
들어가기에 앞서
스프링 부트 프로젝트를 빌드하여 빌드 산출물을 ec2 서버에 전송하여 내장 톰캣을 통해 배포했다고 해보자. 그럼 서비스 배포가 완료된 것일까?
그렇지 않다.
왜냐하면 http는 기본적으로 80포트로 통신하기 때문에 톰캣의 기본 포트인 8080포트로 접속하기 위해서는 어떠한 조치를 취해주어야 한다.
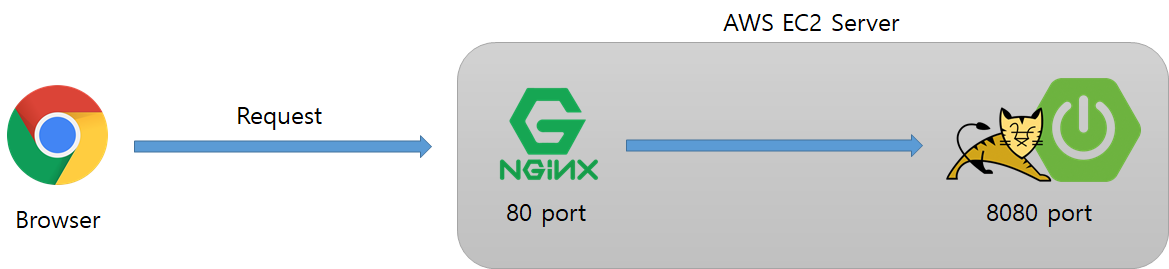
이때 사용할 수 있는 것이 Nginx 웹 서버이다.
따라서 Nginx를 통하여 Request를 리다이렉트 하는 방법을 간단히 알아보고자 한다.
이번 게시물에서는 80포트를 8080포트로 리다이렉트 하는 방법만 알아보고, https 443포트(ssl 인증서) 관련해서는 추후 포스팅할 계획이다.
환경
OS: AWS EC2 Ubuntu Server 16.04 LTS (HVM)
WAS: Spring Boot Embedded Tomcat
Web Server: Nginx/1.10.3 (Ubuntu)
사전 준비
간단한 Spring Boot 프로젝트 준비
다음과 같이 Request에 대한 응답을 확인해볼 수 있는 Controller를 작성한 Spring Boot 프로젝트를 준비했다.
@Controller
public class TestController {
@RequestMapping(value = "/test1", method = RequestMethod.GET)
public ResponseEntity test1() {
return new ResponseEntity<String>("This is test1", HttpStatus.OK);
}
@RequestMapping(value = "/test2", method = RequestMethod.GET)
public ResponseEntity test2() {
return new ResponseEntity<String>("This is test2", HttpStatus.OK);
}
@RequestMapping(value = "/test3", method = RequestMethod.GET)
public ResponseEntity test3() {
return new ResponseEntity<String>("This is test3", HttpStatus.OK);
}
}빌드 산출물(jar 파일)을 EC2 서버로 전송
빌드 후, 빌드 산출물인 jar 파일을 FileZilla를 통해 EC2 서버로 전송하였다.

EC2 서버에서 jar 파일 실행
JRE 또는 JDK가 설치되어있다는 전제 하에 다음 커맨드를 입력한다.
java -jar 파일명.jar필자는 파일이 demo-0.0.1-SNAPSHOT.jar 이었기 때문에 다음과 같이 입력했다.
java -jar demo-0.0.1-SNAPSHOT.jar만약 JRE와 JDK 둘다 설치되어 있지 않은 경우에는 둘중 하나를 설치해야 한다.
커맨드는 다음과 같다.
<JRE 설치>
sudo apt-get install openjdk-8-jre<JDK 설치>
sudo apt-get install openjdk-8-jdk만약 JRE와 JDK의 차이점을 모른다면 여기를 참고하자.
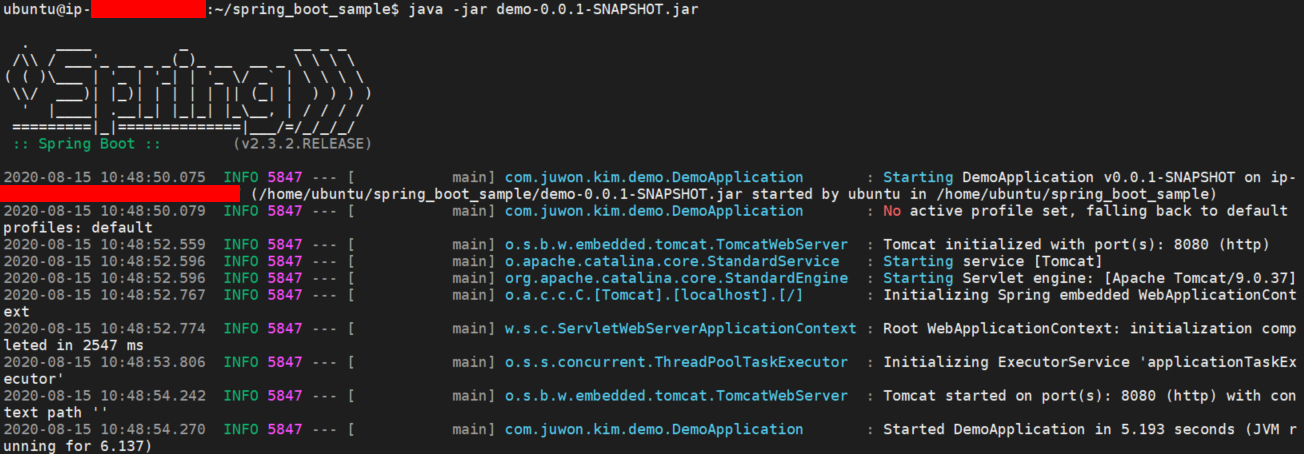
jar 파일이 정상적으로 실행된다면 다음과 같이 뜨게 된다.

그런 다음, 브라우저에서 EC2 서버 ip를 적고 톰캣 포트인 8080을 덧붙여서 접속해보자.(AWS EC2 보안그룹의 인바운드 설정에서 8080포트를 열어놓아야 한다.)
만약 index 페이지를 따로 설정하지 않았다면 다음과 같이 나타나게 될것이고 따로 설정하였다면 해당 index 페이지가 뜰것이다.

그리고 테스트 URI로 데이터가 잘 리턴되는지 확인해본다. 정상적으로 작동하는 것을 확인할 수 있다.

하지만 Tomcat 포트인 8080포트로 접속했기 때문에 가능했던 것이다.
http 포트인 80포트로 접속해보면 당연히 접속이 되지 않는다.
이제 본격적으로 80포트 접속을 8080포트로 리다이렉트 하는 방법을 알아보자.
Nginx 설정 파일을 통한 포트 리다이렉트
Nginx 설치
sudo apt-get install nginxNginx 시작
sudo service nginx startNginx를 시작하였다면 EC2 서버 ip주소에 80포트로 접속했을때 다음과 같이 나타난다. (사전에 AWS EC2 보안그룹 인바운드 설정에서 80포트를 열어놓아야 한다.)

참고로 Nginx에 관련된 커맨드는 다음과 같다.
버전 확인
nginx -v상태 확인
sudo service nginx status재시작
sudo service nginx restart중지
sudo service nginx stop설정 다시 반영
sudo sercice nginx reloadnginx.conf 확인
nginx.conf는 Nginx의 메인 파일이다. /etc/nginx 경로에 위치하고 있다.
다음 커맨드를 입력하여 파일 내용을 확인해본다.
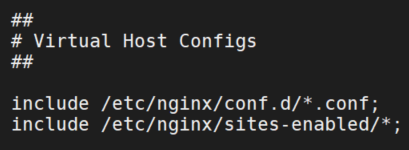
cat nginx.conf내용을 확인해보면 여러 내용이 나타나는데, 특히 http 블록 안에 보면 다음과 같은 내용이 있다.

/etc/nginx/conf.d의 모든 .conf 파일들과
/etc/nginx/sites-enabled의 모든 파일들을 include 해온다는 뜻이다.
우리가 건드려야 할 곳은 sites-enabled이다.
일단 결론부터 말하자면 다음과 같다.
/etc/nginx 디렉토리 안에는 sites-available 디렉토리와 sites-enabled 디렉토리가 있다.
우리가 실제로 설정하고 저장해야 할 설정파일들은 .conf 확장자로 sites-available에 저장하고, 해당 파일들에 대한 심볼릭 링크들을 sites-enabled에 위치시켜야 한다.
즉, 구조는 다음과 같다.

따라서
- sites-available에 설정파일을 생성하여 설정하고 싶은 내용을 적고
- 그에 대한 심볼릭 링크를 sites-enabled에 만들어
- Nginx를 restart하거나 reload하면
- nginx.conf에서 sites-enabled에 있는 심볼릭 링크들을 통해 설정파일 내용들을 읽어와 적용한다.
라고 할 수 있다.
sites-available에 설정파일 생성 및 적용
sites-available 디렉토리에 들어가 .conf 파일을 생성한다. 파일 이름은 원하는 대로 하면 된다.
필자는 test.conf로 설정하였다.
cd /etc/nginx/sites-available
sudo vi test.conftest.conf 파일에 다음 내용을 붙여넣는다.
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
proxy_pass http://localhost:8080;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
}간단히 설명하자면,
80포트로 localhost에 들어오는 모든 request에 대해 localhost 8080포트로 접속하게 해주는 것이다.
각각의 요소에 대해 더 자세히 알아보자면,
listen
listen 80;은 80포트로 요청을 받을때라는 것을 의미하고,
listen [::]:80;은 80포트로 IPv6에 대한 요청을 받을때라는 것을 의미한다. (참고한 링크)
server_name
요청할때의 호스트 이름을 설정한다.
현재 상황은 도메인을 구입하지 않은 상태라 localhost로 작성하였고,
만약 ip와 연결된 도메인을 구입하였다면 해당 도메인을 적어주면 된다.
location
특정 url을 처리하는 방법을 정의한다.
위 내용에서는 '/'로 설정해 놓았기 때문에 모든 Request에 대해 적용된다.
proxy_pass
Request에 대해 어디로 리다이렉트 할것인지 설정한다.
위 내용을 기준으로는 http://localhost:8080 으로 설정하였다.
proxy_header
Request에 대한 실제 데이터를 http header의 각 항목에 할당한다.
sites-enabled에 심볼릭 링크 만들기
여기까지 설정하였으면 파일을 저장한 후에 sites-enabled에 심볼릭 링크를 만들어준다.
sudo ln -s /etc/nginx/sites-available/test.conf /etc/nginx/sites-enabled그 다음 sites-enabled로 이동하여 확인해보면
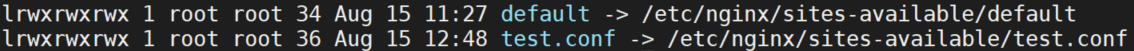
cd /etc/nginx/sites-enabled
ls -l다음과 같이 test.conf 심볼릭 링크가 추가된 것을 알 수 있다.

그런데 default 심볼릭 링크도 있는 것을 확인할 수 있다. 이것은 sites-available에 원래부터 존재하는 기본설정 파일인 default파일을 가리키는 심볼릭 링크인데, 존재하게 되면 우리가 설정한 test.conf 파일이 적용되지 않으므로 삭제해준다.
sudo rm default그러나 sites-enable에서 심볼릭 링크를 삭제한 것이기 때문에 nginx.conf에 적용만 안될뿐, sites-available에는 default 파일이 존재하기 때문에 적용하고 싶다면 심볼릭 링크를 다시 만들면 된다.
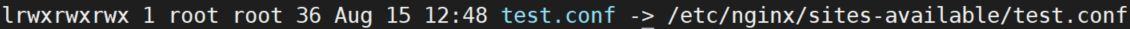
잘 삭제 되었는지 확인해본다.

Nginx 재구동 및 확인
Nginx를 reload또는 restart 해준다.
sudo service nginx reload
또는
sudo service nginx restart그리고 브라우저에서 80포트로 접속해보면 이전에 8080포트로 접속했던 화면으로 리다이렉트 되는것을 확인할 수 있다.

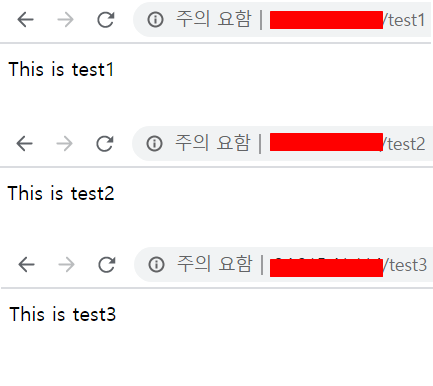
그리고 테스트 URI로도 확인해보면 정상적으로 접속이 이루어지는것을 확인할 수 있다.

결국 작동 과정을 그림으로 나타내면 다음과 같다.

마치며
스프링 부트 프로젝트를 배포하기 위해 Nginx를 이용하여 80포트 요청을 8080포트로 리다이렉트 해주는 방법을 알아보았다.
하지만 아직 Nginx에 대해 알아볼것은 매우 많이 남아있다.
ssl 인증서를 발급받고 443 포트로 https를 적용한다던지, 로드밸런싱을 해본다던지.. 아직 더 공부해야할게 많다고 생각한다.
이 부분들은 추후 공부한 후 포스팅할 예정이다.
이 게시물이 Nginx를 입문하는 사람들에게 조금이나마 도움이 되었으면 좋겠다.
(사실 필자도 입문자다.)


너무 잘봤습니다!