들어가기에 앞서
쿠키와 세션에 대해 알아보기 전에, 생겨나게 된 배경을 알아볼 필요가 있다.
HTTP는 기본적으로 Stateless(무상태)한 프로토콜이다.
stateless하다는 것은 클라이언트와 서버와의 통신에서 서버는 클라이언트의 상태를 알 수 없다는 것이다.
서버에서 클라이언트의 상태를 알 수 없는 근본적인 이유는 바로 HTTP가 Connectionless(비연결지향)하다는 특성이 있기 때문이다.
connectionless는 request에 대한 response를 해주면 서버와 클라이언트간 연결이 끊어진다는 것을 의미한다.
다시 말해, HTTP 통신에서는 서버와 클라이언트간 통신이 끝나면 연결이 끊어지기 때문에 서버는 클라이언트의 상태를 알 수 없다.
하지만 클라이언트의 상태를 서버에서 알아야하는 상황이 있다. (ex. 유저 인증)
그래서 이러한 HTTP의 특성을 보완하기 위해 생겨난 것이 쿠키(Cookie)와 세션(Session)이다.
쿠키(Cookie)
클라이언트 로컬에 저장되는 key-value 형태의 데이터이다.
클라이언트에서 서버에 request할때 쿠키를 담아 보내면, 서버에서는 쿠키에서 상태 데이터를 읽고 클라이언트의 상태를 파악하여 그에 따른 response를 준다.
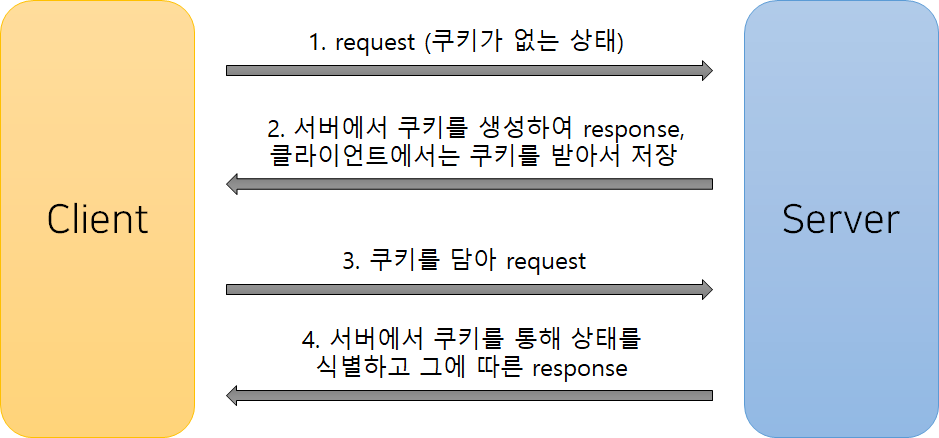
쿠키는 클라이언트와 서버가 한번도 통신한 이력이 없다면 존재하지 않는다. 쿠키가 없는 상태에서 request하면 서버에서는 쿠키를 생성하여 response한다.
그 다음 클라이언트에서는 쿠키 정보를 저장하고, 추후 보내는 request에는 쿠키를 담아 보내서 서버에서 쿠키를 통해 클라이언트 상태를 파악하는 것이다.
과정을 정리하면 다음과 같다.

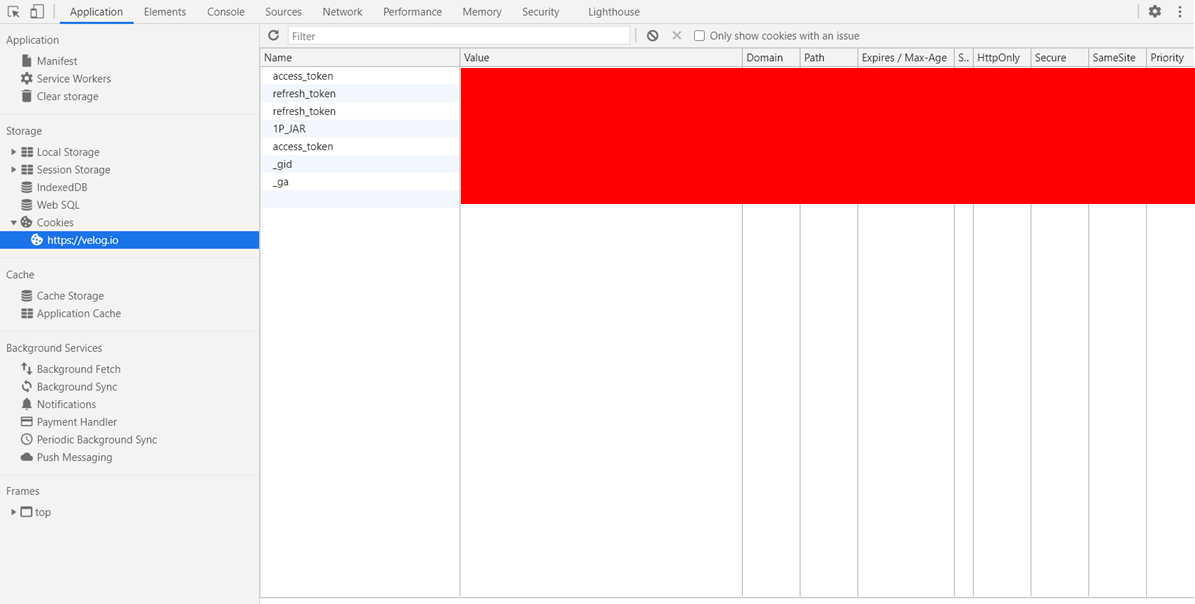
쿠키는 크롬 개발자 도구(F12) 기준 Application -> Storage -> Cookies 에서 확인할 수 있다.

쿠키는 매우 편하게 인증을 할 수 있게 해주지만, 보안의 위험성이 크다.
왜냐하면 상태 데이터가 있기 때문에 탈취되거나 변조되어 악용될 수 있기 때문이다.
쿠키는 기본적으로 브라우저가 종료되도 유지된다.
세션(Session)
쿠키는 상태 데이터를 클라이언트에 저장했다면, 세션은 서버에 저장한다.
세션은 기본적으로는 쿠키를 사용한다. 하지만 세션 id만 쿠키로 저장하고, 상태 데이터들은 세션 id를 id로하여 서버에 저장한다.
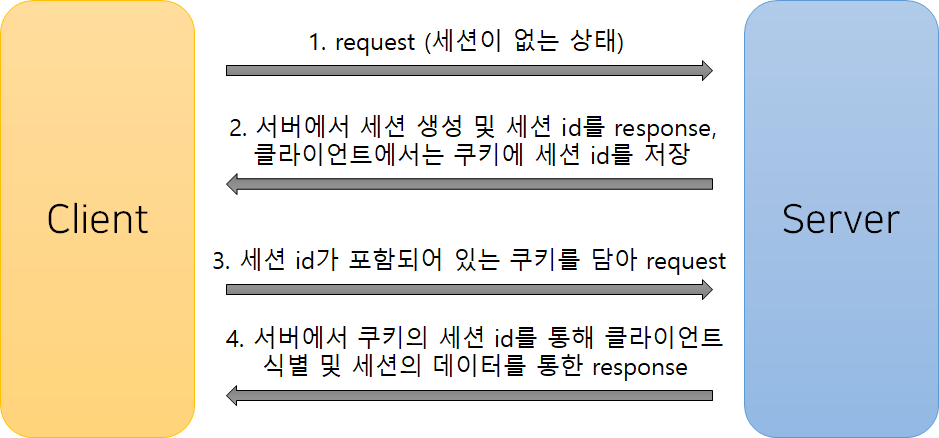
세션 역시 클라이언트와 서버가 한번도 통신한 이력이 없다면 존재하지 않고, 세션이 없는 상태에서 request하면 서버에서는 세션을 생성하고 세션 id를 쿠키에 담아 response한다.
그 다음 클라이언트에서는 쿠키로 세션 id를 저장하고, 추후 보내는 request에 세션 id 쿠키를 담아 보내 서버에서 세션 id로 클라이언트를 식별하여 그에 따른 response를 한다.
과정을 정리하면 다음과 같다.

세션을 사용하는 웹사이트에 접속하면 다음과 같이 세션 id(사진에서는 JSESSIONID)가 존재함을 알 수 있다.

세션은 세션 id를 제외한 나머지 상태 데이터들이 서버에 저장되기 때문에, 클라이언트에 저장되는 쿠키보다 보안성이 높다.
하지만 상태 데이터를 서버에서 가지고 있는 만큼 부하가 늘어난다는 단점이 있다.
즉, 서버에 세션이 많이 존재하면 서버가 터질 수도 있다.
또한 서버에서 데이터를 바로 읽어 처리할 수 있는 쿠키에 반해, 세션은 세션 id를 통해 세션을 읽어온 다음 또 데이터를 읽어야 하기 때문에 속도가 상대적으로 느리다.
세션은 기본적으로 브라우저가 종료되면 소멸된다.
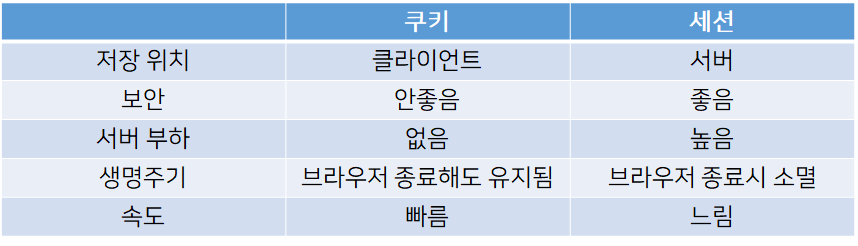
쿠키와 세션 대조
위에서 설명했던 내용을 바탕으로 쿠키와 세션을 대조해보았다.

쿠키는 만료 시간을 설정하여 브라우저가 종료되어도 유지되도록 할 수 있다.
세션은 브라우저가 종료되면 자동으로 사라진다.
하지만 엄밀히 말하면 세션중에서도 만료기간 설정이 가능한 세션이 있긴 하나, 기본적으로는 자동으로 소멸된다.