8월 한달동안 코드잇에서 진행하는 대학생코드캠프에 참가하면서 지금까지 해보지 않았던 공부를 해보자는 생각으로 파이썬과 HTML/CSS를 공부해보기로 했다.
어제 들은 HTML 내용에 대한 정보를 필기로 정리해보았다.
내용은 크게
1. 기본적인 html 파일의 구성
2. 텍스트 강조하는 방법
3. 간단한 css 코드의 적용
으로 정리해보았다. 오 근데 velog도 html 코드가 다 적용되서 스타일을 정리할 수 있다는 사실을 방금 또 알게 되었다.
1. 기본적인 html 파일의 구성
<! DOCTYPE html>
<html>
<head>
<title>My First HTML</title>
<meta charset="UTF-8">
</head>
<body>
<h1>My First Page</h1>
<p>Hi! my name is Damin</p>
</body>
</html>기본적인 페이지 구성을 이와같이 하는데 태그 중 html이나, head, body는 필수적인 태그는 아니지만 코드를 정리하는데에 있어 중요한 역할을 한다.
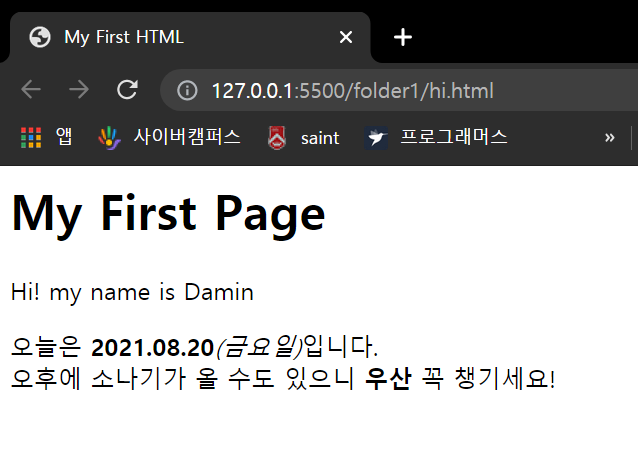
위의 코드를 html 파일에 복사해서 이를 크롬에서 실행하면! 이런 페이지가 만들어진 것을 볼 수 있다. h1은 제목같은 큰 글씨를 쓸 때 이용되고 이는 h1~h6까지로 나뉘고 별 다른 설정이 없으면 1~6 순서로 강조된다.
이런 페이지가 만들어진 것을 볼 수 있다. h1은 제목같은 큰 글씨를 쓸 때 이용되고 이는 h1~h6까지로 나뉘고 별 다른 설정이 없으면 1~6 순서로 강조된다.
p 태그는 문단을 의미하는데 기본으로 앞뒤에 약간의 여백이 주어진다.
2. 텍스트를 강조하는 방법
- 텍스트를 강조하는 방법은 b와 i, strong과 em 이렇게 4가지가 있다. - b와 i태그는 시각적 효과만을, strong과 em은 실제로 음성으로 화면을 읽는다거나 할 때 강조되는 역할을 한다. - 각각의 태그별로 주석이나 사람이름, 책이름 등등 보편적으로 쓰이는 쓰임새가 있는데 그것도 나중에 시간이 나면 정리해봐야지어쨌든 테스트를 위해 이런 코드를
<p> 오늘은 <b>2021.08.20</b><i>(금요일)</i>입니다.<br>
오후에 <em>소나기</em>가 올 수도 있으니 <strong> 우산</strong>꼭 챙기세요!
</p>아까 위해서 작성한 코드 p태그 바로아래에 추가하면

이렇게 적용될 수 있다.
3. 간단한 CSS 코드의 적용
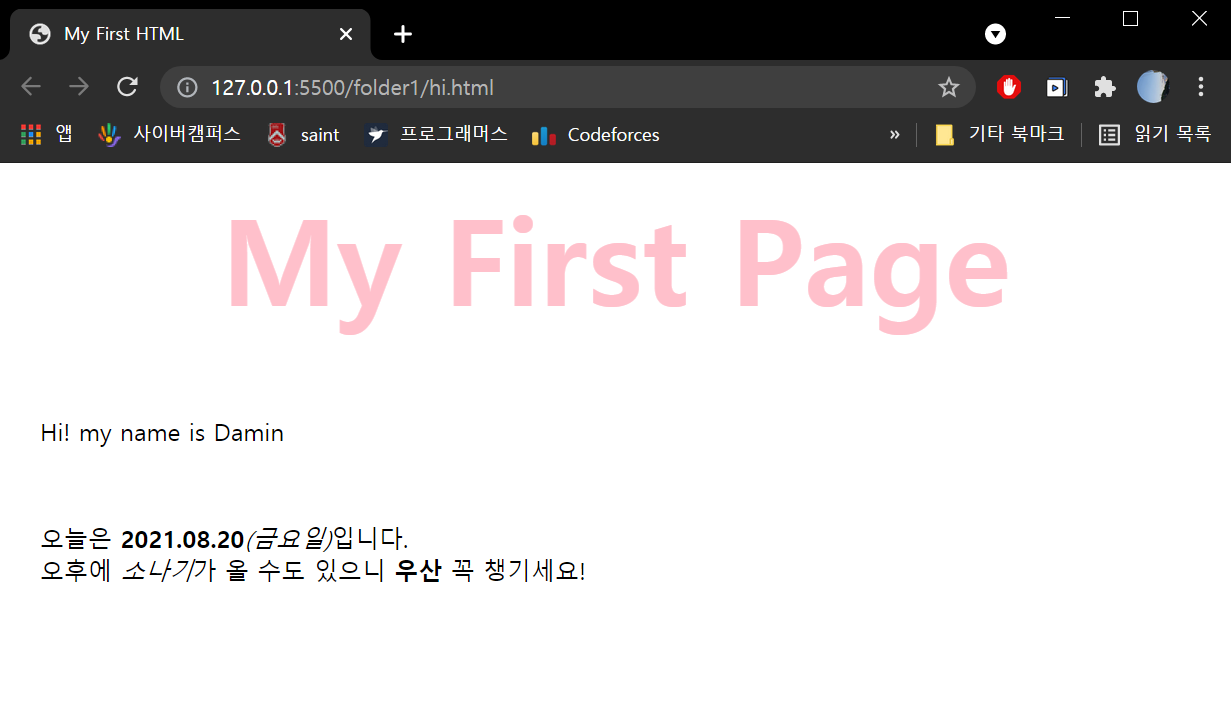
style 태그를 이용해서 css 코드를 적용시킬 수 있다. font 크기, 색, 정렬, 상하좌우 여백 등을 정하는 방법을 배웠는데<style>
h1{
font-size: 80px;
color: pink;
text-align: center;
}
p{
margin-top: 50px;
margin-left: 20px;
}
</style>이 코드를 head 태그 사이에 집어넣으면

이렇게 색과 정렬상태, 여백이 바뀐 페이지를 볼 수 있다. 색은 보통 인터넷에 해당하는 색상태그가 있다.