
Motivation
어떤 신기술을 배울때마다 늘 고민하는 것 중에 하나가.. 그래 기업에서 쓰는건 알겠는데 그래서 이게 왜 필요한지가 궁금했었다.
단순히 기업 또는 트렌드가 그렇게 잡혀나가서 이런식으로만 알게 되면 필요성을 못 느낀 채로 배우게 되면 여러모로 위험한 방식이다.
그래서 React 왜 필요한가요?
첫번째 이유. 중복된 코드 작성
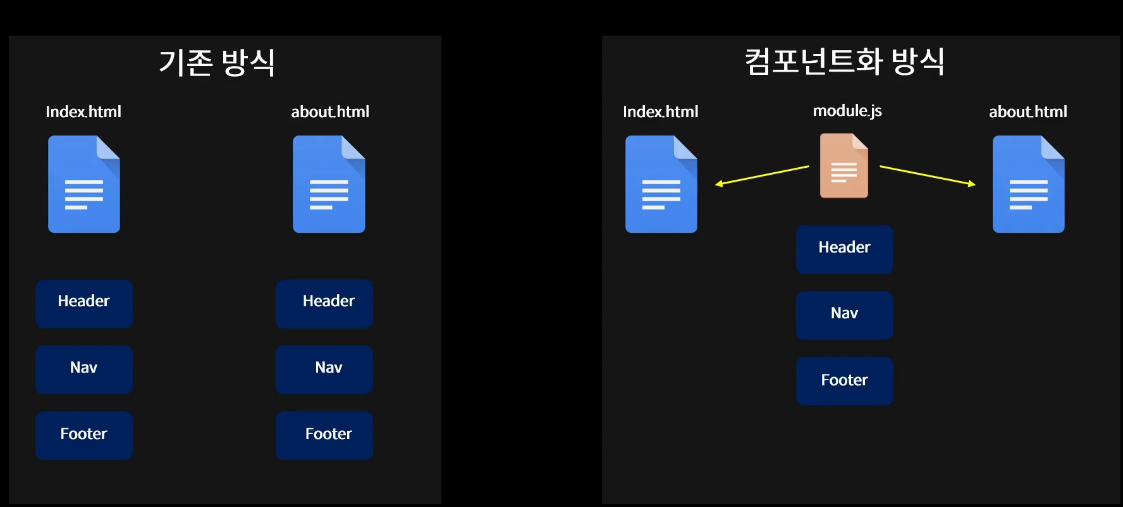
기존 HTML-JavaScript에서 개발을 했을때를 떠올려 보자.
만약 UI의 특정 부분만 수정을 해야되는데 그 수정해야 될 html 파일이 몇백개라면?
리액트를 활용하지 않는다면 무조건 노가다성으로 일일이 개발자가 수정을 해야한다.
이런 노가다성 작업을 실제로 Shotgun Surgery 라고 부르며 이는 코드 유지보수성이 떨어지는 작업이다.
🤔 코드의 유지보수성?
코드 유지 보수성에 대해 와닿지 않을 수가 있는데,
예를 들면 새로 회사에 입사해서 코드를 뜯어 고쳐보라는 지시가 내려왔을때, 마구잡이로 구현된 코드를 처음 보게 되면.. 아무것도 못할것이다.
그치만 모듈화와 같이 클린코드로 작성한 코드를 보게 되면, 처음 보는 코드라도 금방 이해하며 기능을 리팩토링 할 수 있을것이다. 이게 유지보수성을 의미하는거다.
이런 Shotgun Surgery를 방지하기 위해 등장한 개념이 바로 리액트의 컴포넌트 개념이다.
리액트에선 자주 사용하는 특정 UI를 재사용성이 높은 컴포넌트로 나눠서 작업을 한다.그래서 특정 부분 수정이 필요할때, 해당 컴포넌트 파일만 찾아서 편리하게 수정할 수 있다.
리액트의 컴포넌트는 JavaScript 함수선언식으로 구현할 수 있다.
const myHeader = () => {
return <header>마이 헤더</header>
};
export default myHeader;그리고 App.js 파일에 myHeader 컴포넌트를 JSX 방식으로 렌더링하는 방식으로 작동이 이뤄진다.
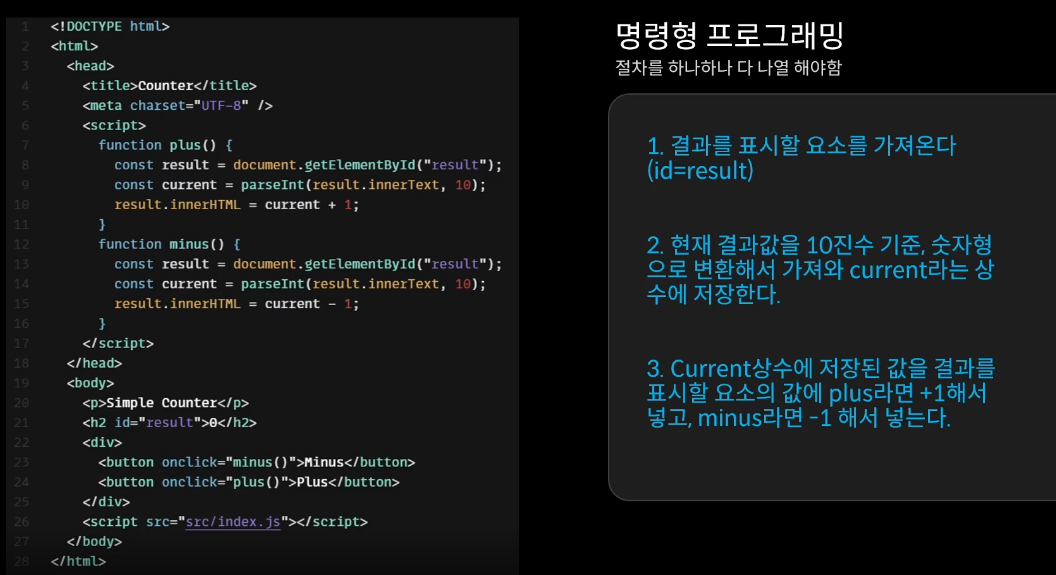
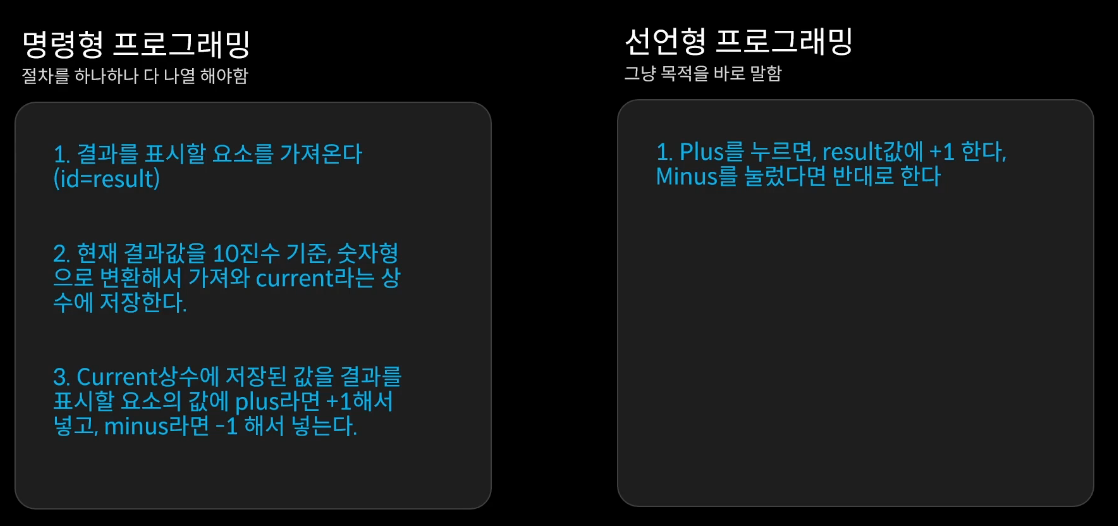
두번째 이유. 명령형에서 선언형으로
기존 HTML-JavaScript 방식에서는 절차를 하나하나 다 나열하는 방식이었으나,
리액트에서는 필요한 부분은 컴포넌트로 따로 빼서 해당 부분만 구현하는 선언형 프로그램으로 구현할 수 있습니다.
세번째 이유. Virtual DOM
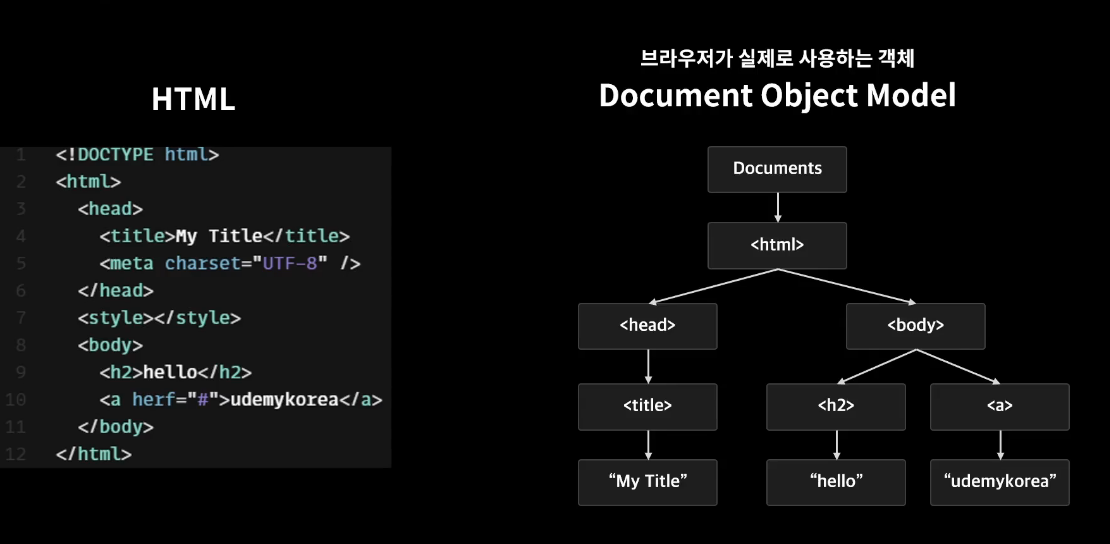
기존 HTML 렌더링 방식
해당 HTML 코드를 보면, 브라우저가 실제 사용하는 객체인 DOM 트리 형식으로 순차적으로 렌더링 합니다.
하지만 이 DOM 트리 연산이 해당 코드보다 길어지고, 그리고 복잡해지게 되면 잦은 update가 일어나면서 성능 저하를 야기합니다.
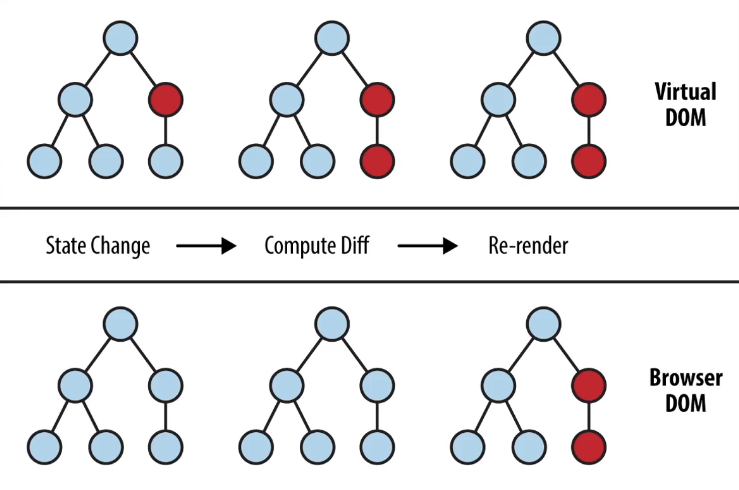
Virtual DOM
하지만 리액트에서는 Virtual DOM 을 통해 렌더링합니다.
Virtual DOM은 실제 DOM에서 렌더링을 거치기 전에, Virtual DOM에서 먼저 모아 미리 computing 후, 실제 DOM에다가 한번에 렌더링 하는 방식을 의미합니다.
기존 DOM 렌더링 방식과 두드러지는 차이점이라고 볼 수 있는건, 미리 찍먹해본 후에 렌더링을 하기 때문에 성능저하와 같은 이슈에 대처할 수 있습니다.