Setting 순서
-
1_todo폴더로 이동합니다. (또는 본인이 작업하고자 하는 폴더로 이동합니다.)⇒ 이때 윈도우일 경우에는, git bash로 handling 하는 것을 추천합니다.
-
해당 폴더로 이동했다면
npm i명령어 실행 후node_modules폴더가 잘 설치 됐는지 확인합니다. -
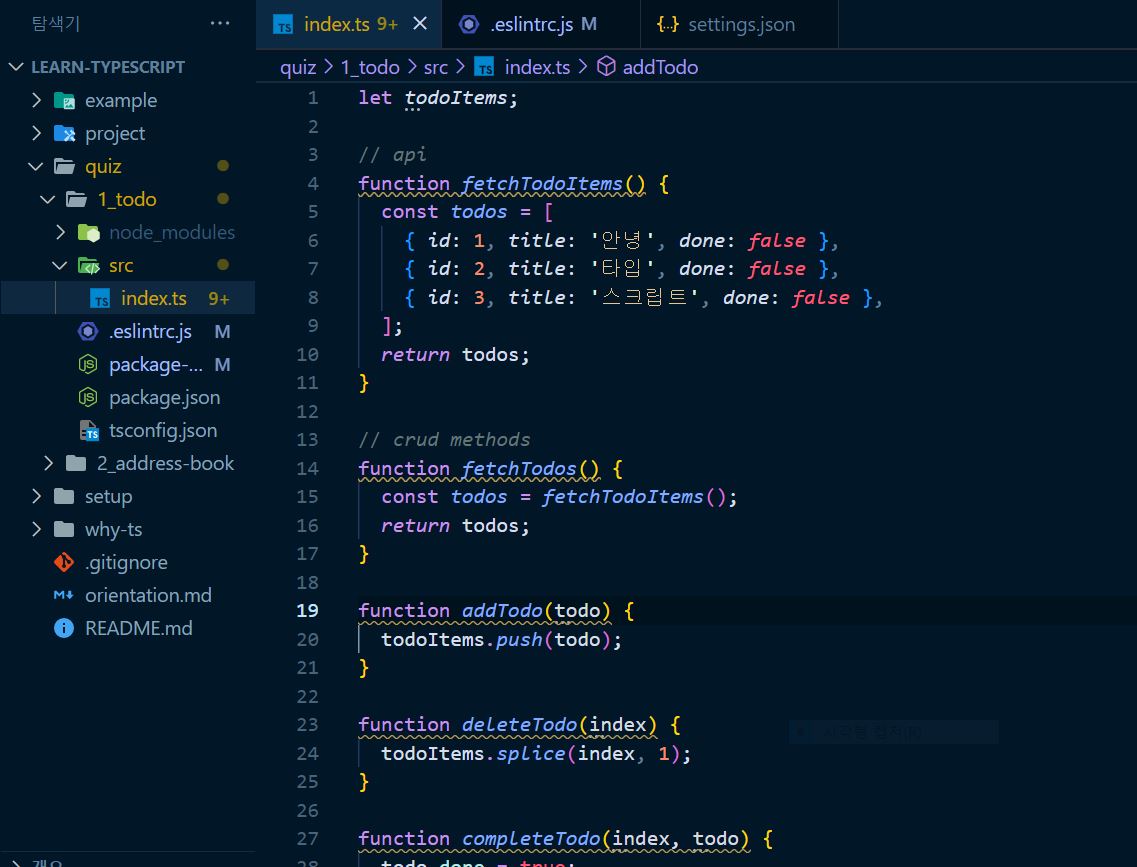
index.ts파일로 이동하여 다음과 같이 노란색 line들이 뜨는지 확인합니다. (format on save가 off 상태 됐다는것을 의미)
(만약 위와 같이 노란색 line들이 안나온다면 이렇게 해결 해보세요)
- VS code 상에서 ctrl+shift+p 키를 누르고, 사용자 설정 열기(JSON)을 클릭합니다.
- 이동 후, 다음과 같이 JSON 설정값을 입력합니다
"eslint.workingDirectories": [
{"mode": "auto"}
],- 저장 후, 만약
index.ts파일에 노란색+빨간색 줄이 같이 뜬다면eslintrc.js파일로 이동하여 다음과 endOfLine: ‘auto’ 를 작성합니다
rules: {
'prettier/prettier': [
'error',
{
singleQuote: true,
semi: true,
useTabs: false,
tabWidth: 2,
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
endOfLine: 'auto',
},
],다시 확인해보면 노란색 줄만 뜨는 것을 볼 수 있습니다.