우당탕 기말고사 보고 공부하느라 못했던 혼공 미션하기!
2주차 미션_Chapter 03

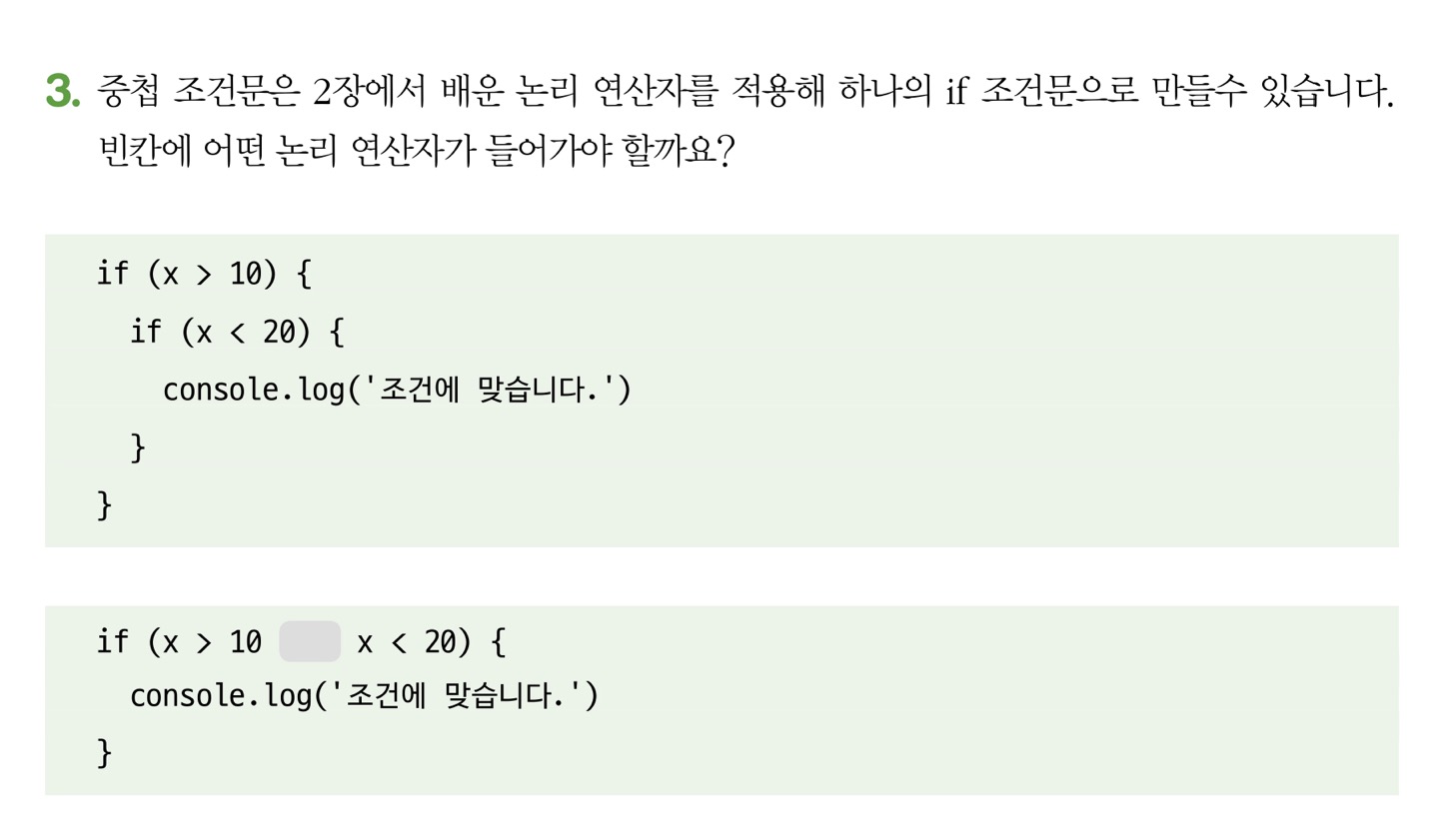
기본미션_p.139 확인 문제 3번 문제 풀고 완전한 코드 만들어 비주얼 스튜디오 코드에서 실행 결과 인증샷

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>혼공JS_2주차 기본미션</title>
</head>
<body>
<script>
const x = 5
if(x > 10){
if(x < 20){
console.log('조건에 맞습니다.')
}
}
// 논리 연산자 사용
if(x > 10 && x < 20){
console.log('조건에 맞습니다.')
}
</script>
</body>
</html>
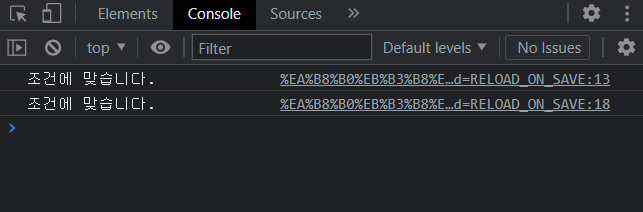
해당 코드를 입력하고 크롬에서 열고 작업관리자 창 console에서보면 중첩 조건문의 결과와 논리연산자 조건문의 결과가 동일하게 출력!
조건이 '10보다는 크고, 20보다는 작다'라는 두 개의 조건을 모두 만족해야하기 때문에 AND 연산자인 '&&'를 사용해준다.
선택미션_p.152의 <태어난 연도를 입력받아 띠 출력하기> 예제 실행하여 본인의 띠 출력한 화면 캡쳐하기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>혼공JS_2주차 선택미션</title>
</head>
<body>
<script>
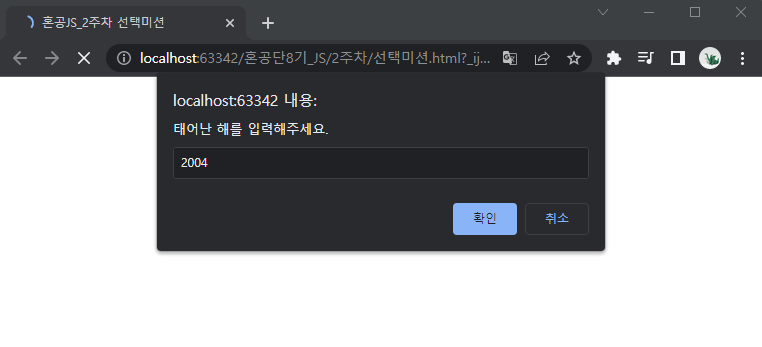
const rawInput = prompt('태어난 해를 입력해주세요.', '')
const year = Number(rawInput)
// split 활용하여 문자열 잘라 사용
const tti = '원숭이,닭,개,돼지,쥐,소,호랑이,토끼,용,뱀,말,양'.split(',')
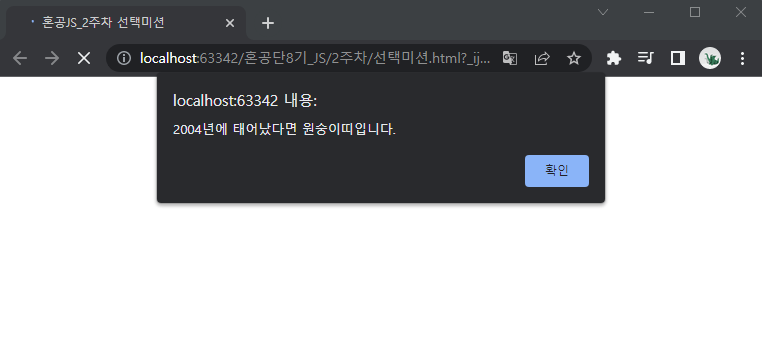
alert(year + '년에 태어났다면 ' + tti[year % 12] + '띠입니다.')
// const e = year % 12
// let result
//
// 비효울적인 코드
// if(e === 0) {result = '원숭이'}
// else if(e === 1) {result = '닭'}
// else if(e === 2) {result = '개'}
// else if(e === 3) {result = '돼지'}
// else if(e === 4) {result = '쥐'}
// else if(e === 5) {result = '소'}
// else if(e === 6) {result = '호랑이'}
// else if(e === 7) {result = '토끼'}
// else if(e === 8) {result = '용'}
// else if(e === 9) {result = '뱀'}
// else if(e === 10) {result = '말'}
// else if(e === 11) {result = '양'}
//
// alert(year + '년에 태어났다면 ' + result + '띠입니다.')
</script>
</body>
</html>띠를 각각 비교해도 좋지만 코드가 비효율적이기 때문에 split()를 사용하여 간단하게 문제를 해결할 수 있다.
split()는 String 객체를 특정 구분자를 통해서 여러 개의 문자열로 나누는 메서드로 위에 코드에서는 '원숭이,닭,개,돼지,쥐,소,호랑이,토끼,용,뱀,말,양'을 ',' 구분자를 통해 나눠
['원숭이', '닭', '개', '돼지', '쥐', '소', '호랑이', '토끼' ,'용', '뱀', '말', '양']의 배열로 만들어 사용했다.
좀 더 자세한 내용은 밑에 있는 링크에서 확인할 수 있다!
MDN | JavaScript split()
w3school | JavaScript split()
프로그래밍 처음할 때 꼭 생기는 노가다 문제...!
예전에 문제풀이 코드들 보면 저렇게 if문 왕창 쓴 코드들이 꼭 있는데 개발자로 성장하기 위한 어쩔 수 없는 과정인 것 같다. 지금은 저런 코드 보면 기겁을 하지만 개발하다보면 또 다른 곳에서 노가다하는 나를 발견...
WebStrom vs Visual Studio
제가 WebStrom을 쓰는 것에 대해서 다들 신기하게 생각하고 왜 WebStrom을 쓰는지 알려달라고...차이점 정리해달라고 하셔서 요렇코롬 가져왔다....! ((만족하실지는 모르겠지만...
WebStrom을 쓰는 가장 큰 이유는 GitHub와 속도 때문이다.
열정적으로 1일 1 커밋으로 잔디를 키우고 있지는 않지만
내가 학습하고 발전하는 과정을 기록하고 싶어서 GitHub를 사용하고 있는데
WebStrom은 위에 있는 창을 클릭해서 간단하게 연결하고 커밋, 푸쉬 등 사용할 수 있지만
Vscode 터미널 창에서 git 명령어를 직접 입력하여 사용해야하기 때문에 명령에 대해서 잘 모르고 있다면 사용하기 어렵다고 느꼈다.
WebStrom에 비해서 Vscode는 속도가 느리다. 간단하거나 적은 파일에서 작업할 때는 상관없지만 항상 이런 작업만 하는게 아니고 작업을 하다보면 프로젝트가 무거워지는 일이 발생하는데 그럴 때마다 조금씩 느린 속도가 불편하게 느껴졌다.
| WebStrom | VisualStudio | |
|---|---|---|
| GitHub | 창과 버튼 클릭 | 터미널에 git 명령어 입력 |
| 속도 | 빠름 | 느림 |
| 사전 코드 검증 | 있다 | 없다. |
| 가격 | 유료 | 무료 |
차이점을 간단하게 보면 요정도와 단축키가 있다!(혹시 사용하면서 느낀 불편함이나 차이점이 있다면 알려주세욥!)
그렇다고 Vscode가 싫다는 것이 아니고 이번에는 WebStrom을 개인적으로 익숙해서 사용한 것뿐이니까 오해하지 않았으면 좋겠다...! 개발하면서 번갈아가면서 사용하고 있으니!
개발 툴 점유율에서는 Visual Studion가 압도적으로 높아 많은 사람들이 사용하고 있으니 WebStrom을 꼭 사용하지 않아도 괜찮다. 그냥 평소에는 자신에게 맞는 개발 툴을 사용하고 다른 사람과 협업할 때는 맞출 수 있도록 다양한 개발 툴을 사용해보면 좋을 것 같다!
2주차 미션 끝!! 확실히 혼자하는 것보다 꾸준히하고 다른 사람들이 올리는 거 보면 다른 과목은 새로운 걸 알 수 있고, 같은 과목은 배우면서 각자의 다양한 관점을 볼 수 있어서 좋은 것 같다!!!