
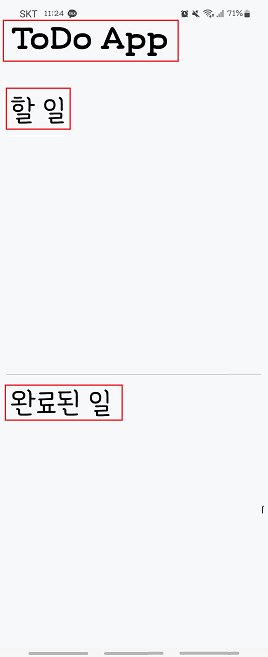
최종화면
다음과 같은 메인 화면의 UI를 core Component를 활용하여 구현을 진행해보겠습니다.
App 컴포넌트에서 import 하기
웹상에서 리액트로 개발을 진행했을때도 최상위 컴포넌트는 App 컴포넌트였습니다. 따라서 MainScreen.js 이라는 메인화면을 구현한 컴포넌트를 import를 합니다.
import MainScreen from './screens/MainScreen';
export default function App() {
return (
<MainScreen/>
);
}core Component로 UI 그리기
개념
JavaScript로 모바일 개발을 가능하게끔 React Native에서는 core Component라는 Native Component를 제공합니다.
보통 안드로이드는 kotlin으로 개발하고, iOS는 swift를 활용해서 개발이 진행되는데 React Native는 안드로이드,iOS view를 모두 지원합니다. 그래서 core Componenet를 통해 런타임 시간에 해당 2가지 뷰를 모두 지원합니다.
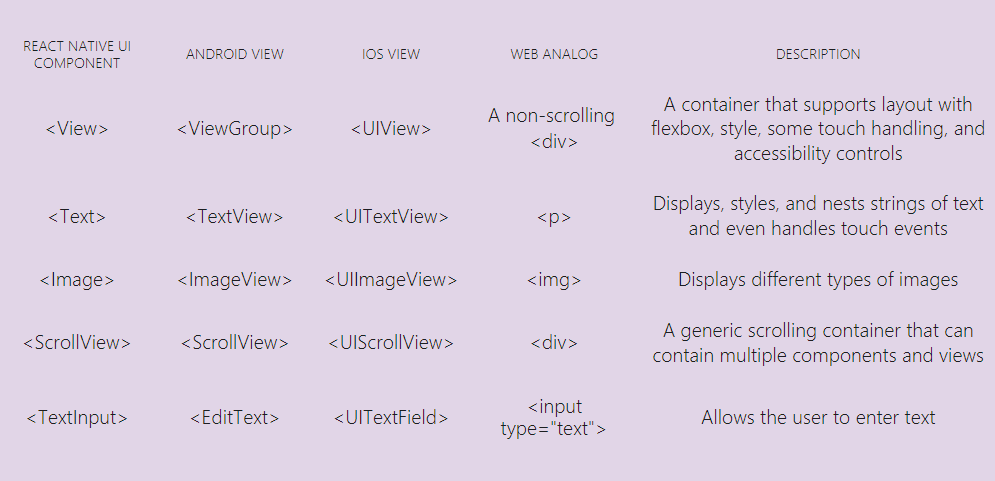
위의 사진은 대표적인 core Component들입니다. 오늘 메인스크린을 구성할 component로는 View 와 Text 를 활용할 예정입니다. 이때 View는 쉽게 생각하면 div 태그와 동일하고, Text는 p태그와 동일하게 생각할 수 있습니다.
코드
ToDo App 제목
import { SafeAreaView, StyleSheet, Text, View } from 'react-native'
import React from 'react'
import { StatusBar } from 'expo-status-bar';
const MainScreen = () => {
return (
<SafeAreaView style={styles.container}>
<StatusBar barStyle = {'defalut'} />
<Text>ToDo App</Text>
</SafeAreaView>
)
}Styling은 일단 제쳐두고(styleSheet 포스팅에서 다룰 예정), 크게는 먼저 Text core Component로 렌더링을 수행할 수 있습니다.
이때 SafeAreaView 컴포넌트는, 화면의 경계선에 의해 글자가 잘려보이는것을 방지해주는 컴포넌트입니다. 그리고 StatusBar는 앱의 상태 표시줄을 제어하는 컴포넌트입니다. ToDo App 제목이 해당 요소들에 걸리지 않도록 작업을 수행합니다.
할일, 완료된일 제목
<View>
<Text>할 일</Text>
</View>
<View>
<Text>완료된 일</Text>
</View>View 컴포넌트로 감싸고 Text 컴포넌트에 제목을 작성하면 1차적으로 메인스크린 화면이 구성 됩니다.