
리액트의 Page Route?
리액트는 대표적인 SPA 기반의 CSR방식으로 페이지 라우팅이 동작됩니다. 여기서 SPA 그리고 CSR에 대해서 한번 짚을 필요가 있습니다.
SPA와 CSR
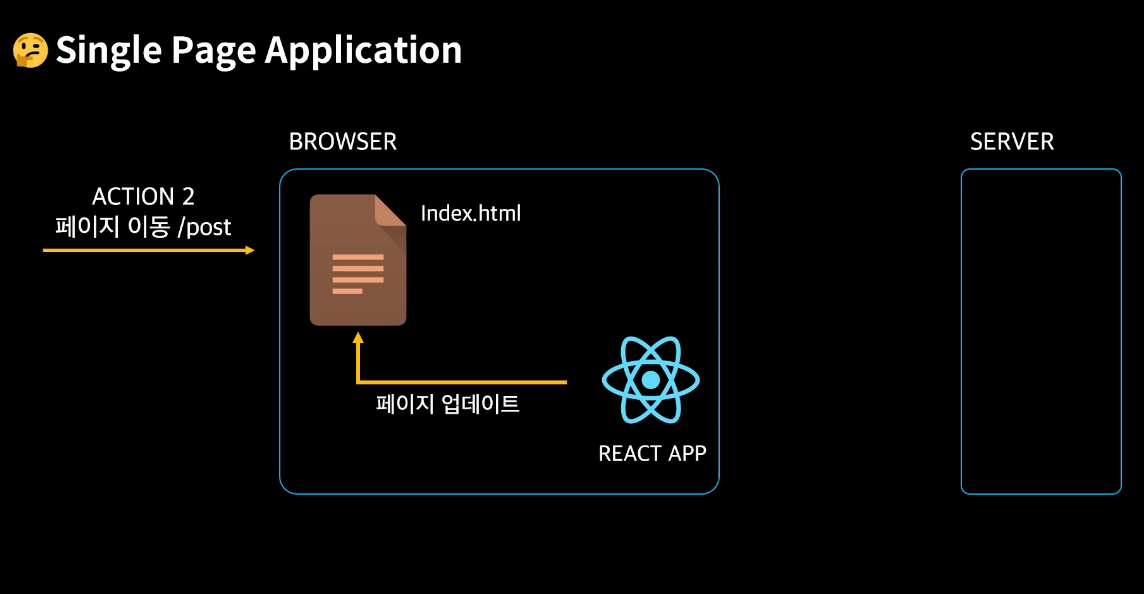
SPA는 Single Page Application의 약자로, 최초 한번 로드 시 클라이언트는 데이터만 수정해서 실행할 수 있는 웹 어플리케이션을 의미합니다.
SPA의 동작 방식을 크게 2가지 Section으로 뜯어보면,
- 내가 접속하려는 사이트 주소를 입력 후 접속 시도
- 도메인에 해당하는 html 파일을 클라이언트에서 최초 로드 시 모두 받게 됌
- 클라이언트가 수행하려는 interaction을 서버에 요청
- 사용자가 '페이지 이동' 이라는 interaction을 수행 시, 서버는 클라이언트 측에 빈 html 파일을 전송하게 됌
- 클라이언트 측에서 '페이지 이동'에 해당하는 JavaScript 파일을 로드 하여 페이지 업데이트를 수행하게 됌
이와 같은 방식을 SPA라고 하며 이는 곧 CSR 렌더링 방식과 매우 맞물려 있습니다. CSR은 Client Side Rendering으로, 쉽게 말하면 서버가 html 파일을 넘기게 되면 클라이언트 측에서 알아서 그에 맞는 페이지 렌더링을 CSS부터 JS까지 모두 담당하기 때문에 CSR 동작 방식이라고 볼 수 있습니다.
React Router
동기
CSR을 수행하기 위한 라이브러리 설치 과정이 필요합니다.
(1.사용자가 입력한 주소를 감지하는 역할 수행, 2.여러 환경에서 동작할 수 있도록 여러 종류의 라우터 컴포넌트를 제공)
React Router 해당 사이트로 접속하면 React Router 라이브러리 설치와 doc를 제공합니다.
라이브러리 설치
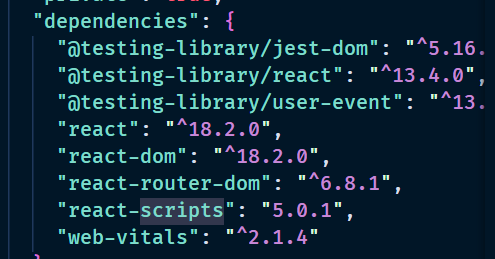
npm 명령어를 활용하여 라이브러리를 설치합니다. 이때 현재 리액트 상에서 제공하는 page Route version은 v6를 제공하기 때문에 이에 유의하여 설치를 진행합니다.
npm i react-router-dom@6설치가 됐는지 확인하려면 package.json 파일에 dependencies에 react-router-dom버전이 6버전으로 제대로 설치됐는지 확인할 수 있습니다.
MPA?
리액트는 대표적인 SPA 웹 어플리케이션입니다. SPA의 장점으로는 서버에 요청하는 횟수가 적기 때문에 서버의 부하가 덜 간다는 장점이 있습니다.
그러면 SPA와 대조되는 MPA란 Multi Page Application으로 client가 요청할때마다 server가 응답하여 client에 보내는 방식입니다. 하지만 MPA의 단점으로는 매번 페이지를 요청할때마다 새로고침이 되어 페이지가 로드되기 때문에 서버에 부하가 가는 방식입니다. 아래 GIF가 대표적인 MPA 방식으로 돌아간다고 볼 수 있습니다.

리액트에 SPA 방식 적용해보기
우선 이동할 페이지들을 pages 폴더안에 모두 함수형 컴포넌트로 정의합니다.
필요한 모듈 import하기
import { BrowserRouter, Routes , Route } from 'react-router-dom';
import Home from './pages/Home';
import Edit from './pages/Edit';
import Diary from './pages/Diary';
import New from './pages/New';
import RouteTest from './components/RouteTest';
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path='/' element={<Home/>}/>
<Route path='/new' element={<New/>}/>
<Route path='/edit' element={<Edit/>}/>
<Route path='/diary/:id' element={<Diary/>}/>
</Routes>
<RouteTest/>
</div>
</BrowserRouter>
);
}-
BrowserRouter
브라우저의 URL과 React App을 mapping 시켜주는 역할을 수행하며 이는 App 컴포넌트 렌더링의 최상위 컴포넌트에 위치합니다. -
Routes,Route
여러개의 Route 컴포넌트들을 감싸기 위해서 Routes 컴포넌트가 필요합니다. Route는 URL경로와 컴포넌트 경로를 mapping 시켜주는 기능을 수행합니다.
Route 컴포넌트 내path는 page 이동경로를 명시해주고,element는 path에 링크되는 각 컴포넌트를 명시해줍니다.📃 만약 어느 페이지를 옮겨 다녀도 계속해서 고유하게 값을 유지해야 되는 경우에는
Routes컴포넌트 밖에다가 선언을 한다.
SPA와 CSR - Link 모듈 활용하기

위와 같이 SPA 방식으로 CSR을 수행하기 위해서, 아래와 같이 Link 모듈을 import 해야합니다.
import { Link } from "react-router-dom"; //SPA 방식 활용
const RouteTest = () => {
return(
<div>
<Link to={'/'}>Home</Link>
<br/>
<Link to={'/diary'}>Diary</Link>
<br/>
<Link to={'/new'}>New</Link>
<br/>
<Link to={'/edit'}>Edit</Link>
</div>
);
};
export default RouteTest;동작 방식은 Link 컴포넌트 내 to에, App컴포넌트에서 선언한 Route내에 정의된 path와 동일하게 작성합니다.