1. 웹의 이해
1.1 웹의 이해
- 인터넷
전세계의 모든 컴퓨터가 하나의 통신망 안에 연결한다는 의미(international network)
- 월드 와이드 웹
인터넷에 연결된 컴퓨터를 통해 사람들이 정보를 공유할 수 있는 공간- 간단하게 www, w3 그리고 월드 와이드 웹을 줄여서 웹(web)이라고 부름
- 인터넷이 있기에 웹이 존재할 수 있는 것
- 웹 시작?
- 스위스 입자 물리 연구소의 컴퓨터과학자 팀 버너스-리가 신속한 정보교환을 위해 고안하게 됨
- 웹의 특징, 목적
- 하이퍼텍스트(단순 글자 아니고 . 그이상의 기능을 가진 텍스트, 주로 링크와 참조의 역할을 하는 기술) 형식으로 표현, 이를 통해 다양한 정보와 문서를 연결,제공
- 웹 페이지 vs 웹 사이트
- 웹 페이지 - 페이지 하나하나, 책 한 장
- 웹 사이트 - 페이지 모음, 책 전체
- 웹 브라우저란?
- 브라우즈는 an act of casual looking or reading
- 웹 브라우저는 어떤 것(웹 페이지 또는 웹 상의 데이터)를 찾거나 읽을 때 사용하는 것
1.2 웹의 구조

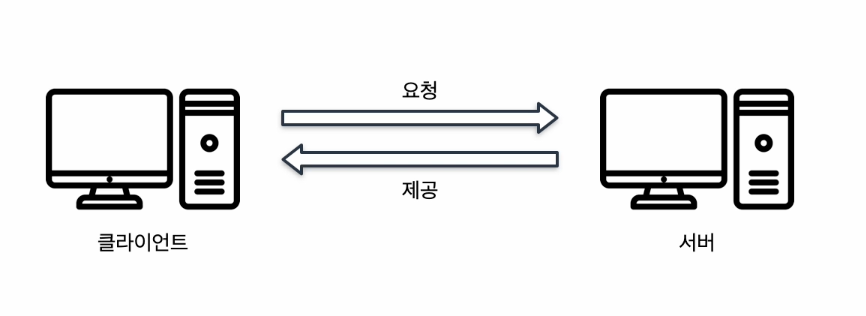
식당에서 주문 시 클라이언트(고객)가 서버(웨이터)에게 요청
요청받은 서비스, 음식을 제공

클라이언트: 서비스를 이용하는 컴퓨터
서버: 서비스를 제공하는 컴퓨터
- 클라이언트와 서버 간의 약속,
프로토콜
편지를 보낼때도, 수신인 발신인 내용 끝맺음 등등 구조가 정해져있음
프로토콜이라고 하는 정해진 소통틀이 존재
반드시 이 약속(프로토콜)을 지켜서 통신해야 함

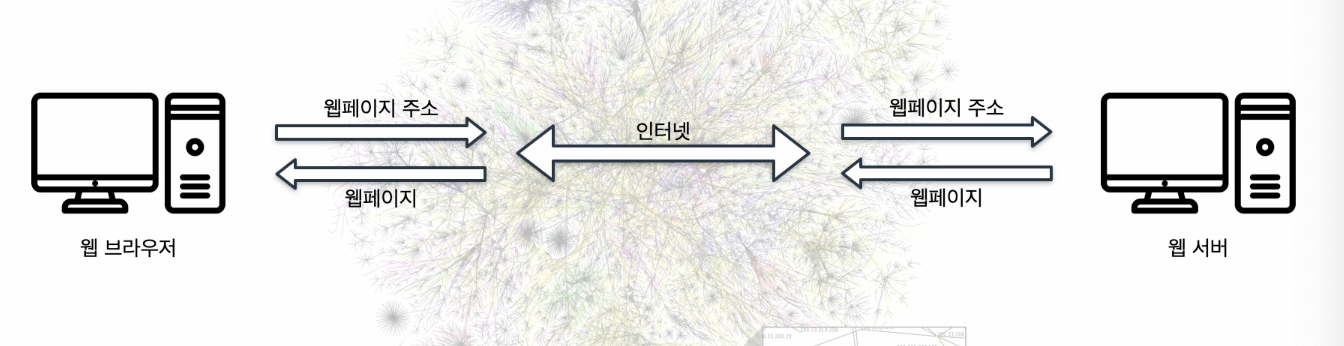
인터넷으로 연결된 클라이언트와 서버는 웹 프로토콜인 http를 사용해서 데이터를 주고 받는다.
웹은 인터넷으로 연결된 사용자들이 정보를 공유할 수 있는 공간
1.3 웹 개발 직무 이해

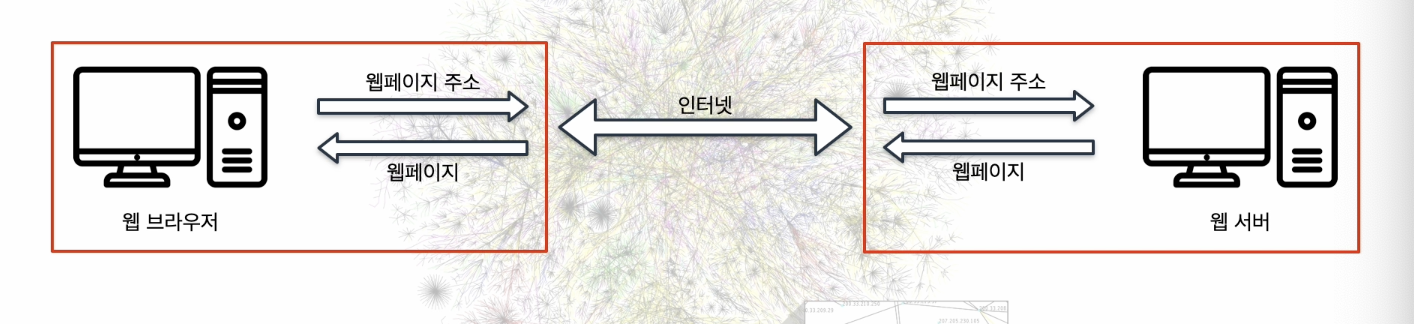
인터넷 부분을 만지는 일을 잘 없다
- 프론트엔드
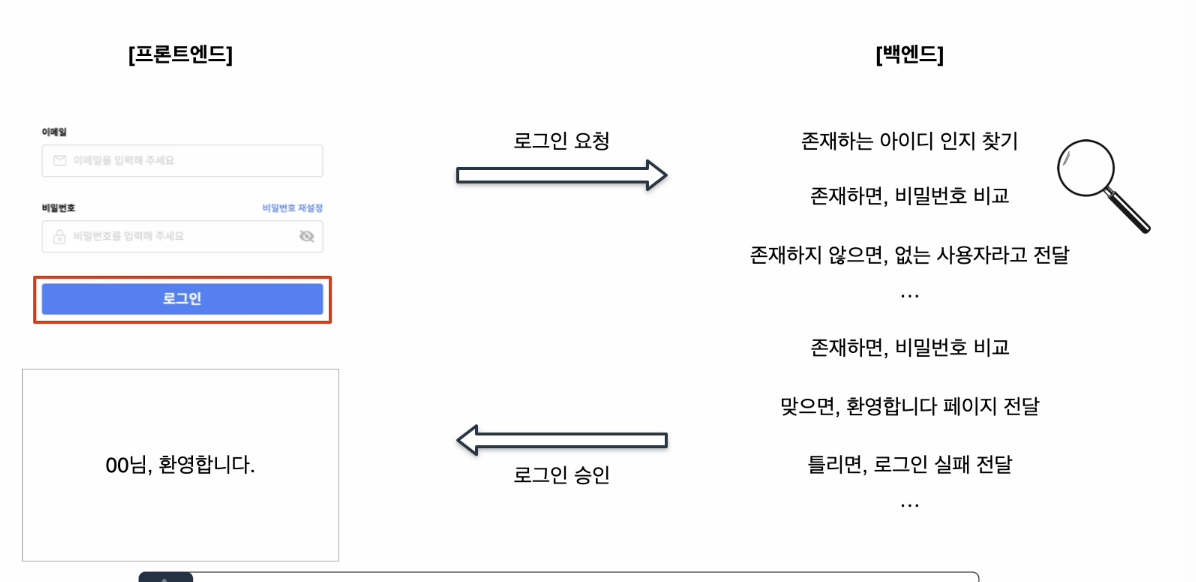
웹 서비스 클라이언트 부분을 개발하는 게 프론트엔드
사용자 측면에서 화면(그래픽 사용자 인터페이스)로 사용자와 상호작용을 담당함.
- 백엔드
인터넷이 정해준 요청 처리하고, 그에 맞는 대응을 해주는 것
이 서버에서 프론트엔드에서 전달받은 데이터와 요청을 내부 데이터와 연산을 활용하고 처리해서 프론트엔드에게 결과 전달

2. 프론트엔드
2.1 프론트엔드 3대장
웹은 무엇으로 이루어져있을까?
그 중에서도 웹 프론트엔드는 어떻게 이루어져있을까?
html, css, js
html - 웹 페이지 구성 요소들의 구조

css - 웹 페이지 구성 요소들을 꾸밈
js - 웹 페이지 구성 요소들에게 생명력!
3. IDE, VScode 설치
공방에 가는 이유?
도자기 만들기 위한 프로세스 모두 진행 가능하니까?
한번에 필요한 프로세스를 진행할 환경을 다 제공해주는 역할이 ide
ide는 integrated development environment
통합 개발 환경
vscode는 통합, 확장성 좋아서 인기
4. HTML
hyper text markup lanaguage
웹 페이지들을 연결하는 기능을 가진 텍스트이자 웹페이지의 구조를 명시하는 언어
<>는 태그!
이 태그로 html 구현
이 태그들이 웹 페이지의 구성 요소 하나하나의 역할을 하게 됨
태그와 태그 사이에 글자가 있음
태그 형태
<태그> 감싸진 글자가 그 태그의 역할을 맡습니다. </태그>*태그 한 쌍일수도 있고 한 개 태그로 이루어질 수도 있음
<!DOCTYPE html>
<!-- 이 문서는 html 입니다라는 뜻 -->
<html>
<head>
<!-- html 파일에 대한 내용 -->
<meta charset="UTF-8">
<!-- 캐릭터 타입, 한국어를 포함한 영어, 숫자 등을 담고 있는 utf-8을 사용-->
<title> 첫 번쨰 HTML </title>
</head>
<body>
Hello, html!
</body>
</html>자주 쓰는 HTML 태그
- h
- heading의 약자
- a
- Anchor의 약자
- href: hypertext reference
- br
- break 약수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Go</title>
</head>
<body>
<h2>We Can Go</h2>
<a href="https://programmers.co.kr">Programmers</a>
<br>
<a href="first.html">My First Page</a>
</body>
</html>a href 태그를 통해, 다른 이미 시중의 페이지로도, 내가 제작한 페이지로도 이동 가능
로그인 화면 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login page</title>
</head>
<body>
<h1>Login</h1>
<form>
ID : <input type="text">
<br>
PW : <input type="password">
<br>
<input type="button" value="login">
</form>
</body>
</html>form 태그: 입력을 위한 큰 틀
input 태그: 입력 태그, type에 따라서 다양한 입력 받을 수 있음
text가 디폴트
password는 입력시 글자를 가려줌
button은 버튼, value에 버튼 내용을 추가할 수 있음

로그인 페이지 결과물
