[TIL] 위노리_기업협업 ing ~
실제 서비스 기획과 디자인이 배포가 되지 않아
이번주는 적응기간,스스로학습시간이 대부분이였다.
프로젝트 기획이 완료되었고,
할당받은 프로젝트는 솔루션 기반 게임 관리 시스템을 프로젝트를 진행하게 되었다.
UI에 최적화된 서비스가 아닌 사용자 편리를 위한 솔루션 개발을 만드는것이다.
먼저, React 함수형 컴포넌트를 사용해야하고,
CSS는 StyledCompoent를 선호하셨다.
위노리 협업 툴은 Git이 아닌 SVN !
나는 Git에 익숙했지만, 깃이랑 크게 다를게 없다고 하셨다.
(1) 프로젝트를 진행하면서
-
트리구조 원리로 인한 컴포넌트 ?
-
라이브러리 Recolil ?
-
React portals ? (모달기능)
-
cube.js 차트 ?
-
디버깅하는 법 ?
-
협업 툴 SVN ?
모달이 어떻게 작동되는가?
React Portals를 사용하면Elements를 전달하고 컨테이너에DOM을 지정할 수 있어
프로젝트 범위가 커지면 리랜더링에 있어서 모달기능이 작동이 원할하지 않아
Portal로 관리하는게 최우선이다.
공부하는 시간을 갖게 되어 스스로 학습하는 시간을 가졌다.
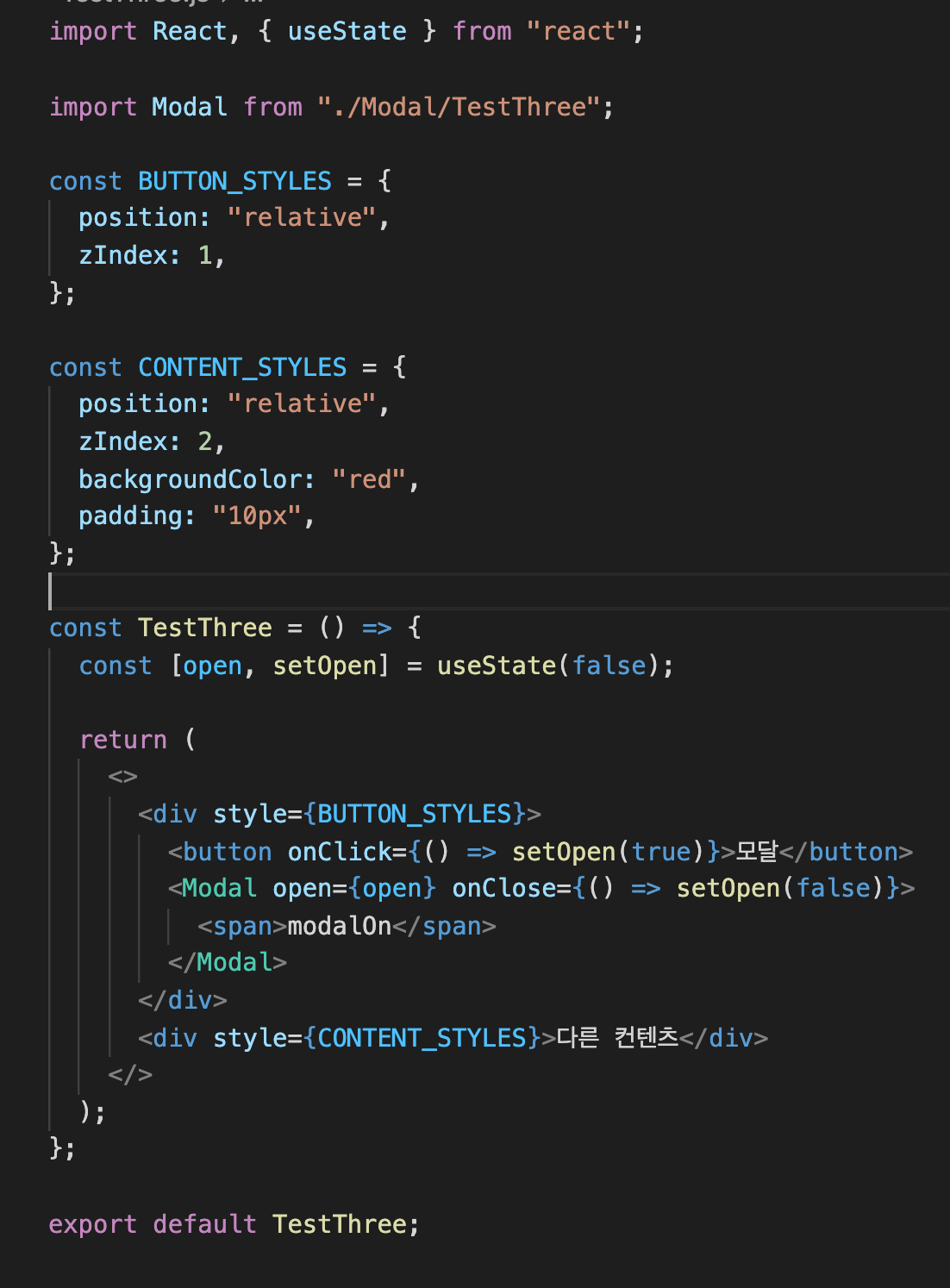
React Portal을 통해 모달기능을 구현할 수 있다고 위에서 말했으며 다음 코드를 확인해보자!
- 다른 컨텐츠값이
z-index가2인데, 그렇다면 어떻게 적용 접근할 수 있을까? - 밑에 코드로 이해해보자.

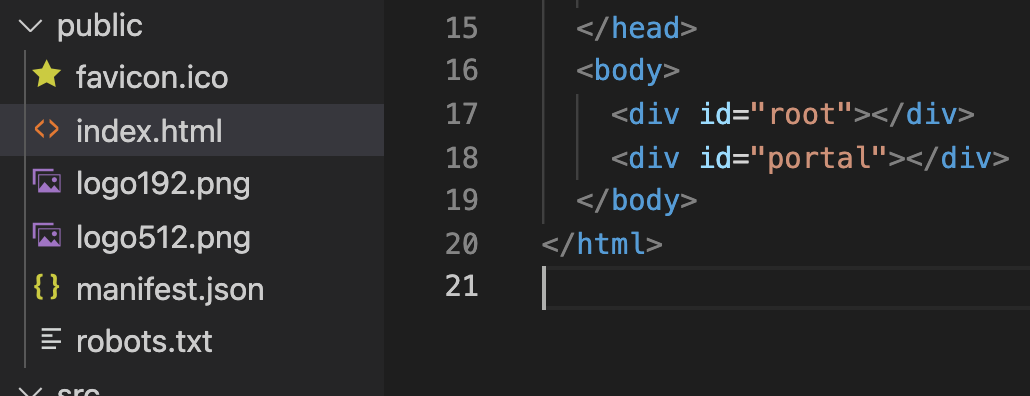
- 최상위 컴포넌트 즉,
root가 있는 최상위 컴포넌트에서 포탈이라는id를 넘겨주어
사용해야했고,
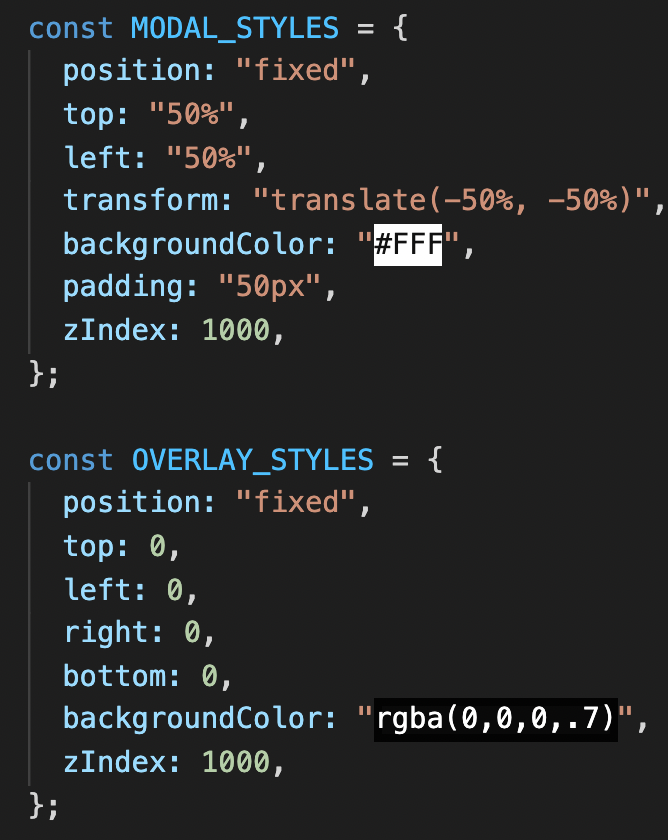
- 최상위 컴포넌트는
z-index값이1000을 지정할 수 있겠다.
export default function Modal({ children, open, onClose }) { if (!open) return null; return ReactDom.createPortal( <> <div style={OVERLAY_STYLES} /> <div style={MODAL_STYLES}> <button onClick={onClose}>모달 닫기</button> {children} </div> </>, document.getElementById("portal") ); }
- 최상위 컴포넌트에서
div태그에id가portal를 가져와서Prortal안에
자식컴포넌트 모달을 감싸줘서 최상위 컴포넌트z-index는1000을 지정할 수 있겠다.



담호님 기업협업에서도 뽜이팅 💪🏻💪🏻💪🏻