타입 추론
var a = 'hello';
function getB(b = 10) {
var c = 'abc';
return b + c;
}위와 같이 getB 라는 함수가 있을때, 반환값의 type이 string 인것을 TS 자체적으로 타입을 추론하는 특성이 있습니다.
타입 추론은 인터페이스와 제네릭에서도 활용이 가능합니다.
여기 Dropdown , detailedDropdown 2개의 인터페이스가 있습니다.
interface Dropdown<T> {
value: T;
title: string;
}
interface detailedDropdown<T> extends Dropdown<T> {
description : string;
tag : T;
}
// 해당 interface에서 받은 T(type)는 Dropdown의 T에도 그대로 넘겨진다
var detailedItem : detailedDropdown<string> = {
title : 'abc',
description: 'ab',
value: 'a',
tag: 'b'
}이때 detailedDropdown 이 Dropdown 인터페이스를 상속 받을때 주목해야 될 특징이 있습니다.
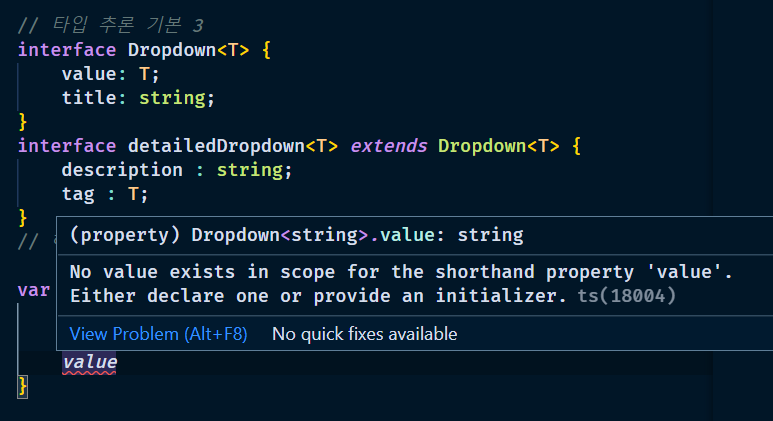
detailedItem 에서 detailedDropdown 인터페이스의 type을 string으로 받을때, 그 type이 상속된 Dropdown 으로 넘겨지게 됩니다.
그렇게 되면 다음과 같이,

객체에서 Dropdown 인터페이스의 value 를 선언하기 전에, 다음과 같이
‘value는 string 으로 받는다’
를 통해 타입 추론이 이루어지고 있다는것을 알 수 있습니다.