1. 백엔드 기초

웹 서비스는 정적 페이지에 대해 대응(변동이 없음)
웹 어플리케이션부터 동적 페이지 작업 가능(변동이 존재, 데이터 처리와 연산 등이 발생, 매번 페이지 직접 바꾸는 게 아니라 자동으로 변하도록)
1.1 API
API는 application programming interface의 약자
인터페이스란?
중간에서 양쪽에 있는 친구들을 중재/매개체가 되어주는 역할
GUI graphic user interface
컴퓨터(프로그램)한테 명령 내릴 때, 그래픽을 사용해서 명령을 내리는 방식
CLI command line interface
명령어 문장(줄)로 프로그램에게 명령을 내리는 방식
API란?
서울 교통공사의 데이터베이스를 사용하고 싶다고 가정해보자.
데이터베이스를 이용하고 싶은 개인에게 수정 권환 줘도 되나?
어떻게 개인은 어플 만들까?
사용자가 직접 서울 교통 공사 데이터베이스에 접근하는 게 아니라 한겹 씌워진 API라고 하는 곳에 요청
우리는 API라는 인터페이스를 통해서 여러 요청을 하고 응답도 받음
백엔드는 API, 데이터베이스 모두 만드는 직업
1.2 REST API
API 형식
API는 데이터 아무렇게나 주면 되는 거임?
웹은 인터넷망 속의 가상 공간.
웹 백엔드이든 앱 백엔드이든
원격으로 통신하게 된다면, 우리는 무조건 인터넷망의 약속 규약을 지켜야 한다.
웹은 특히나 인터넷을 돌아다니기 위한 규약을 지켜야 한다.
HTTP
HTTP는 마치 편지의 형식같은 느낌
웹 개발자는 HTTP를 지켜야 함 (Hypertext Transfer Protocol)
과거에는 프로토콜 형식을 따르지 않았다.
그러다가 HTTP 창시자가 효율 극대화를 위해 형식 따르는 것 권유
REST API는 HTTP 규약을 잘 따른 API
REST API vs RESTful API
전자는 HTTP 규약 잘 따른 경우
후자는 너무너무 레스트스러운, 즉 HTTP 규약을 매우매우 잘 따른 경우
1.3 HTTP에 담아 보내야하는 것들
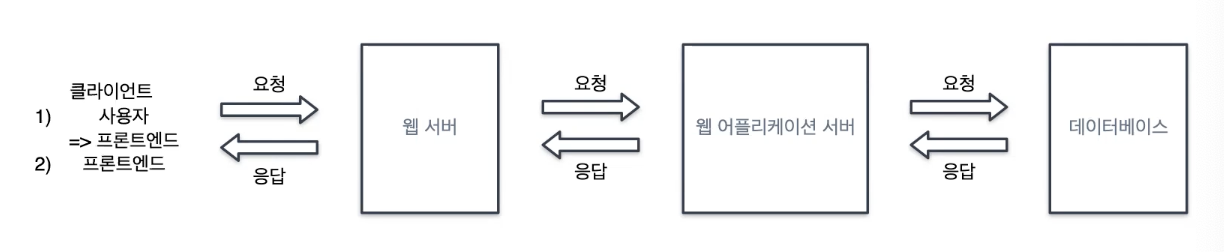
인터넷으로 연결된 클라이언트와 서버는 웹 프로토콜인 HTTP를 사용해서 데이터를 주고 받는다.
인터넷 상에서 공유/전달하고 싶은 모든 것들은 다 HTTP에 넣어서 보내야 한다.
목적의 중요성
바디에는 실제로 전달해줄 데이터 값 전달 가능
바디에는 데이터 전달 뿐만 아니라
요청 시에 이 데이터 좀 줄래?라고 말하면서
데이터 달라고 하는 목적도 말할 수 있음
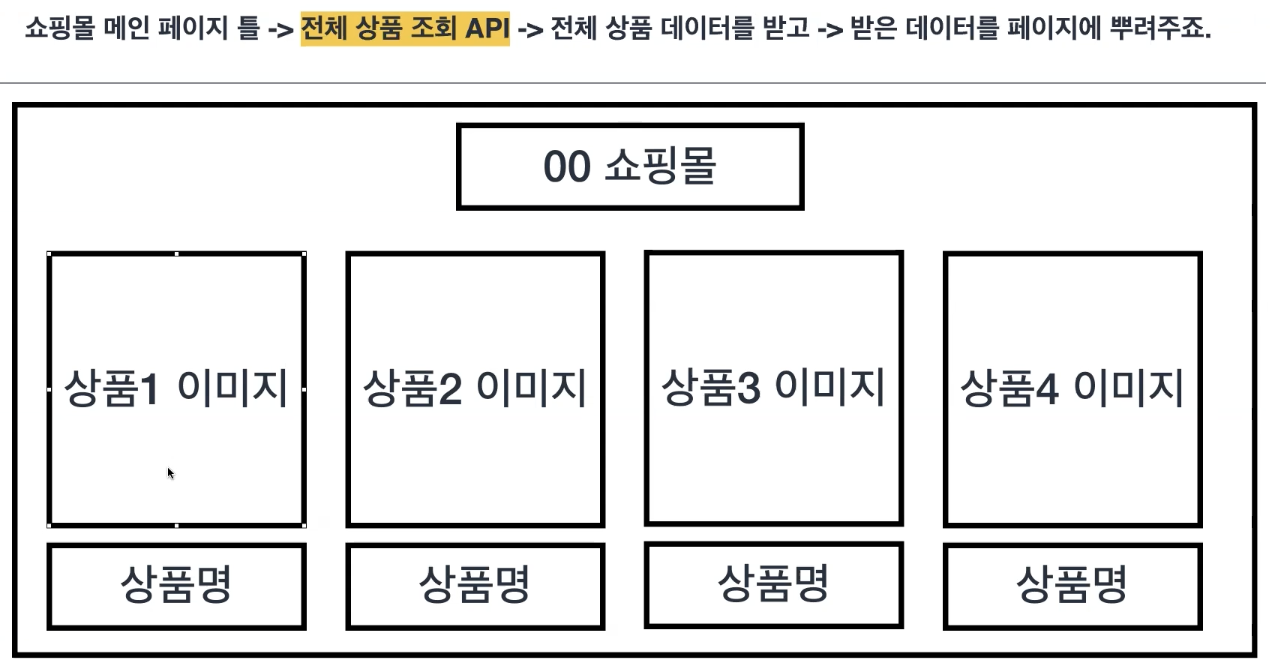
전체 상품보고 싶어 = 전체 상품 리스트를 주겠지 → “조회”의 목적
RESTful스러울려면 목적 밝히는 것이 중요하다.
url
인터넷 상에서 웹 페이지가 어디있는지 “위치”를 알려주는 것 + 데이터 연산 해달라고 서버에 요청 보내는 방법!!!
즉 웹 페이지 주소라고 생각하면 됨
localhost: 내 컴터 주소
세부요청을 할 때 같은 주소를 보내면 안된다.
localhost 뒤의 내용이 달라야 한다. 즉, 내 컴퓨터 주소 뒤로 뭔가를 추가해야 한다.
(예시)
https://www.lotteon.com/p/display/main/lottemart
롯데마트라는 전체 몰에서 롯데마트라는 세부 사항 url
1.4 URL + method 연습 1
RESPapi 스러운 URL 규칙
- 소문자만 사용
- 언더바(_) 사용 안함, 대신 하이픈(-) 사용
- 마지막에 / 포함 안 함
- 행위를 포함하지 않는다.(⚠️) → 목적을 포함하지 않음. 메소드로 빼낼 수 있는 건 포함하지 않고 따로 method로
- 파일 확장자 포함하지 않는다
- 복수형을 쓴다.
수정 전
- 상품 등록 http://localhost:8888/get product
- 전체 상품 조회 http://localhost:8888/select_all_products
- 전체 상품 삭제 http://localhost:8888/DeleteAllProducts
RESTapi스럽게 수정
- 상품 등록 http://localhost:8888 ⇒ “POST” /product
- 전체 상품 조회 http://localhost:8888 ⇒ “GET” /products
- all-products X, 어차피 products 복수형 안에 all의 의미 포함
- 전체 상품 삭제 http://localhost:8888 ⇒ “DELETE” /products
1.5 API 사용법
세부적으로 API 사용 방법에 대해서 쇼핑몰 예시를 통해서 생각해보자.
-
전체 상품 조회

-
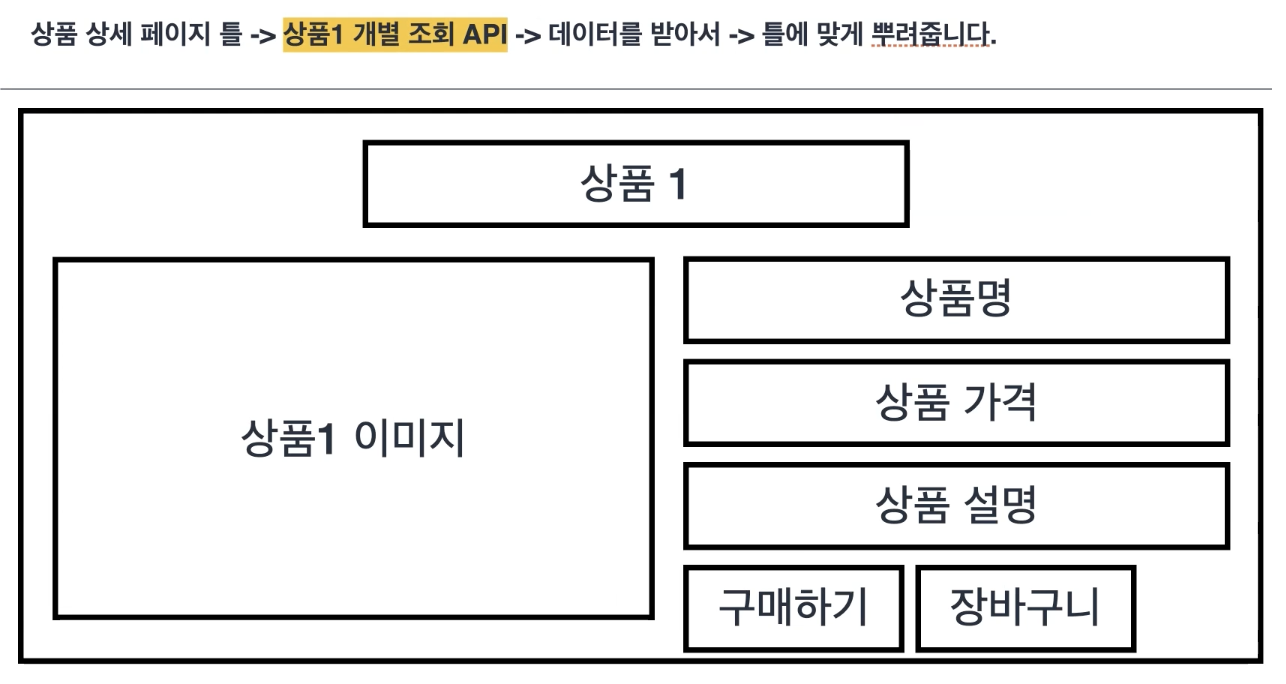
세부 상품 조회

-
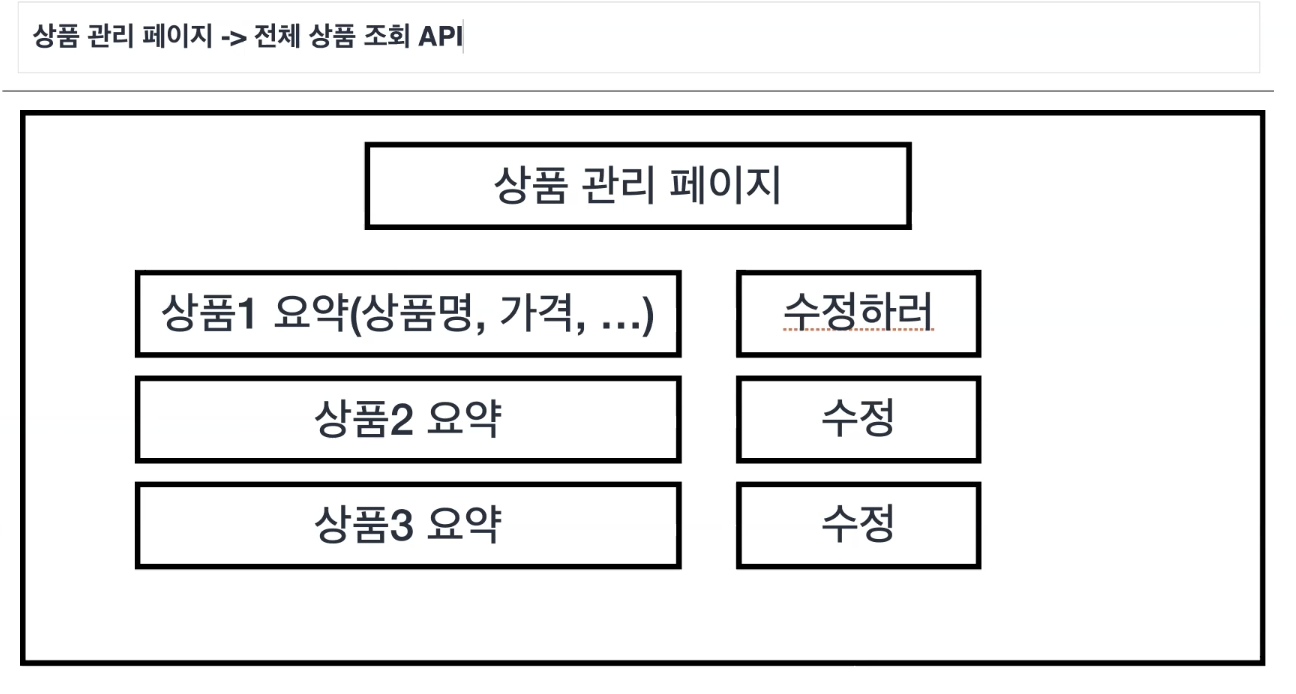
전체 상품 관리

-
세부 상품 관리

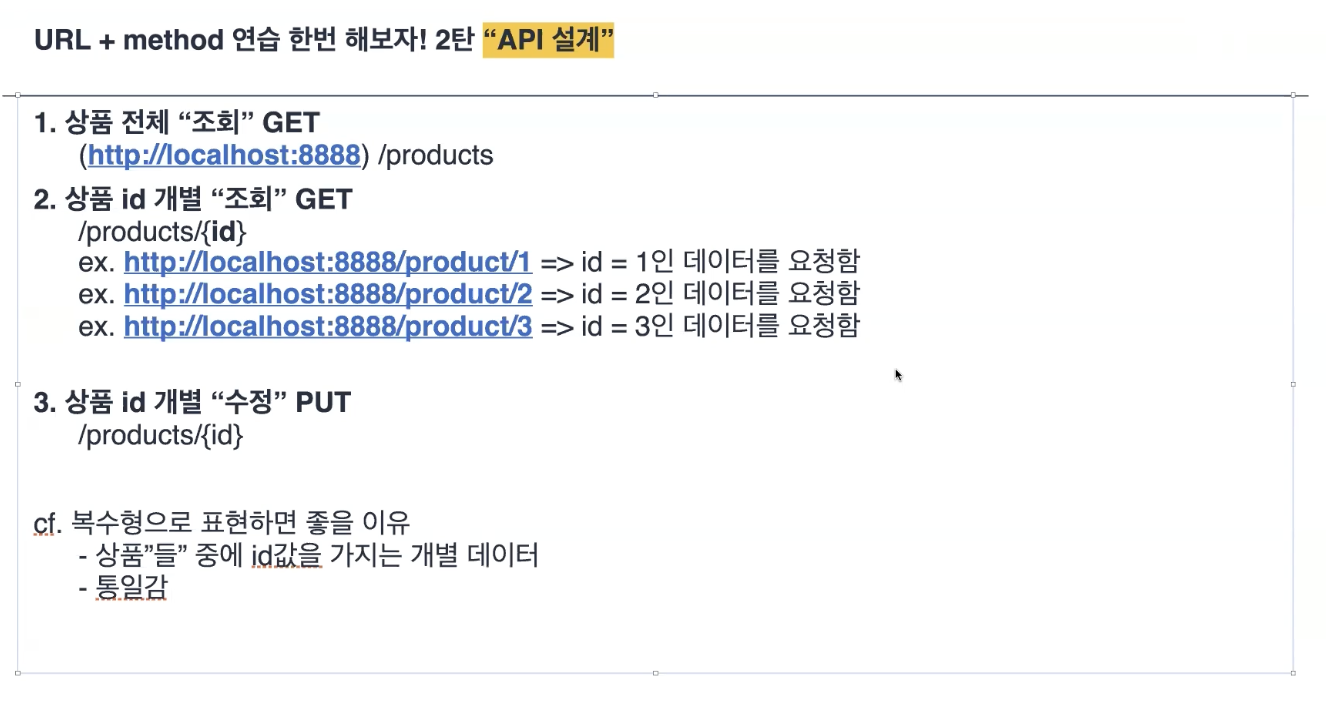
API 설계

상품 전체 조회
- 메서드는 GET
- path는 /products
상품 개별 조회
- 메서드는 GET
- path는 /products/{id}
- 전체 상품 중에서 개별 상품이라서 products 복수형
- 전체 상품에서 개별 상품을 조회하니까, 전체상품 조회하는 부분까지는 통일하고 세부경로만 변수로 설정하는 것이 효율적임
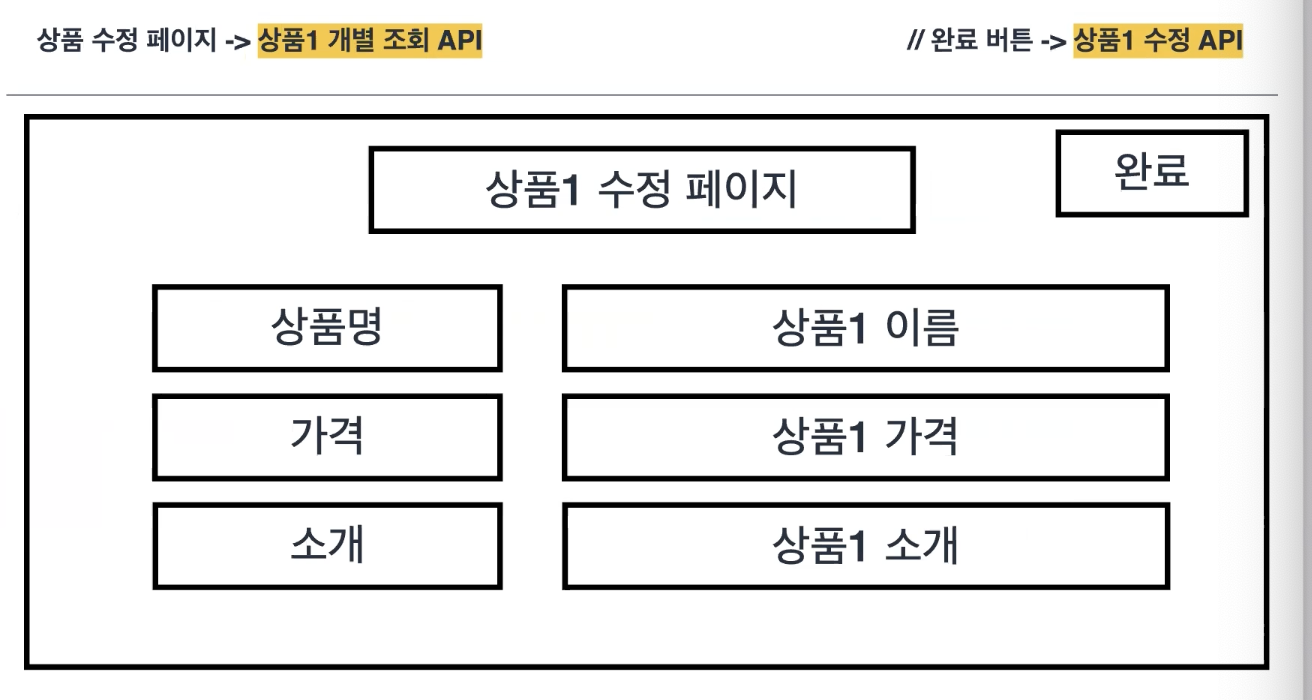
상품 수정
- 메서드는 PUT
- path는 /products/{id}
