[Parcel] Parcel 사용 중인 Project에서 async 사용으로 발생한 Error 해결하기

regenerator runtime? 너 뭐니?
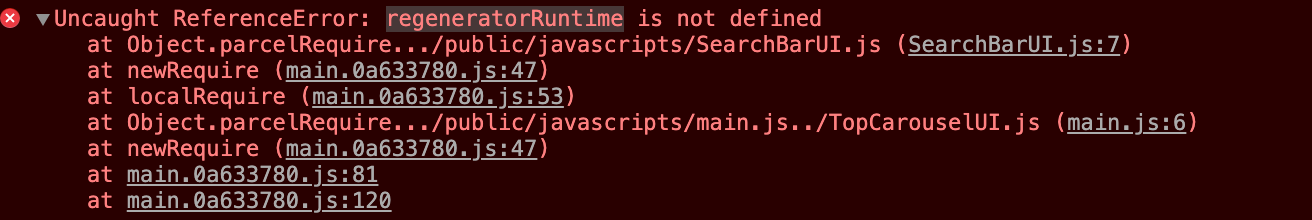
현재 Parcel을 Web Application Bundler로 사용하고 있는 프로젝트 내 특정 Js 파일에서 async함수를 작성하였을 때 아래와 같은 오류가 발생하였다.

처음에는 내가regeneratorRuntime라는 함수를 정의하지 않고 호출해서 발생한 오류인가? 하고 잠시 생각했었는데, '내가 작성한 함수중에는 흠..저런..기능을 하는 함수가 없었는데.. 도대체 쟤는 어디서 와서 오류를 일으키는 애일까?'라는 의문이 생겼다. 생각해보니 기존 기능에서는 서버에 json 데이터를 요청할 때 fetch만 사용했었는데, 추가된 기능에서 async 함수를 포함한 모듈을 생성하였고 이 모듈 내 기능을 실행하자마자 아래와 같은 오류 창이 떴기 때문에, 이는 'parcel과 async 함수 간의 문제구나!'라는 생각으로 parcel에서 async 함수 사용 시 설정해야 하는 사항이 있는지 찾아보았다.
barbel 그리고 polyfill
parcel에서는 기본적으로 ES5 코드를 이전 JavaScript 엔진에서 실행할 수있는 이전 버전과 호환되는 JavaScript 버전으로 변환하기 위해 JS 트랜스 컴파일러인 Babel을 사용한다. 하지만 Babel은 ES5에 존재하지 않는 ES6의 Map, Promise, Set, Object.assigin().. 같은 애들은 번역을 해줄수가 없다!!!! 그래서 Map, Promise, Set 등을 사용가능한 객체로 만들어 주기위해 babel polyfill을 상단에 넣어 해결할 수 있게 하였다.
polyfill: 이전 브라우저에서 최신 기능을 제공하는 데 필요한 코드
해결 방법
entry point 파일 상단에 아래 코드를 import 해주면 전역 스코프에 폴리필을 추가하는 코드가 함께 번들링 되는 것 같다.
import 'regenerator-runtime/runtime'
정상적으로 서버 응답을 받아올 수 있다~!
전역 스코프를 오염시키지 않고 번들 내부에 가두는 방법도 있으니 아래 링크를 참고하면 좋을 것 같다.
Webpack 사용시 참고할 만한 내용
참고
Babel Polyfill 적용하는 방법들
Parcel, how to fix the regeneratorRuntime is not defined error
