타입 가드
타입 단언에서 이어지는 포스팅입니다.
// Refactoring using type guard
// convention : type guard의 method는 is(해당타입)으로 시작
function isDeveloper(target: Developer | Person): target is Developer {
return (target as Developer).skill !== undefined; //skill return
} //넘겨받은 target이 Devloper에 해당하는지 check(명령어: is)
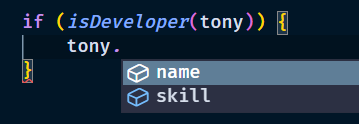
if (isDeveloper(tony)) {
tony.skill;
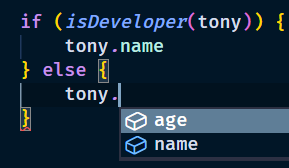
} else {
tony.age;
}target의 type을 interface Union으로 선언합니다. 이때 함수의 반환값의 type을 지정 시,
is (인터페이스) 구문을 통해 타입 가드를 지정합니다.
즉 isDeveloper 가 넘겨받는 target 매개변수의 타입은 Developer 로 가드됨을 의미합니다.

위와 같이 tony 변수를 넘기게 되면, Developer 인터페이스에 국한하여 타입 가드가 이루어집니다.

else 값으로는 Person 인터페이스가 넘어오는 것을 확인할 수 있습니다.