👀개발환경: Windows
동기
React Native CLI를 활용하는 이유는 바로 React Native가 cross platform이라는 점을 적극 활용한다는 점입니다.
즉 기존 Expo 환경에서 개발을 수행했을때는 Native관련 모듈들을 다룰 수 없었기에 고도화된 프로젝트를 만드는데 분명한 한계점이 있습니다. 이를 강화시킬 수 있는 부분이 바로 React Native CLI입니다.
따라서 이번 포스팅에서는 React Native CLI 환경을 Windows 환경에서 구축하는 방법에 대해서 다루겠습니다. (반드시 모든 과정을 하나씩 거쳐야 합니다!!)
👽유의점
React Native CLI는 mac에서만 Android,iOS를 모두 지원합니다. Windows 환경에서는 Android 환경만 지원합니다 .😥맥북 사줘
순서
1. Microsoft store에서 Windows Terminal 설치하기
bash 환경에서 다루기 위해서 store에서 해당 터미널을 설치합니다.
2. git & git bash 설치 후 터미널에 적용하기
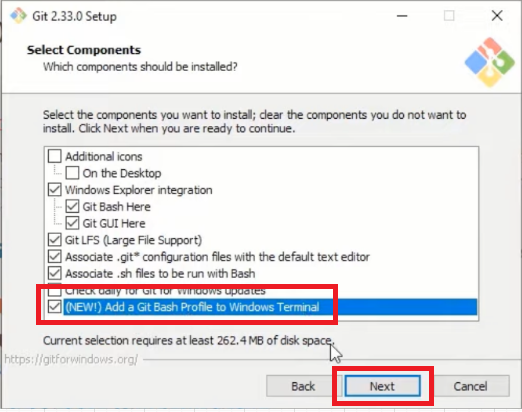
git 설치 사이트로 이동하여 운영체제에 알맞는 git을 설치를 합니다. 이때 해당 부분을 반드시 체크 후 설치를 진행합니다.(나머지는 git측에서 권장하는대로 그대로 진행)
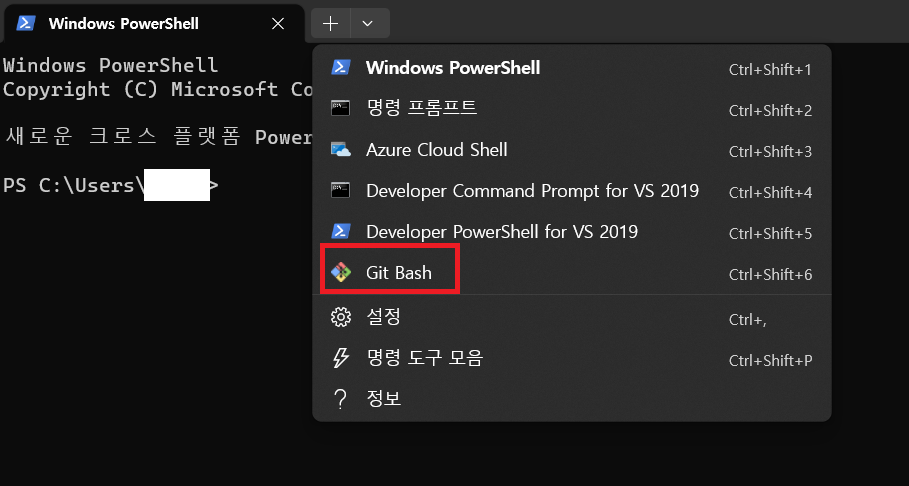
설치를 진행하면 터미널 창을 열어 해당 탭에 git bash가 정상적으로 뜨는지 확인 후, 클릭하여 앞으로 모든 command는 해당 창으로 진행할 것 입니다.
3. Node.js의 Chocolatey 패키지 매니저 설치
Node.js의 윈도우 전용 패키지 매니저인 Chocolatey 설치가 필요합니다.
저같은 경우는 이미 Node.js가 설치 되어 있는 상태에서 해당 패키지 매니저만 추가해서 설치하고 싶었는데 해당 사이트 를 참고하여 설치할 수 있었습니다.
# Chocolatey 설치하기
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
# 설치 확인하기
choco -?만약 설치가 잘됐다면 choco -? 입력 시, 각종 CLI에 대한 설명들이 주르륵.. 나열되어 있습니다.
4. JDK 설치하기
터미널은 관리자 모드로 열고, 아래 CLI를 입력합니다.
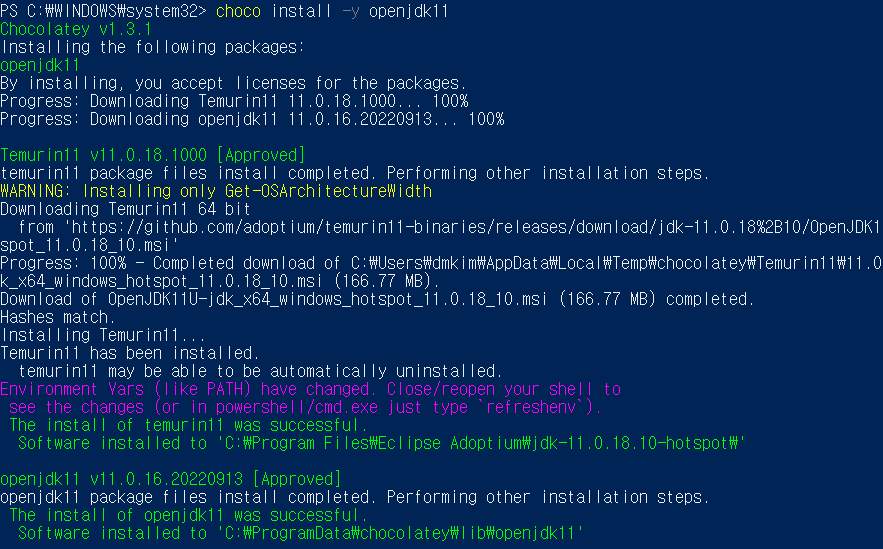
choco install -y openjdk11성공 메시지 : The install of openjdk11 was successful
해당 메시지가 터미널에 떴다면 정상적으로 깔렸음을 의미합니다.
5. Android Studio SDK 설치하기
SDK를 설치하기 전에 사전에 Android Studio 설치가 필요합니다. 사이트로 이동하여 IDE부터 설치 후 진행합니다.
<설치 시 반드시 체크해야할 사항 >
- Android SDK
- Android SDK Platform
- Android Virtual Device
Android Studio를 설치했다면 본격적으로 SDK 설정을 하겠습니다. SDK 설정은 React Native CLI ENV Setting 공식 문서에 기반하여 해당하는 version을 설치합니다.
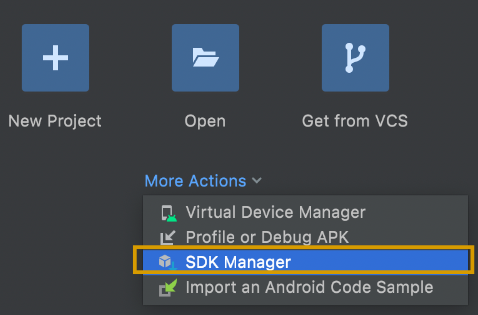
(1) SDK Manager 클릭
초기 Android Studio 화면에 More Actions -> SDK Manager를 클릭합니다.
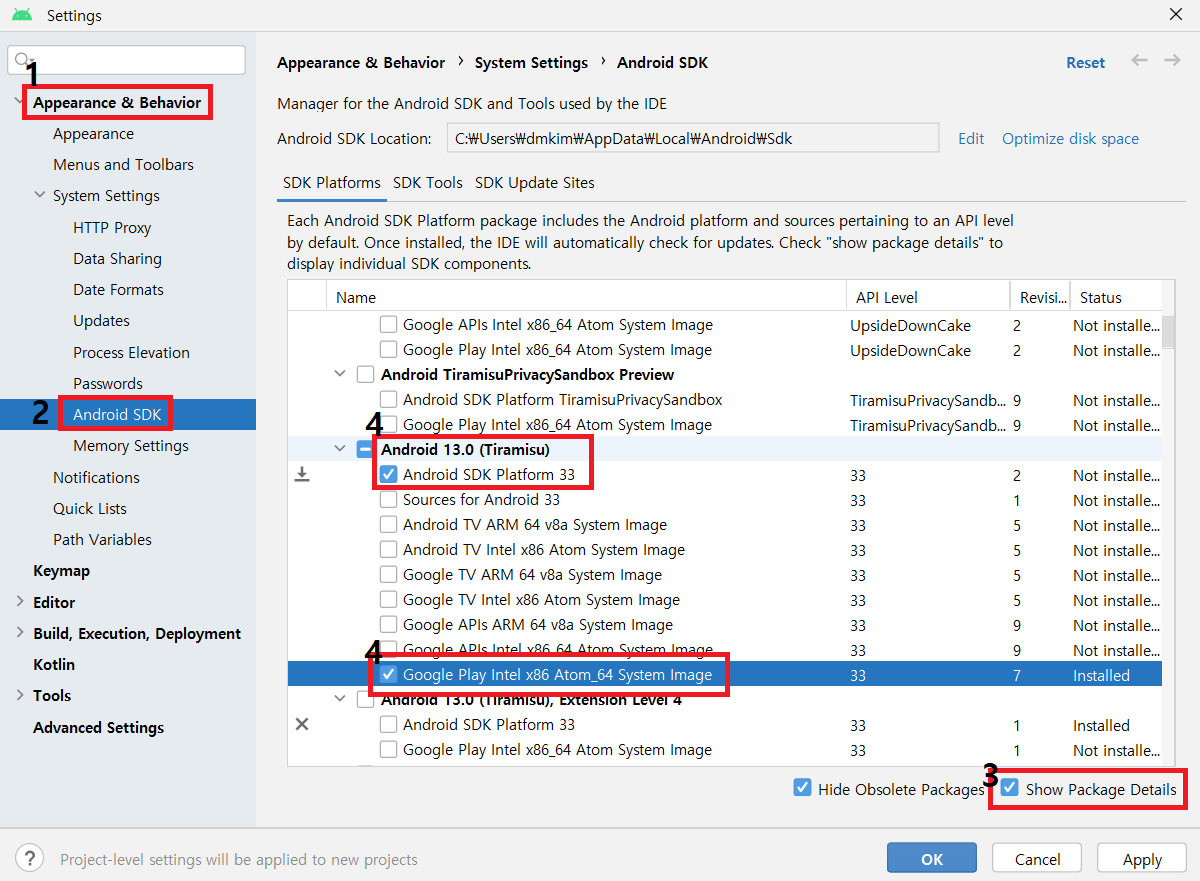
(2) docs에 권장하는 SDK version 선택
SDK platforms 탭에서 순서대로 클릭
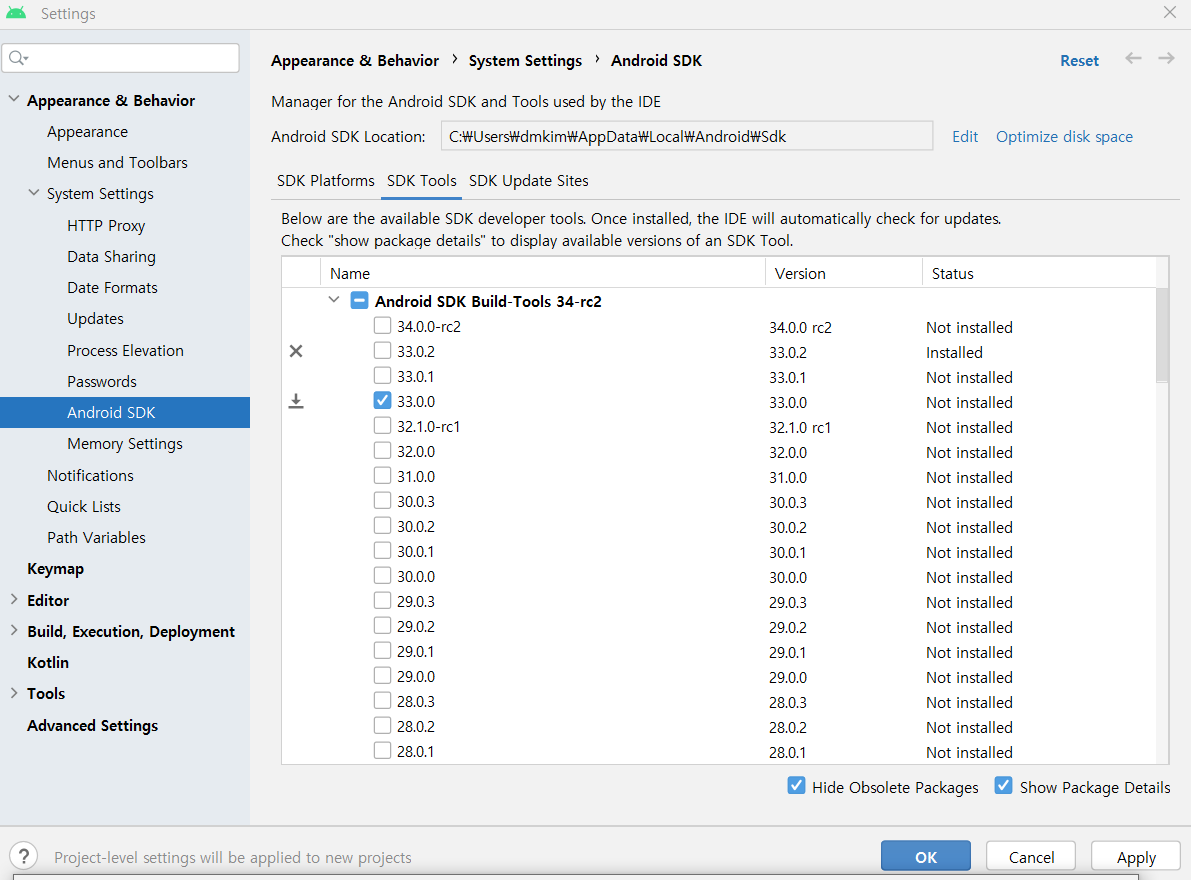
마찬가지로 SDK Tools 탭으로 이동하여 Show Package Details에 체크하고 해당 33.0.0 version을 선택 후 Apply를 클릭합니다.
6. ANDROID_SDK_ROOT 시스템 환경변수 설정하기
(1) 제어판 -> 사용자 계정 -> 사용자 계정 -> 왼쪽 '환경 변수 변경' 클릭
위 제목대로 순서대로 클릭을 진행합니다.
(또는 검색탭에 고급 시스템 설정 검색 후, 환경변수를 클릭하여 (사용자)에 대한 사용자 변수에서 새로 만들기 진행해도 동일)
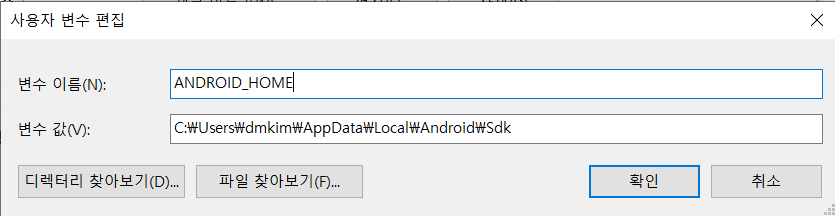
(2) 새로 만들기 클릭 후 ANDROID_HOME 설정하기
이때 변수 값은 Android Studio 에서 SDK를 설정했을때 상단에 Android SDK Location에 명시된 경로 값을 그대로 복붙해서 사용합니다.
🐾 환경변수가 잘 등록됐는지 확인하는 방법
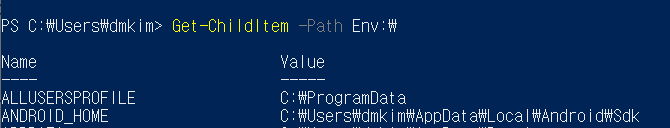
1. PowerShell을 open
2.Get-ChildItem -Path Env:\명령어를 입력
3. 상단에ANDROID_HOME이 뜬다면 정상적으로 추가됐음을 의미
7. platform-tools를 path에 추가하기
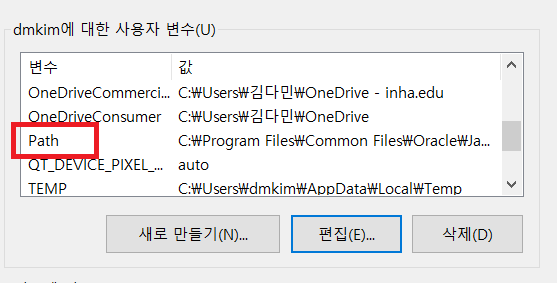
6번과 마찬가지로, 시스템 환경변수 목록 중 path를 더블 클릭합니다.
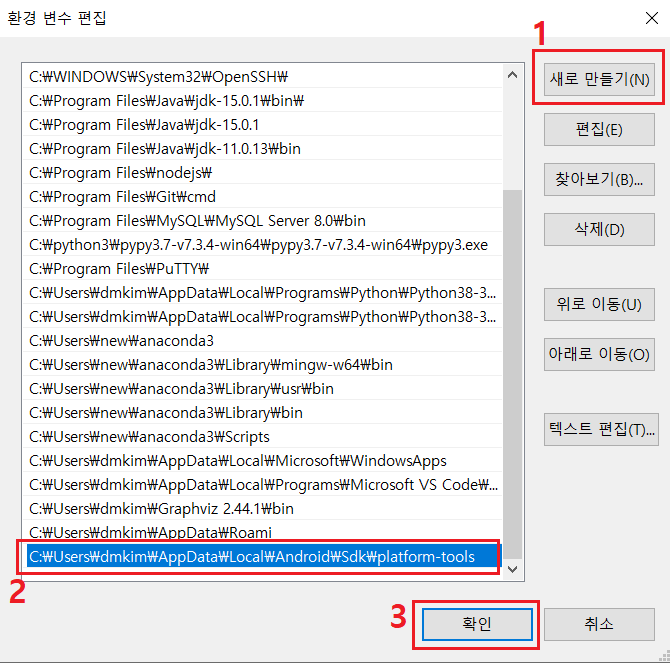
그 다음 새로 만들기 버튼을 누르고, 다음 값을 입력합니다.
C:\Users(사용자이름)\AppData\Local\Android\Sdk\platform-tools
반드시 확인을 모두 눌러줘야 적용이 됩니다.
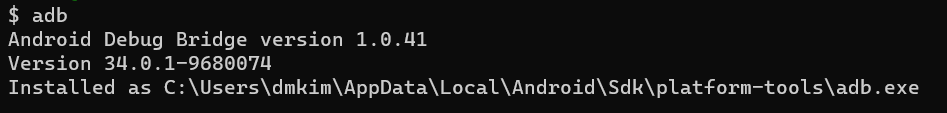
🐾 제대로 설정이 됐는지 확인하기 위해 터미널(git bash)을 통해 확인합니다.
8. 프로젝트 생성하기
정말 마지막으로 터미널에 npx react-native init (projectName)을 입력하여 프로젝트를 생성합니다.
정상적으로 React Native CLI에 기반한 프로젝트가 생성됐음을 의미합니다 ! 🤗