어제 배운내용을 정리해보자!
프레임워크 3대장 중
리엑트의 특징은?
생태계가 활성화 되어있다.
- 리엑트에는 가상돔이 있어서 필요한 UI만 바뀌기 때문에 최소단위로 움직이기에 상대적으로 빠르다!
CRA를 쓰기위해 필요한 두가지
- Node.js & npm
그렇다면 Node.js란?
nmp이란?
그렇다면 Node.js는 왜 설치 하는가?
cra가 node.js 패키지로 만들었기 때문에 설치한다!
ex)바벨,웹팩 등 !
CRA로 프로젝트를 개발하는 이유는?
시작하는 입문자로써 명령어 하나로 기본적인 셋팅을 구축하기 때문이다!
index.html
- id가 root인 div태그가 있다.
App.js 컴포넌트를 랜더 해주는 코드가 있었다.
리엑트돔 객체에 랜더 함수를 이용해서 그 안에 두가지 인자를 받았다.- 첫번째 인자는 app컴포넌트, 두번째 인자는 컴포넌트를 보여주고 싶은 위치
index.js
- 가상돔이라고 정의 할 수 있다!
컴포넌트란?
재사용 가능한 UI단위.
클래스와 함수형이 있지만 입문자로써는 클래스를 쓰는게 좋다
랜더 메서드를 꼭 사용해야한다!rander()
React Router & Sass
SPA ?
페이지가 한 개인 애플리케이션
Routing
다른 경로에 따라 다른 화면을 보여주는 것이다.
npm start!
.gif)
두 가지 방법이 있는데
첫번째로
<link> 태그
- 내가 작성한 컴포넌트를 사용할때?
- 클릭할때 조건없이 페이지로 이동할때?
아직 State를 배우지 않아서
link를 사용했다!
다음과 같다.
.gif)
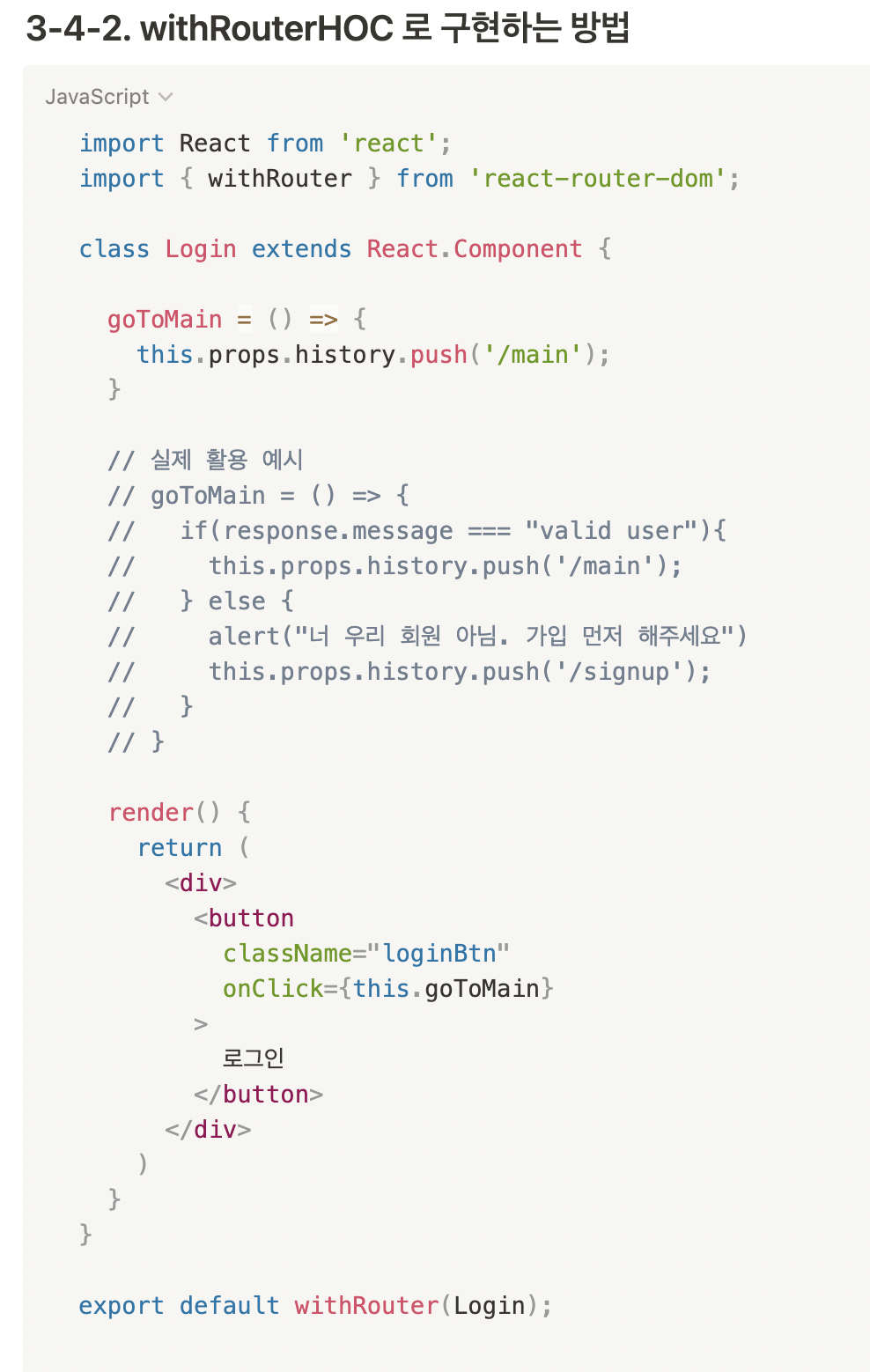
두번째로
<withRouterHOC> 태그
- 추가적으로 처리해야하는 로직이 있거나 함수가 있을떄
로그인,회원가입 페이지를 이동하는 경우

Css가 깨지는 이유를 알아보자.
나는 잘 깨지지 않았지만, 중복되는 클래스가 생기면 css속성이 깨진다고 한다.
같은 클래스네임을 사용하면 깨진다??
html은 한개라서 css를 동시에 적용하면 충돌 !!!
Sass 설치는 간단하다.
명령어 하나면 된다.
npm install node-sass --save
- css확장자를 .scss로 바꿔준다
- 최상단 태그의 class이름을 같은 클래스 이름으로 바꿔 줘야함.
네스팅이란?
sass에 있는 css속성을 모두 부모 자식관계로 이어가게...??
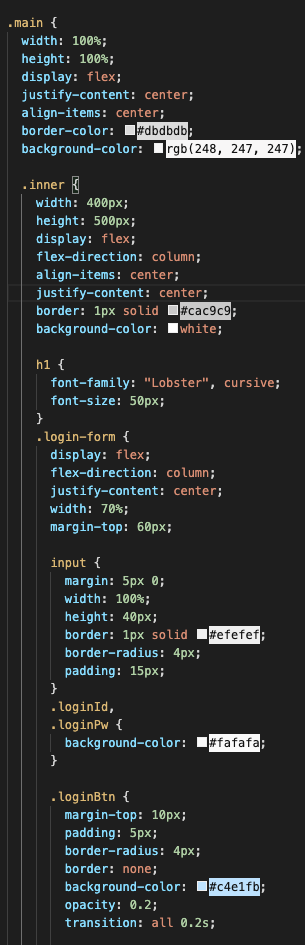
내 코드는 메인이라는 클래스가 최상위 태그이다. 그 밑에 자식클래스
부모 클래스 안에 자식 클래스 들어가게 네스팅한다!
자식 클래스 안에는 나머지 선택자 네스팅!
예) 최상단 클래스 > 자식 클래스 > 선택자
나는 css가 깨지지 않았지만 네스팅을 알아야 하기에 시간을 투자했다...
다음과 같다.**

TIP:
중복된 속성이 있을 경우에
ex) 중복된 컬러를 작성하고싶을때:
${변수-color}:지정하고 싶은 색상?