[TIL/8월 1주] 21.08.02 ~ 21.08.08


21.08.02.월
👩💻오늘 한 일 / 배운 일
- 타입스크립트 공부(제네릭, 지시어, 타입 상속)
- 알고리즘 3문제(투 포인터 알고리즘)
- 프로젝트 회의(코드 컨벤션 추가, 타입, 상태 관리 전략 등 논의, 추가 업무 배분)
- 리팩터링 책 아주 조금
😎 Good
- 저번 주 보다 집중 잘 한듯 만족도 80%인 하루였다.
- 30분 일찍 일어남..
🤢 Bad
- 하지만 여전히 늦게 일어남
- 알고리즘 안 풀리면 딴 생각 너무 많이함. 밀도 있게 공부하자
🏃♀️생각
- 이번 주 부터 주차별 학습/활동 키워드를 간단히 정하고 데일리 플랜을 짜기 시작했다. 또 시간 대별(완전 러프하게)로 할 일을 정해봤는데 그 시간내에 끝내자는 생각으로 집중해서 할 수 있어 괜찮은 방법인 것 같다. 하지만 못 끝냈다! 해내는 횟수를 차츰 늘려가야지! 월요일 치곤 잘 했다 내일도 화이탱
21.08.03.화
👩💻오늘 한 일 / 배운 일
- 타입스크립트 스터디
- 프로젝트 마크업, 스타일
- Lazy Loading 공부
- 알고리즘 2문제
😎 Good
🤢 Bad
🏃♀️생각
- lazy loading을 구현하려고 공부를 했는데 리액트에 도입하려면 lazy loading이 적용된 공통 이미지 컴포넌트를 둬야하나?? 고민이다! 내일 더 해볼 예정
- 지난 주 회고 때 오톰의 시간 관리법을 접하고 이번 주 부터는 시간 대 별로 계획을 짜기 시작 했는데 효과가 좋다! 그 시간 안에 해야 한다는 생각 때문일까 더 집중이 잘 되는 것 같다.
- 알고리즘 3문제 풀려고 했는데 정리까지 하려면 좀 시간이 부족한 것 같기도 하다..개념을 정확히 알고 넘어가는 쪽으로 하자.
21.08.04.수
👩💻오늘 한 일 / 배운 일
- 알고리즘 2문제
- 프로젝트 미팅
- lazy loading 학습 및 구현
😎 Good
🤢 Bad
- lazy loading 삽질을 생각보다 너무 오래함..
- 다음부턴 새로운 기법 도입하기 전에 code sand box에서 테스트 하고 실제 코드에 적용시켜야겠다.
🏃♀️생각
- 전체 상품을 보여주는 페이지를 만들고 있는데, 상품 이미지 렌더링으로 인한 딜레이를 막기 위해 lazy loading 기법을 도입하였다.
- 사실 이 기능은 재사용 가능하게 만들어 놓기만 하면 다른 UI에도 적용할 수 있는 터라(리뷰 이미지 등) 재사용 가능한 방법을 고민하느라 너무 힘들었다.. 처음 생각했던 건 고차 컴포넌트를 만들어서 Lazy loading 기능을 하는 컴포넌트에 이미지 컴포넌트를 주입받아 lazy loading이 가능한 컴포넌트를 리턴하면 되지 않을까? 생각했는데.. 과연 될까? 싶었고, intersection observer를 만들고 적용시키는 건 함수에서 처리하고 처리된 결과(observe 중인 요소, 로딩된 img url)만 리턴해주는 방식도 괜찮을 것 같았다.. 그래서 custom hook으로 구현해보기로 결정했는데,
무슨 이유에서인지 이상하게 적용돼서 오랜 시간 삽질을 했다.. (정해진 비율만 큼 view point가 도달하지 않았는데 모든 이미지가 로딩됨, 스크롤을 끝까지 내려야 이미지가 로딩됨 등등..ㅠㅠ)..흑흑..그만..
- 내일 다시 한번 살펴봐야겠다.. 근데 HOC로 하는 법은 없을까?? 생각해 보자..!
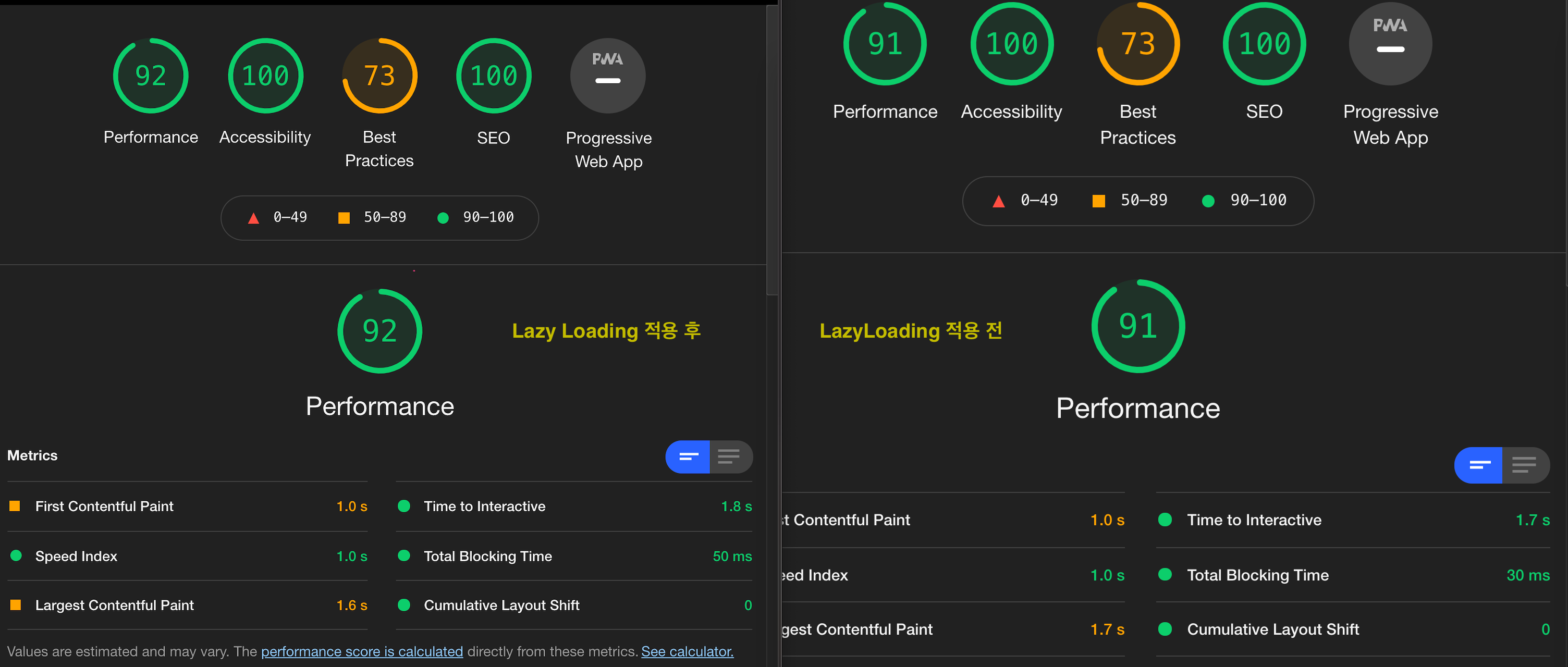
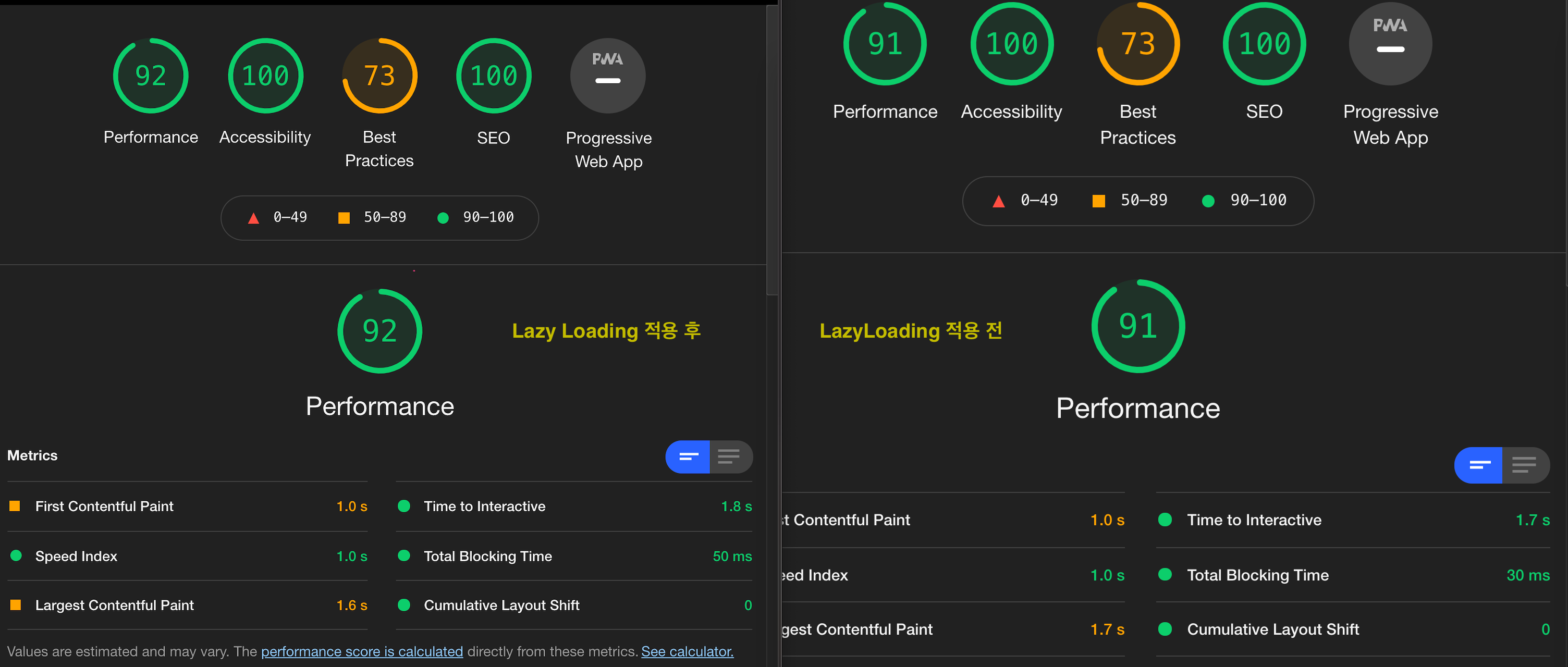
- 어찌어찌해서 구현은 했는데, 이 기법이 과연 최적화에 진짜 도움이 될까?라는 생각이 들었다.. 무한 스크롤로 엄청나게 많은 이미지를 불러오는 것도 아니고, 한 페이지에 들어갈 상품도 생각보다 많지 않기 때문이다. 컬리나 다른 이커머스 서비스를 살펴보니 lazy loading으로 구현된 페이지가 얼마 없어 보였다. 내가 알아채지 못한 걸까 .. 흠 .. 그래서 퍼포먼스 측정을 해봤는데 적용 후가 1점 더 높았고, largest Contentful Paint 부분도 0.1s 빨라졌다.. 근데 딱히.. 모르겠다. API 붙이면 차이가 더 나려나?

- 어쨌든 lazy load 한다는 것 자체가 유저한테 로딩 중인 상황을 노출한다는 건데 그걸 노출할 만큼 lazy load가 퍼포먼스 향상에 도움이 되는지는 지켜봐야 할 것 같다.
21.08.08.일
👩💻오늘 한 일 / 배운 일
- 프로젝트 기능 구현
- 프로젝트 미팅
- 블로그 글쓰기
😎 Good
🤢 Bad
🏃♀️생각
- 사실 어쩌다보니 금, 토 자체 휴강을 했다!!
- 이틀 동안 쉬니까 넘 좋았다!! 다시 달릴 수 있을 것 같다!!
- 역시 휴식이 중요하다.




데이지 진짜 꾸준하네요. 대단합니다! 파이팅!!