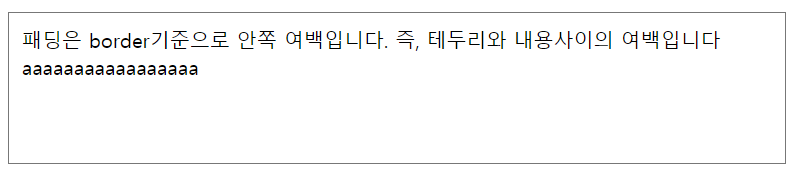
패딩은 무엇인가?
- 패딩은 border기준으로 안쪽 여백이다. 즉, 테두리와 내용사이의 여백.
박스 가로크기: width(600px) + padding(10px) + border(2px) = 622px
<style>
p{
boreder: 1px solid #777;
width: 600px;
min-height: 100px;
padding: 10px 10px 10px 20px;
padding: 10px 10px;
</style>padding: 10px 10px 10px 20px; 위, 오른쪽, 아래, 왼쪽 (시계방향)
<p>
패딩은 border 기준으로 안쪽 여백<br>
aaaaaaaaaaaaaaaaaaaaaa
</p>- 실행결과

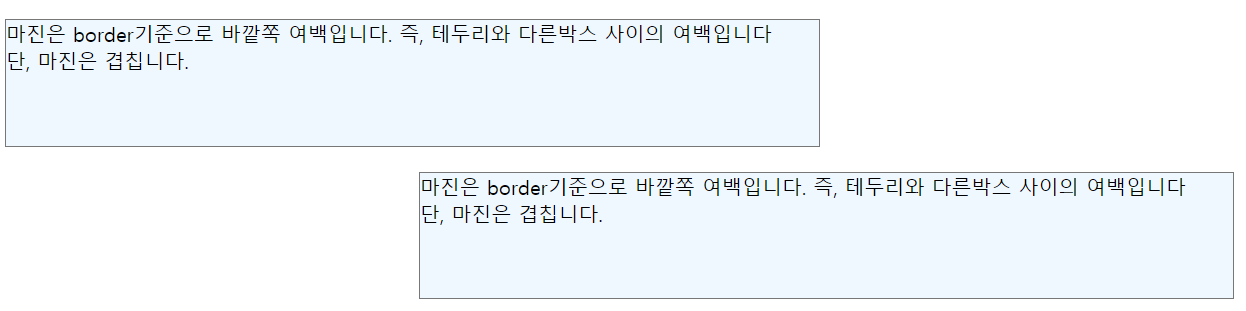
마진은 무엇인가?
- 마진은 border기준으로 바깥쪽 여백이다. 즉, 테두리와 다른박스 사이의 여백이다. 단, 마진은 겹친다.
<style>
p {
background-color: aliceblue;
border: 1px solid #777;
width: 650px;
min-height: 100px;
margin: 20px 20px 20px 2px; /* 위 우측 아래 좌측 (시계방향) */
}
.ct {
/* 많이 사용되는 박스의 중앙정렬기능, 단 박스의 크기가 지정되어야합니다 */
margin: 0 auto;
}
h3 {
margin: 0 auto;
}
</style>
<body>
<h3>마진은 무엇인가?</h3>
<p>
마진은 border기준으로 바깥쪽 여백입니다. 즉, 테두리와 다른박스 사이의 여백입니다<br>
단, 마진은 겹칩니다.
</p>
<p class="ct">
마진은 border기준으로 바깥쪽 여백입니다. 즉, 테두리와 다른박스 사이의 여백입니다<br>
단, 마진은 겹칩니다.
</p>
</body>
- 실행결과
.png)