Westagram Start !
순서는 다음과 같다.
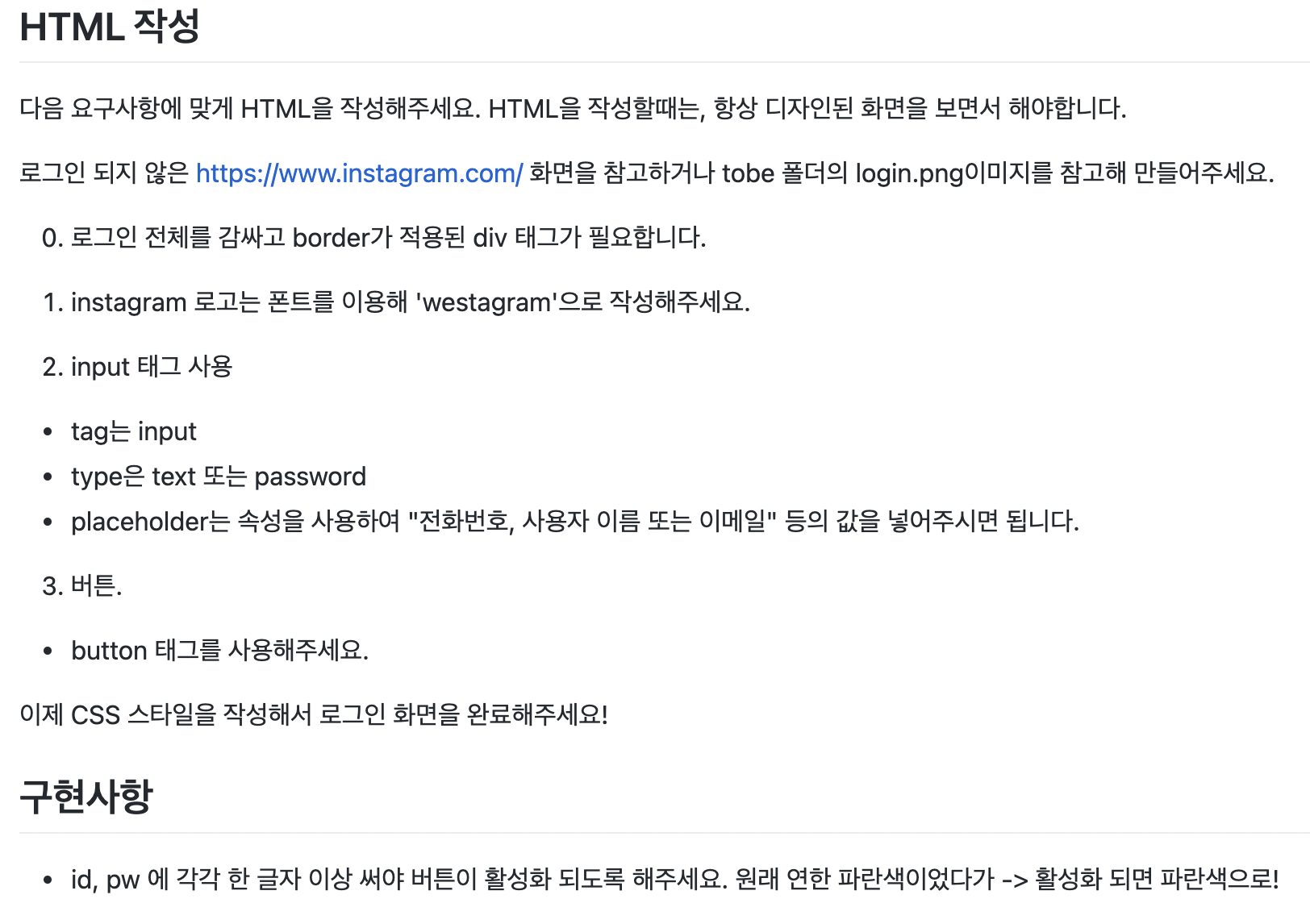
1. HTML 작성
2. CSS 스타일
3. JavaScript 코딩
Tip:
div가 몇개로 쪼개지면 좋을까flex속성사용툴 사용[color값 확인가능]cmd + shfit + 4=> 캡처도구로 width/height 값 살펴보기
📝 직접 구현해보자.

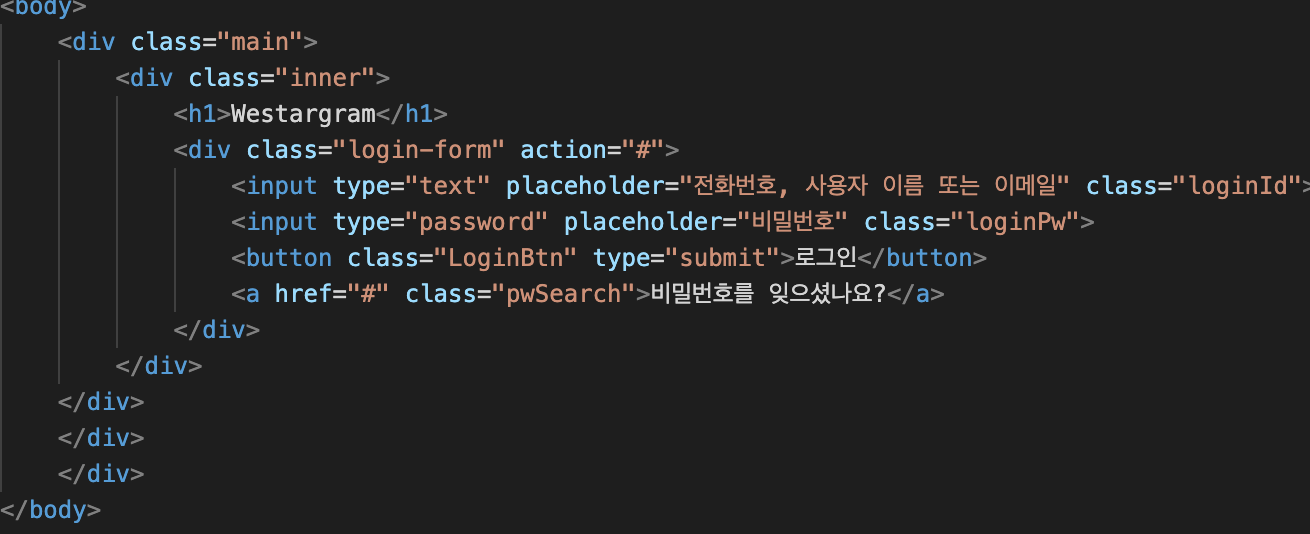
- 박스 main으로 크게 감싸주고, 그 밑엔 inner박스,로고라인
- main안에 있는 박스를 하나 더 만들어주고 input값을 지정 해준다.
- 버튼태그는 동일하지 않기에 따로 빼줬다.
- a태그로 "비밀번호를 잊으셨나요"라는 문구로 클릭할 수 있게 잡았다.
→ html으로만 이루어졌을때... 밋밋 그자체 ✍️

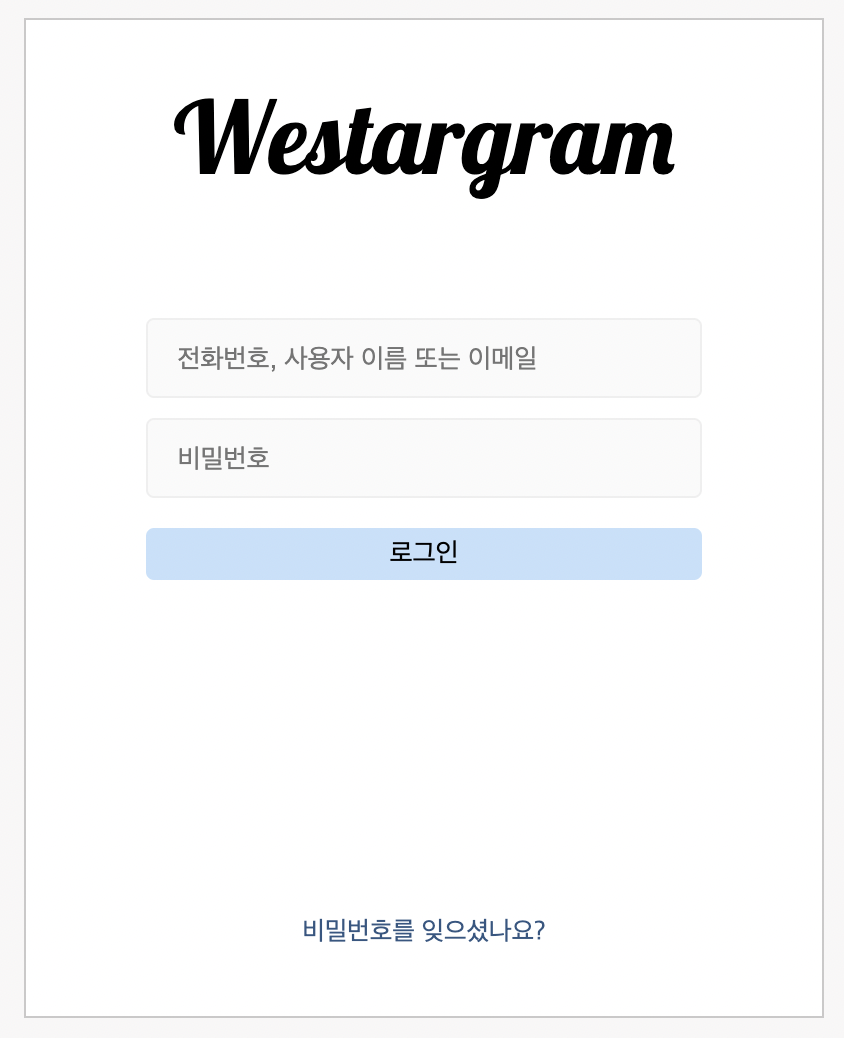
🏖 CSS로 꾸며주자!!!
* { box-sizing: border-box; } body { height: 100vh; width: 100%; }전체 박스를 border-box로 사이즈를 줬다.
.main { width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; border-color: #DBDBDB; background-color: rgb(248, 247, 247); } .main .inner { width: 400px; height: 500px; display: flex; flex-direction: column; align-items: center; justify-content: center; border: 1px solid #cac9c9; background-color: white; }
전체로 감싸진 div .main클래스부터 보자
- flex/ justif-content로 center로 가운데정렬
- align도 center 가운데정렬
- 컬러값 툴 사용으로 지정
Westagram 폰트 가져오기
☞ 여기
전체로 감싸진 main안에 자식태그 .inner
- width/height을 지정했다. 캡쳐도구로 확인 가능하다. cmd + shift + 4
- 이것 또한, flex를 사용했지만 컬럼값을 주면 로우에서 행으로 정렬한다.
- justify-content와 align-items를 사용해 교차축 x,y로 정 중앙에 오게끔
- 테두리 실선, 배경 색상 컬러값 툴 사용 적용
inner .login-form { display: flex; flex-direction: column; justify-content: center; width: 70%; margin-top: 60px; } .login-form input { margin: 5px 0; width: 100%; height: 40px; border: 1px solid #EFEFEF; border-radius: 4px; padding: 15px; } .login-form a { font-size: 13px; color: #305782; }
input을 담기 위해 inner 클래스안에 .login-form 클래스
- flex속성만 알면 레이아웃은 사실 편하다..난 엄청난 시간이 걸린....ㅎㅎ
- direction으로 컬럼을 쓰면 로우에서 행으로 정렬, 박스가 가로에서 세로로 변한다.
- margin으로 top에 공간을 주었다. 왜? 아이디입력과 비밀번호 입력칸 간격이 있기 때문에
login-form안에 input 즉, 입력칸에 쓸 곳 디자인?
margin으로 간격으로 두고 radius는 동글동글하게 만드는데 감안하여 4정도 줬다.
margin이 있다면 padding값도 테트리스 처럼..
로그인 버튼 .loginBtn 클래스 버튼태그
사이즈 테트리스 해보기
border:none 값으로 테두리 없애기
색상 툴 사용 적용
마지막으로 비밀번호 찾는 문구
margin으로 밑에 오게 조절 하고 text-align으로 가운데정렬
고민한거 ?
> .loginId, .loginPw{
background-color: #FAFAFA;
}input 입력칸에 색상을 클래스명으로 따로 지정해야 넘어갔다...
(찬호님 우영님 정말 감사해요 설명 감사합니다)!!
🎉 최종




담호님 👍🏻👍🏻👍🏻