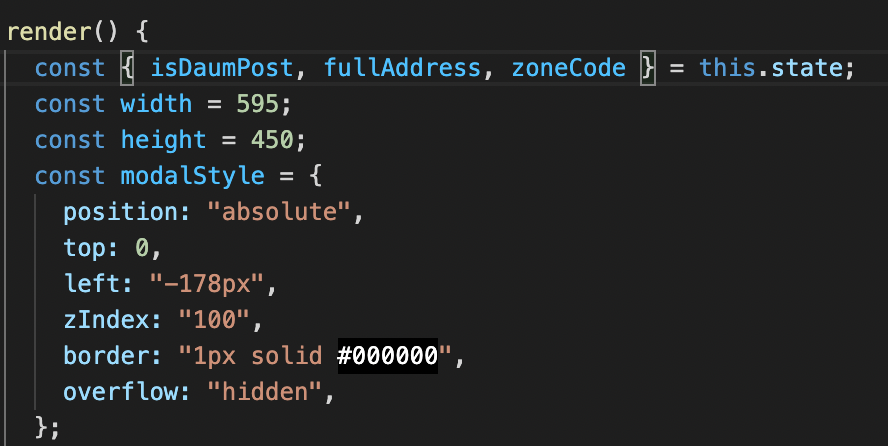
랜더 함수안에서 비구조 할당으로
const{ isDaumPost} = this.state;를 지정해주고,

- style속성도 미리 선언해준 다음,

버튼 태그 바로 밑에서 랜더에서 지정해준 style값을 조건에 따라 정해줄 수 있다.
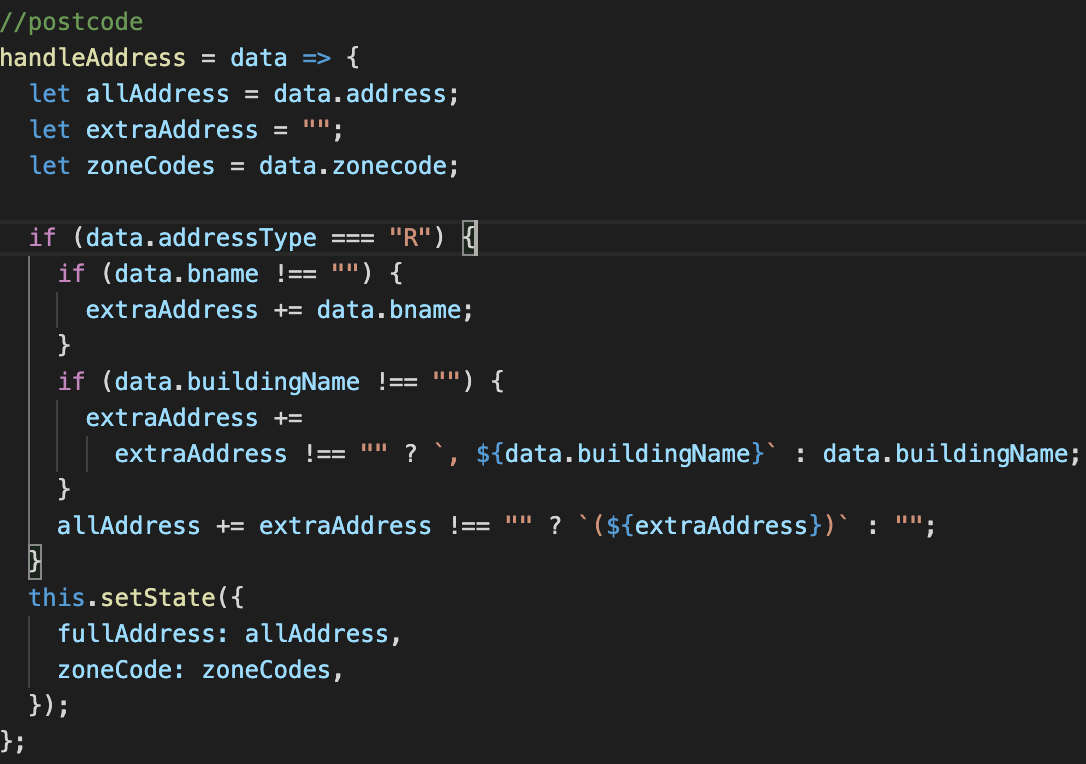
handleAddress 함수를 보면
postcode를 볼 수 있다. 나는 구글링을 통해서 가져왔다