연산자를 이용한 타입 정의
❓ 유니온 타입
⇒ 유니온 타입은 | 를 구분자로, 어떤 변수나 parameter가 1개 이상의 type을 받게 하고 싶을 시에 활용 됩니다.
function logMessage(value: string | number) {
if (typeof value === 'number') {
value.toLocaleString();
}
if (typeof value === 'string') {
value.toString();
}
throw new TypeError('value must be String or number'); //type guard
}
logMessage('hello');
logMessage(10);여기서 한가지 의문점이 생깁니다.
🤔 타입을 여러개 받으면 TypeScript의 특징을 못살리는거 아닐까? 여러 개 type을 받고 싶다면
any로 선언해서 구현해도 똑같은거 아닐까?
⇒ 타입 명시를 any 대신에 |로 활용하여 type에 해당하는
메소드를 유연하게 제공받을 수 있습니다. (* type Gurad : 특정 타입으로 타입의 범위를 필터링하는 과정)
🆚 인터섹션과 유니온
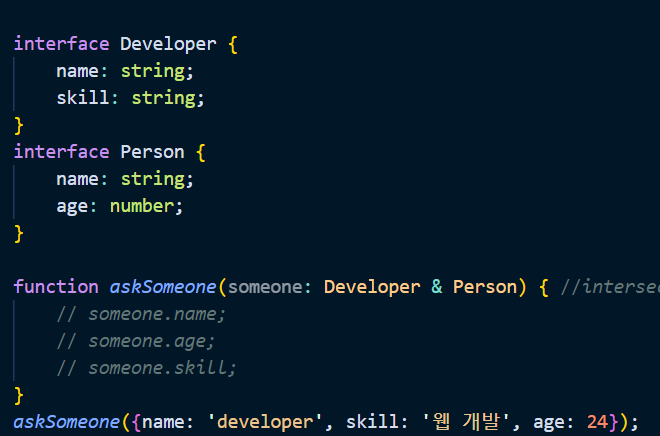
<인터섹션의 type 선언>
다음 2개의 interface를 선언 후, askSomeone 메소드에서 2개의 inteface를 & 인터섹션으로 받고 해당 함수를 호출 했을때 parameter는 다음과 같이 name, skill, age 3개 모두를 던져줘야 합니다.
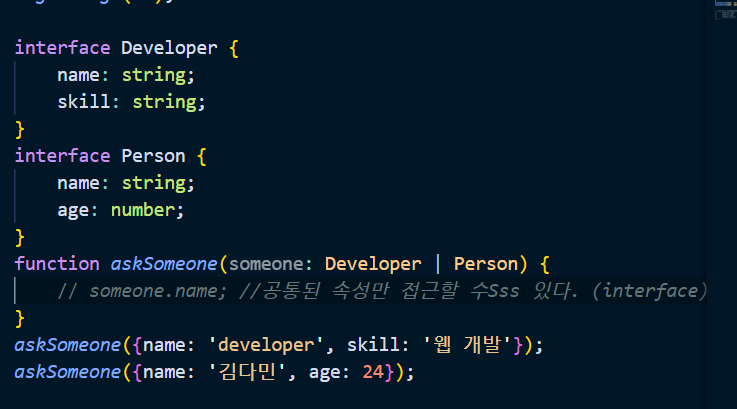
<유니온의 타입선언>
하지만 유니온 같은 경우는 2개의 interface를 선언하고, 해당 함수를 호출 시에는 각각의 interface 타입(Developer와 Person)에 맞게 호출 할 수 있습니다.
추가(중요)..
interface를 유니온 타입으로 선언했음에도 불구하고 해당 parameter가 쓸 수 있는 인자값은 interface 둘의 공통된 속성만 불러올 수 있음 (보장된 속성만 쓸 수 있다.)
→ 이런 이유 때문에 인터섹션 보다는 유니온으로 개발하는 것이 코드 유지보수성에도 더 이득임