- 오늘 하루
- 주말 늦잠
- 스터디 카페
- state로 활용한 로그인 버튼 활성화 해보기
- 저녁 먹고 미션완료
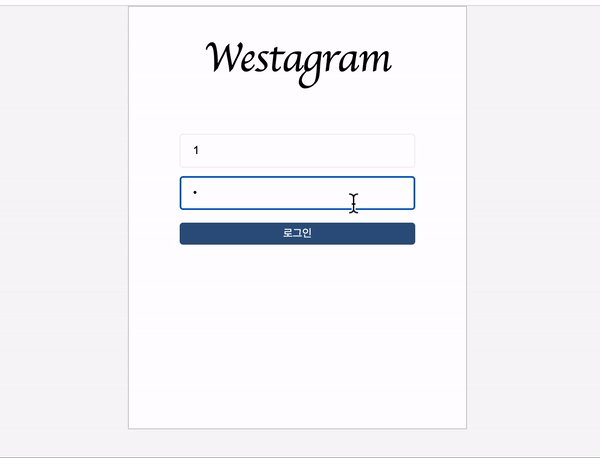
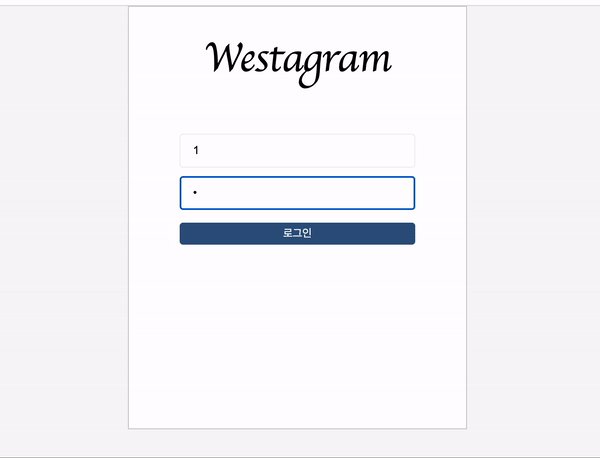
State를 이용한 한 글자 로그인 활성화

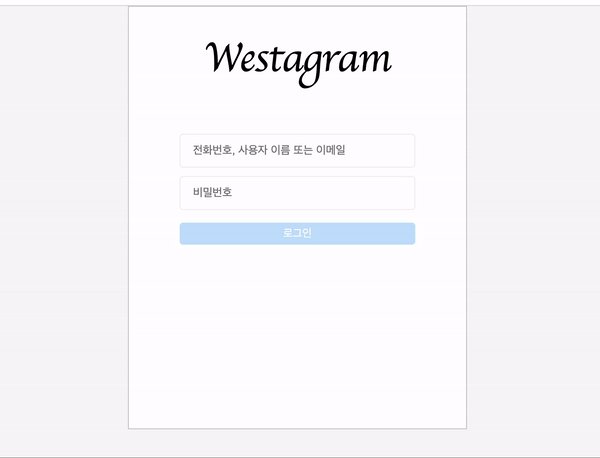
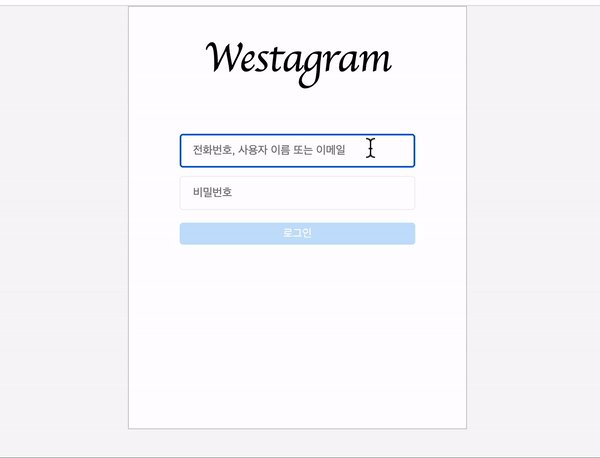
먼저 id 와 pw 를 둘다 한글자라도 입력할때 로그인 버튼이 진한파랑으로 바뀌게 구현을 해야한다.
인라인 스타일로도 줄 수 있지만, 좋지 않은 코드? 라고 하셔서 클래스 네임으로 변수를 사용해 조작했다!!!
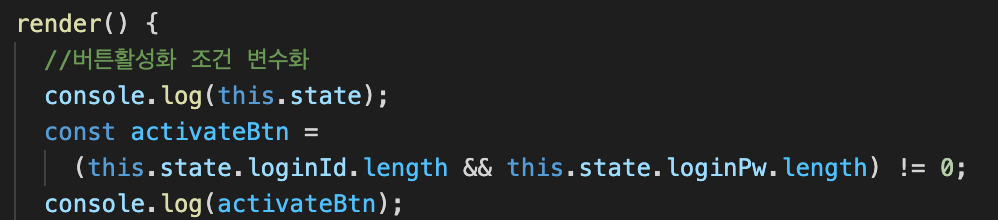
- 삼항연산자로 id와 pw 둘다 0이 아니면 진한파랑으로 바뀌게했고, input에
jsx로 (htmal에서 사용 가능한 자바스크립트 문법!!)
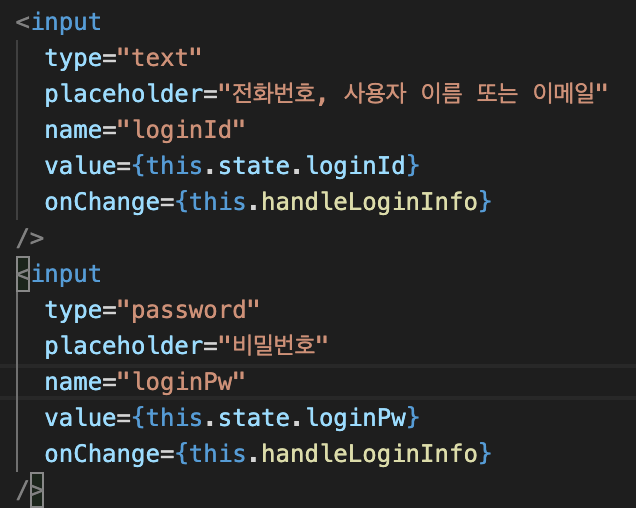
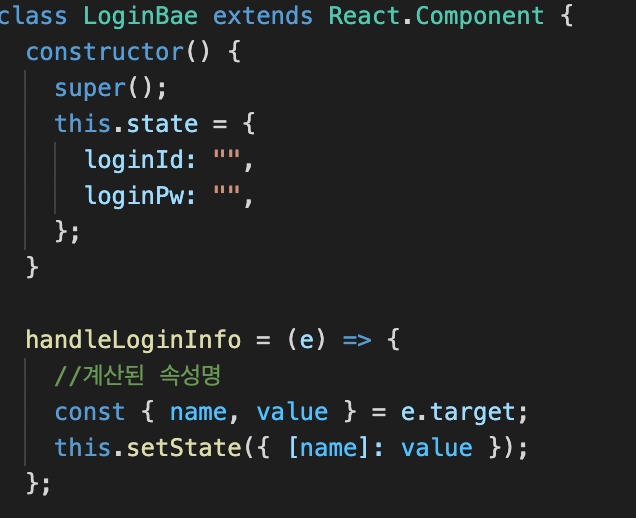
- id,pw 둘다 value로 마찬가지로 name에 키값을 넣었고,
onChange이벤트로
계산된 속성명을 동시에 사용하기 위해서handleLoginInfo함수로 동시에 담아줬다.
아래 코드와 같이!
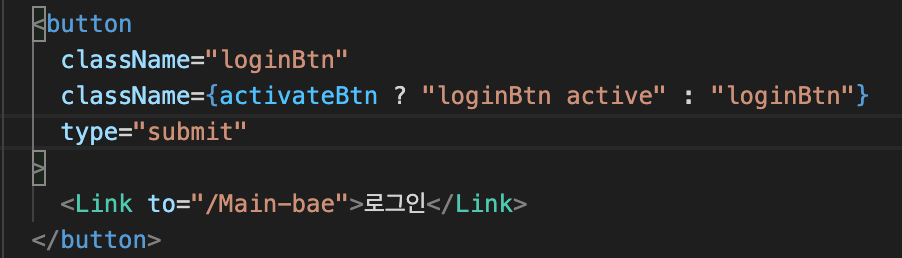
- 다음으로 버튼태그에서 좀 전에 선언한 변수
activateBtn가true일 경우className으로active클래스로 진한파랑 ! 아닐 경우 연한 파랑

텍스트 입력 할 input 에 value 값을 state로 지정한다.
value 는 위에 선언 한 name 에 키값으로 받았다, 두번째 input도 마찬가지로
그리고 onChange 이벤트로 계산된 속성명을 사용 하기 위한 handleLoginInfo () 호출 할 함수를 받았다.


state안에 name으로 관리했다.
name:loginId= "" 빈 문자열로,
name:loginPw마찬가지로 " " 빈 문자열 받아줬다.
-
handleLoginInfo는 이벤트를 한번만 받아올 수 있기에 계산된 속성명으로 스테이트를 조작했다.
-
먼저 const 함수로 name, value값을 이벤트 타겟속성으로 선언했고
타겟 속성이 객체라서
{}로 사용! -
setState로 name과 value로 받았다.
여기서 name은 왜 [] 로 묶는가???
-
대괄호를 안쳐주면 위에 const변수 선언한 id를 인지를 하지 않고, constructor밑에 있는 loginId로 인지를 하기 때문에 []를 사용해야한다.
그냥 정해진 규칙이라고 생각하자.

(조건문이 부모태그가 loginBtn이기 때문에 ture이면 loginBtn > active 이고 false일때 부모loginBtn) 이라 생각하면 된다!!
알게된점:
여기서 고민을 많이 했고 시간을 많이 잡았다. active 를 id 로 주면 간편하게 할 수 있지만,
id 는 고유해야 하기 때문에 팀프로젝트에서 정말 필요한 경우 아니면 쓰지 말라고 성훈님,신영님께서 강조해주셨다. 그래서 className 으로 사용했고 부모 자식 태그를 잘 적용해야 할 이유 중 하나이다!